您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序開發中Nginx環境配置的方法”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序開發中Nginx環境配置的方法”這篇文章吧。
微信小程序Server環境配置詳解
主要內容:
1. SSL免費證書申請步驟
2. Nginx HTTPS 配置
3. TLS 1.2 升級過程
微信小程序要求使用 https 發送請求,那么Web服務器就要配置成支持 https,需要先申請SSL證書
小程序也要求 TLS(傳輸層安全協議)的版本至少為 1.2,在配置好 https之后,如果 TLS 的版本較低,就涉及到升級問題
所以 Server端環境配置的主要步驟:
申請 SSL 證書
配置web服務器支持https(我使用的是nginx)
升級到 TLS 1.2
https 需要使用SSL證書,這個證書的價格為每年三五千到一萬多,對于小團隊或者是想熟悉一下小程序的用戶來說,這個價格還是比較高的,這種情況可以選擇免費證書,另外,也可以考慮一下云服務,例如 野狗、LeanCloud 這些成熟的服務平臺,都支持 https,如果這些平臺能滿足自己的業務需求,就省掉了很多麻煩
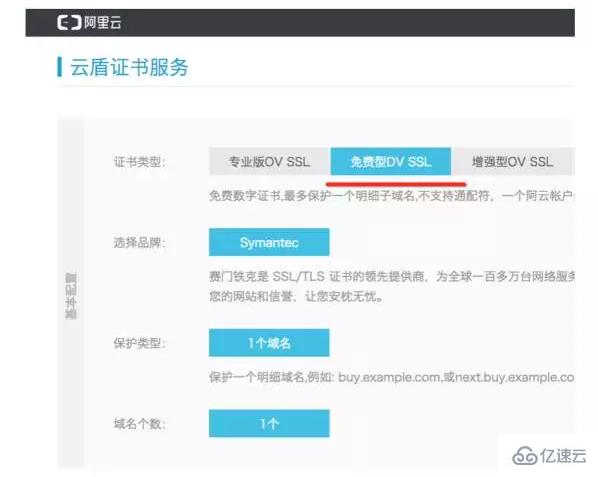
免費證書:阿里云上的 賽門鐵克 免費型DV SSL
申請過程
wanwang.aliyun.com
登錄控制臺,點擊左側菜單中的 安全 -> 證書服務,這個頁面中右上角有 購買證書 按鈕,點擊進入購買頁,選擇免費型DV SSL,購買

訂單金額為0元,只是走一遍購買流程,完成后回到證書服務頁面,可以在列表中看到一個證書

首先進行 “補全” 操作,填寫自己的域名和基本信息
之后 “補全” 連接會變為 “進度”,點擊后根據提示操作,主要是驗證自己的服務器,我選的是文件驗證,下載一個文件上傳到自己服務器,等待驗證
驗證沒問題后,大概10分鐘左右就可以下載SSL證書了
Nginx HTTPS 配置
證書上傳到nginx目錄下,例如
/usr/local/nginx/cert
修改 conf/nginx.conf
配置 HTTPS server 塊兒,添加SSL配置
# HTTPS server
#
server {
listen 443 ssl;
server_name localhost;
......
ssl on;
ssl_certificate /usr/local/nginx/cert/213994146300992.pem;
ssl_certificate_key /usr/local/nginx/cert/213994146300992.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
......
}重新加載配置文件,瀏覽器中使用 https 方式訪問自己的域名,看是否可以正常訪問
升級到 TLS 1.2
查看 TLS 版本
訪問 https url 后,地址欄前面會有一個綠色小鎖圖標,點擊它可以查看到 TLS 版本信息

如果沒有達到 1.2 就需要升級
下面的操作環境為 centos linux
1)查看 openssl 版本
https://www.openssl.org/source/
1.0.2以下的版本就要升級,之前的版本官方都已經停止維護
2)升級 openssl
到官網下載新版
https://www.openssl.org/source/
例如下載到 /usr/local
升級
cd /usr/local tar zxvf openssl-1.0.2j.tar.gz cd openssl-1.0.2j ./config --prefix=/usr/local/openssl make && make install mv /usr/bin/openssl \ /usr/bin/openssl.OFF mv /usr/include/openssl \ /usr/include/openssl.OFF ln -s \ /usr/local/openssl/bin/openssl \ /usr/bin/openssl ln -s \ /usr/local/openssl/include/openssl \ /usr/include/openssl echo "/usr/local/openssl/lib"\ >>/etc/ld.so.conf ldconfig -v
驗證
openssl version -a
3)重新編譯 nginx
升級OpenSSL之后,nginx需要重新編譯,否則TLS還是舊版本的
下面是基本安裝,如您需求更多,請自行調整
用到的軟件
openssl
前面已經安裝完了
pcre
pcre安裝:
下載地址 http://www.pcre.org/ 例如下載到 /usr/local cd /usr/local tar -zxv -f pcre-8.39.tar.gz cd pcre-8.39 ./configure --prefix=/usr/local/pcre/ make && make install
zlib安裝
下載地址 http://www.zlib.net/ 例如下載到 /usr/local cd /usr/local tar -zxv -f zlib-1.2.10.tar.gz cd zlib-1.2.10 ./configure --prefix=/usr/local/zlib/ make && make install
編譯nginx:
tar zxvf nginx-1.10.3.tar.gz cd nginx-1.10.3 ./configure --prefix=/data/nginx --with-http_ssl_module --with-openssl=/usr/local/openssl
tar -zxvf nginx-1.10.2.tar.gz cd nginx-1.10.2 ./configure \ --user=用戶 \ --group=組 \ --prefix=/usr/local/nginx \ --with-http_ssl_module \ --with-openssl=/usr/local/openssl-1.0.2j \ --with-pcre=/usr/local/pcre-8.39 \ --with-zlib=/usr/local/zlib-1.2.10 \ --with-http_stub_status_module \ --with-threads make && make install
編譯完成后,記得把修改配置文件,添加好 SSL 的相關信息
然后啟動nginx,訪問 https url 再次驗證 TSL 版本
Nginx編譯安裝時遇到的問題:
報錯信息如下:
/bin/sh: line 2: ./config: No such file or directory make[1]: *** [/usr/local/ssl/.openssl/include/openssl/ssl.h] Error 127 make[1]: Leaving directory `/usr/local/src/nginx-1.10.2‘ make: *** [build] Error 2
需要說明的是,我這里編譯所使用的Nginx源碼是1.10.2的。根據報錯信息我們知道,出錯是因為Nginx在編譯時并不能在/usr/local/ssl/.openssl/ 這個目錄找到對應的文件,其實我們打開/usr/local/ssl/這個目錄可以發現這個目錄下是沒有.openssl目錄的,因此我們修改Nginx編譯時對openssl的路徑選擇就可以解決這個問題了
解決方案:
打開nginx源文件下的/root/nginx-1.10.2/auto/lib/openssl/conf文件
找到這么一段代碼:
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/.openssl/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
修改成以下代碼:
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
然后再進行Nginx的編譯安裝即可。
以上是“微信小程序開發中Nginx環境配置的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。