溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序基于slider組件動態如何修改標簽透明度,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
微信小程序基于slider組件動態修改標簽透明度的方法,具體如下:
關鍵代碼
index.wxml
<view class="img" style="opacity:{{imgOpacity}}"></view>
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>此處的opacity:{{imgOpacity}}綁定data中的imgOpacity:1,用于表示圖片透明度。同時bindchange="changeImgOpacity"綁定事件處理函數changeImgOpacity用于改變圖片透明度。
index.js
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
this.setData({
imgOpacity:e.detail.value
})
}
Page(pageData)這里使用setData設置透明度imgOpacity,讀者可使用console.log(e)在控制臺獲取影響imgOpacity改變的e.detail.value,如下圖:

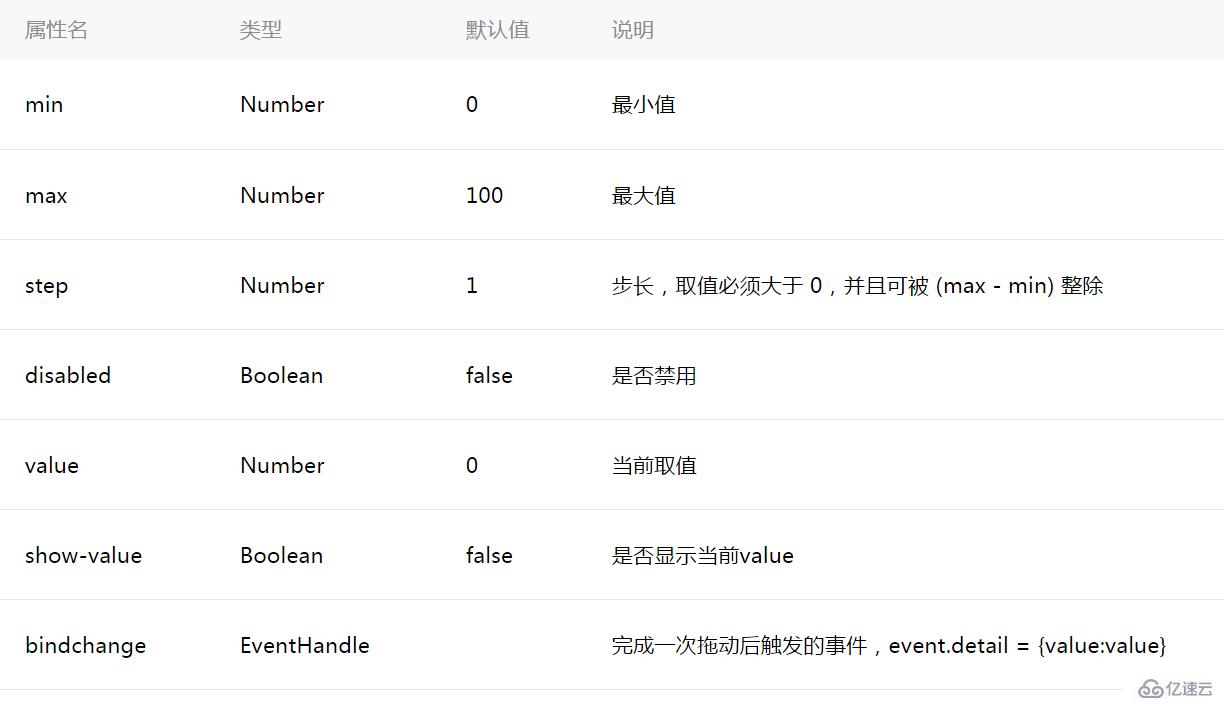
這里還是用了slider組件,該組件主要有以下幾個屬性:

看完了這篇文章,相信你對“微信小程序基于slider組件動態如何修改標簽透明度”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。