您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序中生命周期的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
今天記錄一下微信小程序的app生命周期及各頁面的生命周期。
(一)小程序的生命周期
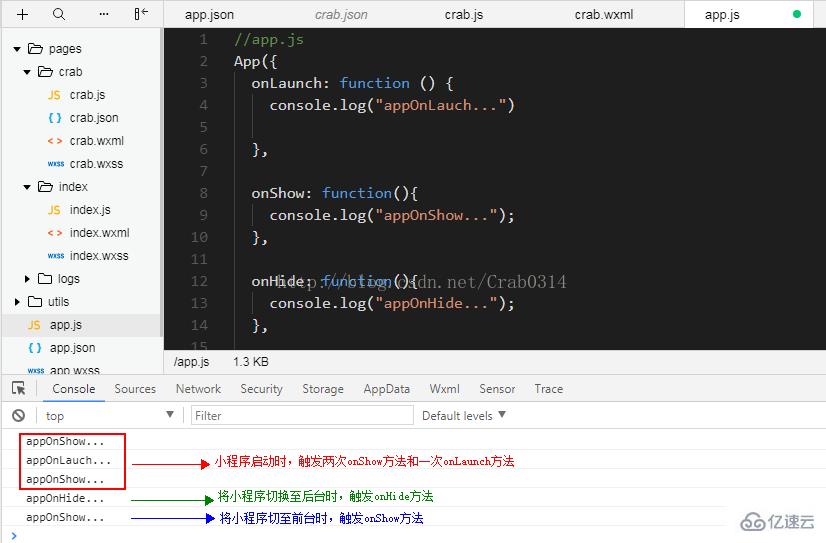
在app.json中進行監聽,三個方法
①onLauch方法只在小程序啟動時觸發一次。
②onShow方法,在小程序啟動時,及由后臺切換至前臺顯示時觸發。
③onHide方法,在小程序由前臺顯示切換至后臺時觸發。
可以通過 ↓ 這張圖片,感受一下各生命周期。

比較有趣的地方是,小程序啟動時會觸發兩次onShow,我不知道是為什么。希望了解的同學解釋一下。
(二)頁面的生命周期
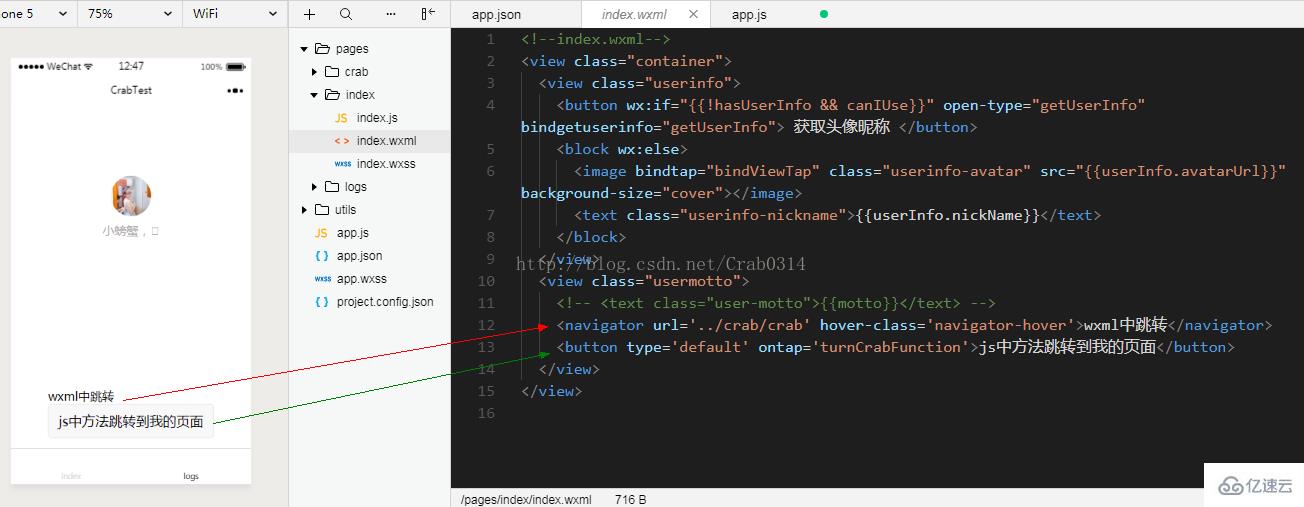
1.在index中我添加了兩種方式跳轉到新增的crab頁面 ↓ 在這里簡單介紹一下
①在index.wxml文件中通過在<navigator>標簽中添加url實現跳轉
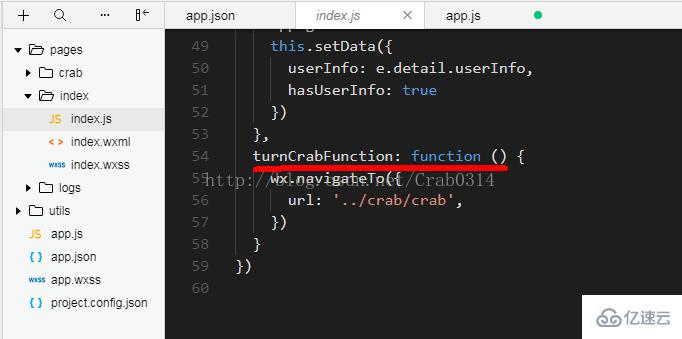
②將button綁定到index.js中的方法實現跳轉,此處我將方法命名為turnCrabFunction,并在index.js中實現該方法。


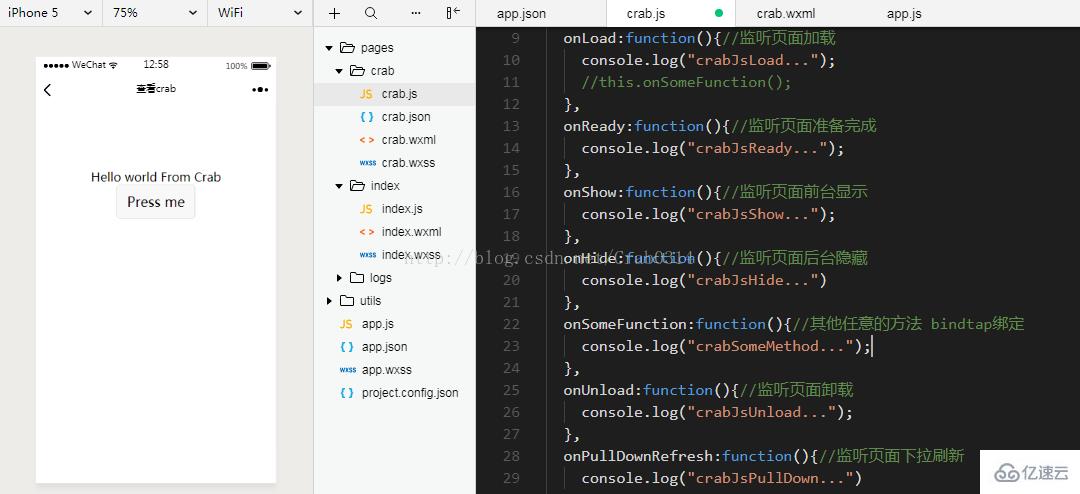
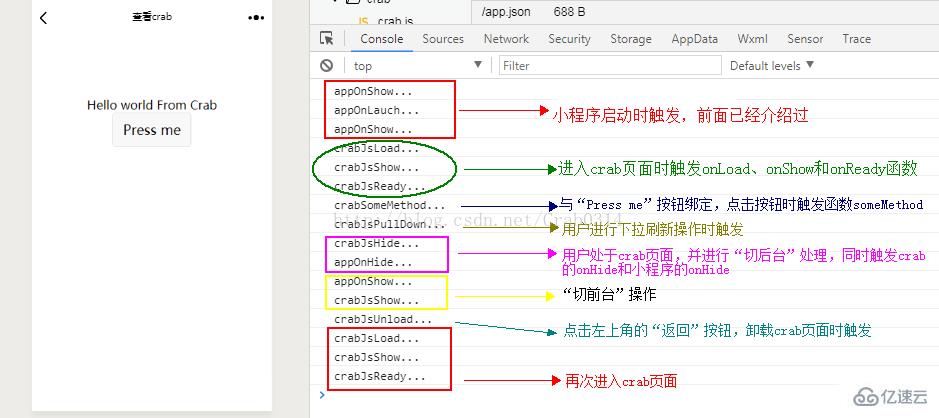
2.下面介紹crab.js中的各生命周期
↓圖為該文件部分代碼,使用console.log進行打印,方便我們進行觀察各生命周期。(各函數后面注釋對應功能說明。)

其中,onSomeFunction是我隨意命名的,其他方法均有固定名字及含義。
3.在index界面,我們選擇任意一種方式進入crab界面。↓圖進行詳細說明

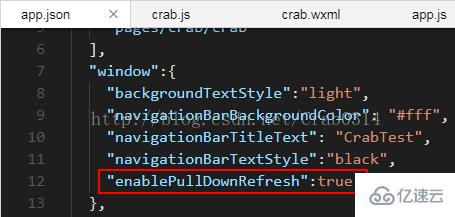
(如果無法實現下拉刷新,請檢查app.json中window參數,或檢查當前頁面的crab.json文件是否覆蓋該參數為false)

以上是“微信小程序中生命周期的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。