您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序中Promise簡化回調的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Promise 是異步編程的一種解決方案,比傳統的解決方案——回調函數和事件——更合理和更強大。它由社區最早提出和實現,ES6 將其寫進了語言標準,統一了用法,原生提供Promise對象。本文主要和大家介紹微信小程序使用Promise簡化回調,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟隨小編過來看看吧,希望能幫助到大家。
所謂Promise,簡單說就是一個容器,里面保存著某個未來才會結束的事件(通常是一個異步操作)的結果。從語法上說,Promise 是一個對象,從它可以獲取異步操作的消息。Promise 提供統一的 API,各種異步操作都可以用同樣的方法進行處理。
了解什么是 Promise 對象
在項目中,會出現各種異步操作,如果一個異步操作的回調里還有異步操作,就會出現回調金字塔。
比如下面這種
// 模擬獲取code,然后將code傳給后臺,成功后獲取userinfo,再將userinfo傳給后臺
// 登錄
wx.login({
success: res => {
let code = res.code
// 請求
imitationPost({
url: '/test/loginWithCode',
data: {
code
},
success: data => {
// 獲取userInfo
wx.getUserInfo({
success: res => {
let userInfo = res.userInfo
// 請求
imitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
success: data => {
console.log(data)
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})下面分析如何用Promise來進行簡化代碼
因為微信小程序異步api都是success和fail的形式,所有有人封裝了這樣一個方法:
promisify.js
module.exports = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
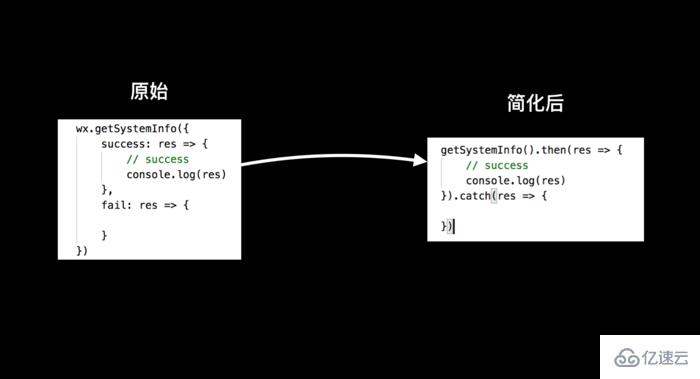
}先看最簡單的:
// 獲取系統信息
wx.getSystemInfo({
success: res => {
// success
console.log(res)
},
fail: res => {
}
})使用上面的promisify.js簡化后:
const promisify = require('./promisify')
const getSystemInfo = promisify(wx.getSystemInfo)
getSystemInfo().then(res=>{
// success
console.log(res)
}).catch(res=>{
})
getSystemInfo
可以看到簡化后的回調里少了一個縮進,并且回調函數從9行減少到了6行。
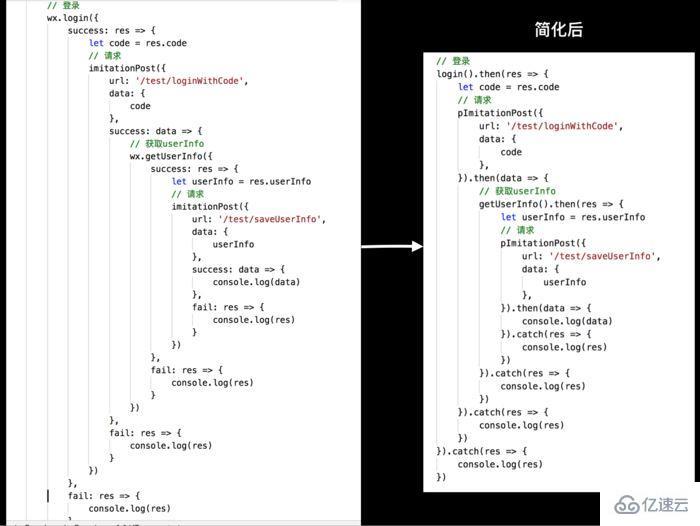
回調金字塔的簡化效果
那么再來看看最開始的那個回調金字塔
const promisify = require('./promisify')
const login = promisify(wx.login)
const getSystemInfo = promisify(wx.getSystemInfo)
// 登錄
login().then(res => {
let code = res.code
// 請求
pImitationPost({
url: '/test/loginWithCode',
data: {
code
},
}).then(data => {
// 獲取userInfo
getUserInfo().then(res => {
let userInfo = res.userInfo
// 請求
pImitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
}).then(data => {
console.log(data)
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
簡化回調
可以看到簡化效果非常明顯。
同樣適用于網頁或者nodejs等中。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序中Promise簡化回調的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。