您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用Vue操作DIV的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
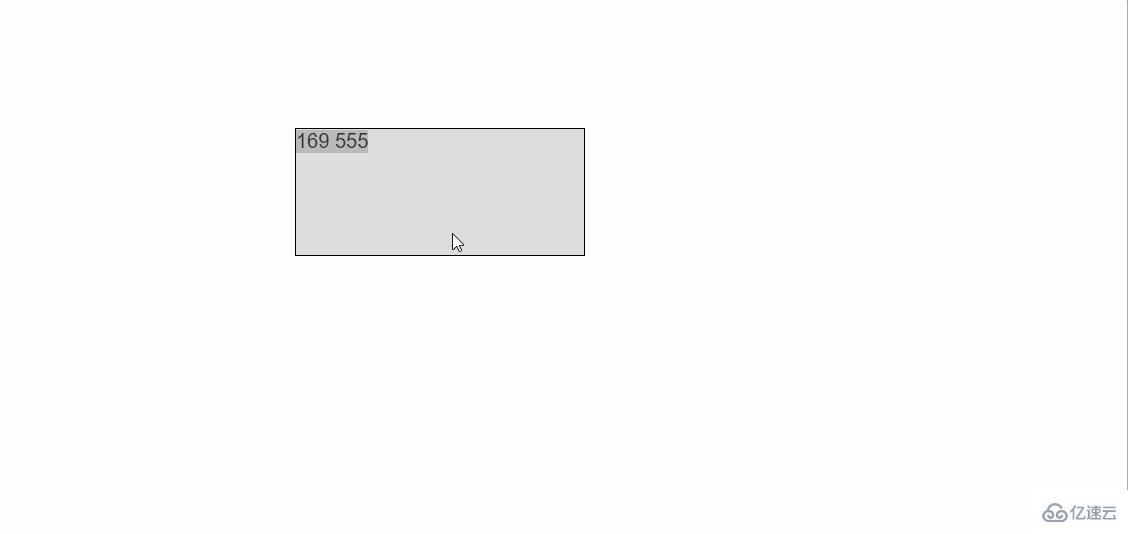
效果圖

demo1.gif
分清clientY pageY screenY layerY offsetY的區別
在我們想要做出拖拽這個效果的時候,我們需要分清這幾個屬性的區別,這幾個屬性都是計算鼠標點擊的偏移值,我們需要對其進行了解才可以繼續實現我們的拖拽效果
clientY 指的是距離可視頁面左上角的距離
pageY 指的是距離可視頁面左上角的距離(不受頁面滾動影響)
screenY 指的是距離屏幕左上角的距離
layerY 指的是找到它或它父級元素中最近具有定位的左上角距離
offsetY 指的是距離它自己左上角的距離
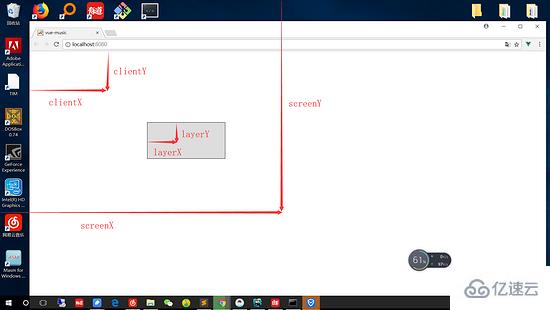
一張圖帶大家簡單了解了解

區別
在我們簡單了解完這些個屬性以后,有幾個屬性需要分清。
相同點 | 不同點 | |
|---|---|---|
| clientY | 距離頁面左上角距離 | 受頁面滾動的影響 |
| pageY | 距離頁面左上角的距離 | 不受頁面滾動影響 |
| 相同點 | 不同點 | |
|---|---|---|
| layerY | 距離元素的左上角距離 | 受元素的定位的影響,會從本元素往上找到第一個定位的元素的左上角 |
| offsetY | 距離元素左上角的距離 | 計算相對于本元素的左上角,不在乎定位問題,計算的是內交點。是IE瀏覽器的特有屬性 |

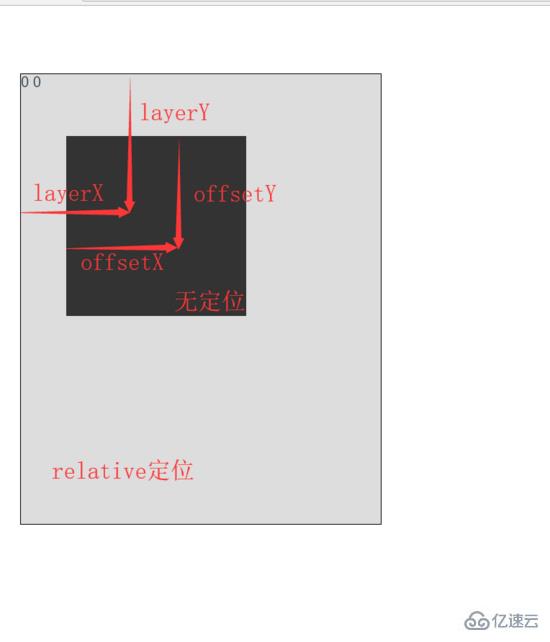
layerY與offsetY區別
實現拖拽功能
我們既然熟悉了這幾個偏移屬性的意思,那么我們就進入我們的重點。話不多說直接上代碼
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*設置一下背景*/
}
</style>
<body>
<p id="app" @mousedown="move"> <!--綁定按下事件-->
{{positionX}}
{{positionY}}
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{
positionX:0,
positionY:0,
},
methods:{
move(e){
let op = e.target; //獲取目標元素
//算出鼠標相對元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{ //鼠標按下并移動的事件
//用鼠標的位置減去鼠標相對元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//綁定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移動當前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
computed:{},
});當然,我們可以將它綁定為一個自定義指令,這樣的話就可以用調用指令的形式來實現拖拽效果,下面是定義自定義指令的代碼
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*設置一下背景*/
}
</style>
<body>
<p id="app" v-drag> <!--實現用指令形式實現拖拽效果-->
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{},
methods:{},
directives: {
drag: {
// 指令的定義
bind: function (el) {
let op = el; //獲取當前元素
op.onmousedown = (e) => {
//算出鼠標相對元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{
//用鼠標的位置減去鼠標相對元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//綁定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移動當前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
}
}
});以上是“使用Vue操作DIV的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。