您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關小程序應該怎么布局,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1:Flex布局
Flex布局如圖1所示

圖1
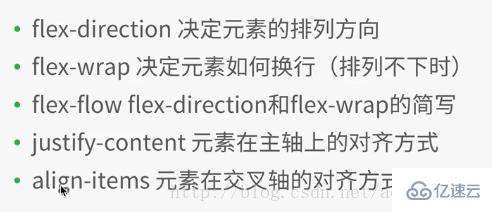
1.1 Flex容器屬性

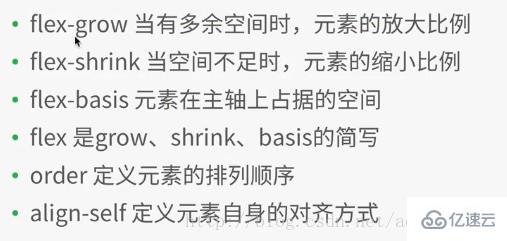
1.2 Flex容器內元素屬性

align如果定義會覆寫掉容器屬性中的justify-content,align-items設置的屬性
微信小程序開發工程中,新建文件layout,然后新建各種文件(以layout命名),
在layout.wxml中加入如下代碼:
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
在layout.wxss中加入如下代碼:
.container1{
height: 100%;
width:100%;
background-color:beige;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
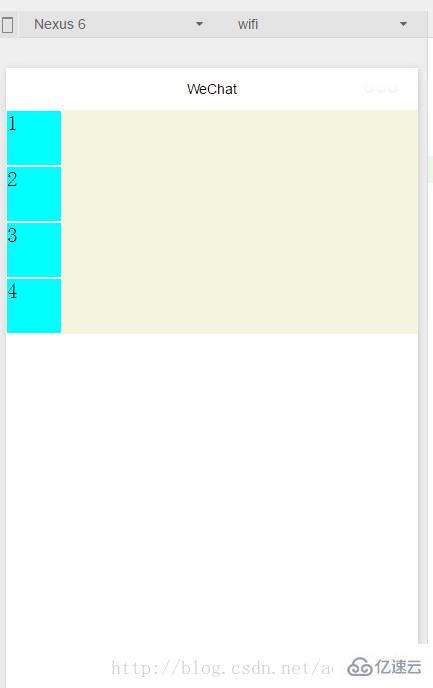
}編譯運行如圖2所示
注:上述代碼中在container1容器中加入了4個子元素view(item1),item1的樣式文件中設置每個item1的寬高為固定值:100rpx,rpx為與屏幕尺寸相關縮放的單位,不同于固定的px,每個item1的邊為1px,實線(soliod),白色(#fff)

圖2
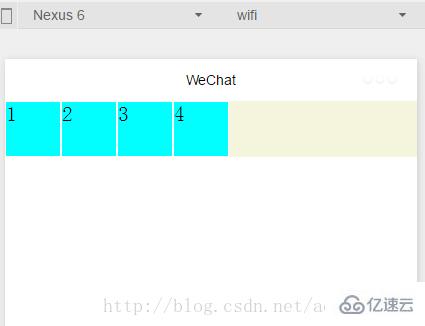
修改.container1如下:(增加display:flex;)編譯運行如圖3所示:可以看出flex布局為默認橫向排列元素
.container1{
height: 100%;
width:100%;
background-color:beige;
display:flex;
}
圖3
1.1.1 容器屬性: flex-direction
在.container1增加如下代碼:表示設置flex布局縱向排列元素(從左到右為交叉軸,從上到下為主軸),如圖2所示。(row:flex布局橫向排列元素---從左到右為主軸,從上到下為交叉軸)
flex-direction:column
1.1.2 容器屬性: flex-wrap
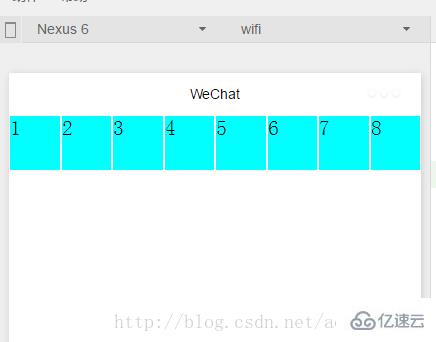
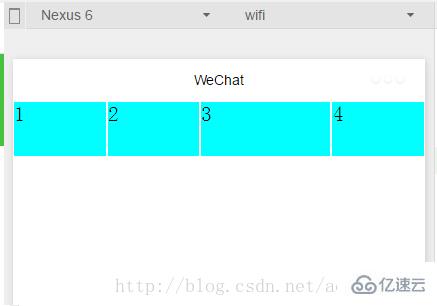
在.container1增加如下代碼:同時在layout.wxml中復制元素代碼到8個元素view,編譯運行,效果如圖4所示,可以看出本來高寬為100rpx,正方形的view已經變形為長方形。
flex-wrap:nowrap

圖4
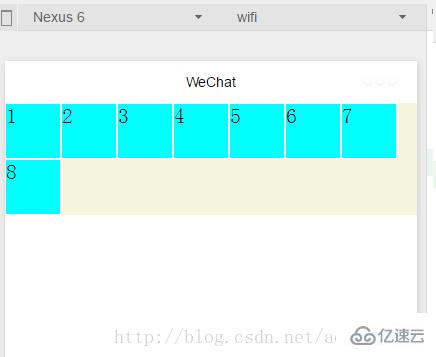
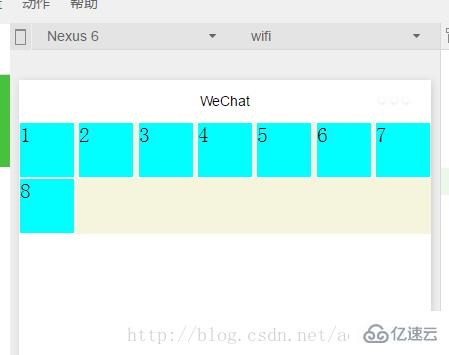
如果修改為如下代碼:編譯運行如圖5所示:保證每個子view都是正方形,然后放不下的第8個子view放到下一行
flex-wrap:wrap

圖5
1.1.3容器屬性: flex-flow
flex-flow: wrap row,編譯運行結果:如圖5所示,flex-flow相當于 flex-direction和flex-wrap兩個屬性的組合
1.1.4容器屬性:justify-content
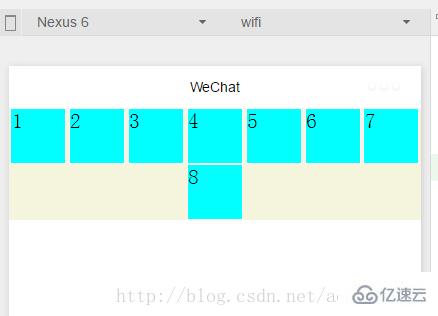
在.container1增加如下代碼:編譯運行如圖6所示。表示在主軸上的對齊方式,由于上面代碼我們設置flex-flow: wrap row---相當于主軸為從左到右,所以一行顯示不下的第8個元素在下一行居中顯示,而前七個子view,也在一行中居中顯示,左右兩側就有空白留邊
justify-content:center

圖6
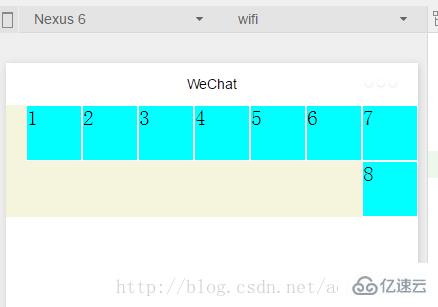
justify-content:flex-end (主軸為左到右情況下:右對齊)
編譯運行效果如圖7所示:

圖7
justify-content:flex-start (主軸為左到右情況下:左對齊)不舉例顯示了 justify-content:space-around---效果如圖8所示,每個子view左右都有留邊

圖8
justify-content:space-between--- 效果如圖9所示,每個子view左右都有留邊,但是首尾兩個view各自左右對齊不留邊

圖9
1.1.5容器屬性:align-items
上面已經很詳細講解主軸上的對齊方式,這里關于這個交叉軸上的對齊方式同理很簡單,就不詳細展開了。
1.2.1 容器內元素屬性:flex-grow
layout.wxml中修改代碼如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代碼如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空間的話,i3之外的子view占1份空間,而i3子view占2份空間,編譯運行效果如圖10所示:可以看出i3view所占據的空間比其余3個子view大,但是沒有到2倍
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
圖10
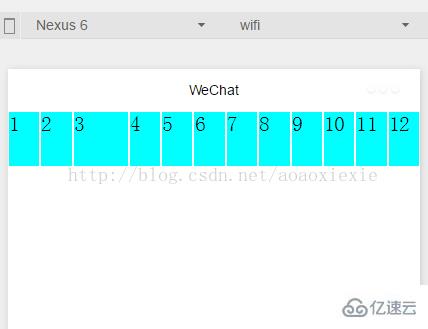
1.2.2容器內元素屬性:flex-shrink
layout.wxml再增加4個子view
layout.wxss中修改代碼如下:i3的flex-shrink為0,其余子view為1,這表示當空間不足時所有子view都等比縮小,但是i3的view保持大小不變,編譯運行,效果如圖11所示
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
圖11
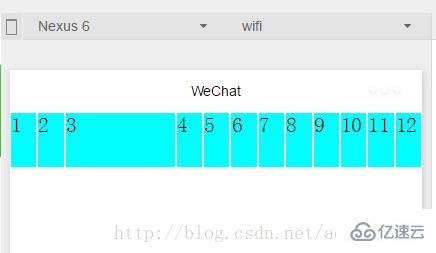
1.2.3容器內元素屬性: flex-basis
layout.wxss中修改代碼如下:其他代碼保持不變不變,編譯運行,效果如圖12所示
.i3{ flex-shrink: 0; flex-basis: 200rpx
}
圖12
1.2.4容器內元素屬性: flex
flex是grow,shink,basis幾個屬性的合并,layout.wxss中修改代碼如下:其他代碼保持不變不變,編譯運行,效果和圖12保持一樣
.i3{ flex:0 0 200rpx}
1.2.5容器內元素屬性:orderlayout.wxml中修改代碼如下:設置每個view的order屬性為其顯示的順序,編譯運行
<view class="container1"> <view class="item1" style="order:4"> 1 </view> <view class="item1" style="order:3"> 2 </view> <view class="item1 i3" style="order:2"> 3 </view> <view class="item1" style="order:1"> 4 </view> </view>
關于小程序應該怎么布局就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。