溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序中實現選項卡頁面切換的方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
微信小程序開發中選項卡.在Android中選項卡一般用fragment,到了小程序這里瞬間懵逼了.
總算做出來了.分享出來看看.
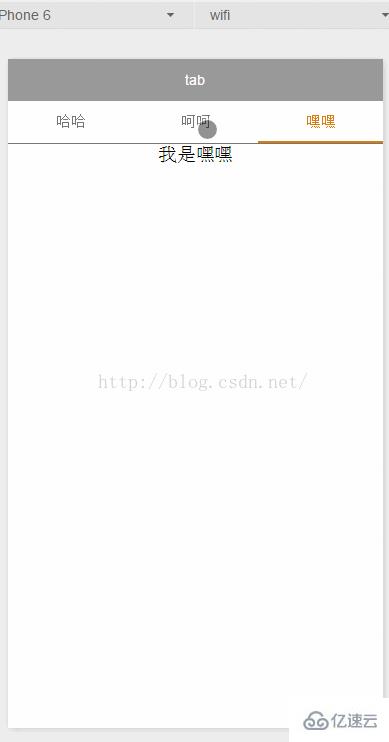
先看效果:
再上代碼:
1.index.wxml
<!--index.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">哈哈</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">呵呵</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">嘿嘿</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<!-- 我是哈哈 -->
<swiper-item>
<view>我是哈哈</view>
</swiper-item>
<!-- 我是呵呵 -->
<swiper-item>
<view>我是呵呵</view>
</swiper-item>
<!-- 我是嘿嘿 -->
<swiper-item>
<view>我是嘿嘿</view>
</swiper-item>
</swiper>2.indexwxss
/**indexwxss**/
swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;}
swiper-tab-list{ font-size: 30rpx;
display: inline-block;
width: 33%;
color: #777777;
}
on{ color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;}
swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
swiper-box view{
text-align: center;
}3.index.js
//index.js
//獲取應用實例
var app = getApp()
Page( {
data: {
/**
* 頁面配置
*/
winWidth: 0,
winHeight: 0,
// tab切換
currentTab: 0,
},
onLoad: function() {
var that = this;
/**
* 獲取系統信息
*/
wxgetSystemInfo( {
success: function( res ) {
thatsetData( {
winWidth: reswindowWidth,
winHeight: reswindowHeight
});
}
});
},
/**
* 滑動切換tab
*/
bindChange: function( e ) {
var that = this;
thatsetData( { currentTab: edetailcurrent });
},
/**
* 點擊tab切換
*/
swichNav: function( e ) {
var that = this;
if( thisdatacurrentTab === etargetdatasetcurrent ) {
return false;
} else {
thatsetData( {
currentTab: etargetdatasetcurrent
})
}
}
})這樣一個類似viewpage的頂部選項卡就出來了.
看完了這篇文章,相信你對“小程序中實現選項卡頁面切換的方法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。