您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序中一鍵登錄獲取session_key和openid的實現示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
微信小程序開發一鍵登錄 獲取session_key和openid實例
思來想去不愿自己的微信小程序是個單機版本.自己又不會寫后臺.現在借助leancloud可以實現微信小程序一鍵登錄功能.嘗試后,做筆記.
第一步:下載av-weapp.js,放到utils下.
第二步:使用 const AV = require('../../utils/av-weapp.js');路徑根據具體情況而定.
第三步:做初始化.
AV.init({
appId: 'EJx0NSfY********-gzGzoHsz',
appKey: 'FBVPg5G**********T97SNQj',
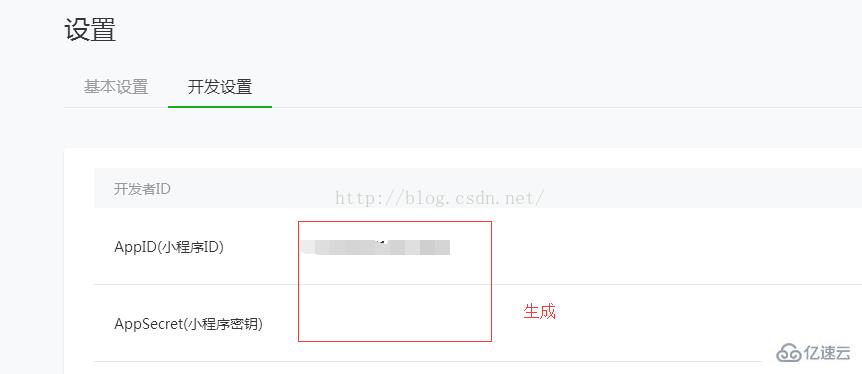
});第四步:在微信公眾平臺獲取AppID(小程序ID) 和AppSecret(小程序密鑰)

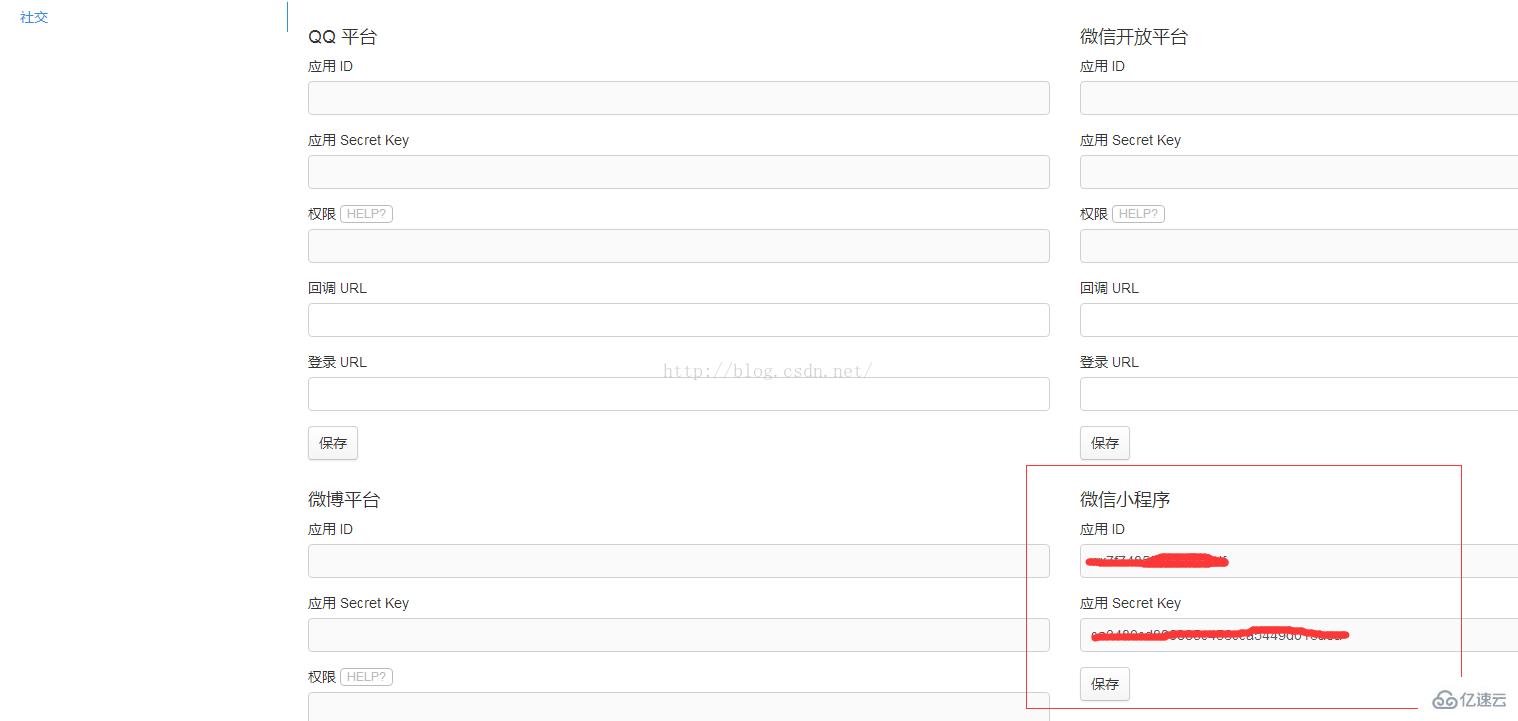
第五步:leancloud控制臺配置AppID(小程序ID) 和AppSecret(小程序密鑰)


第六步:用戶登錄
<span style="font-size:24px;">AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
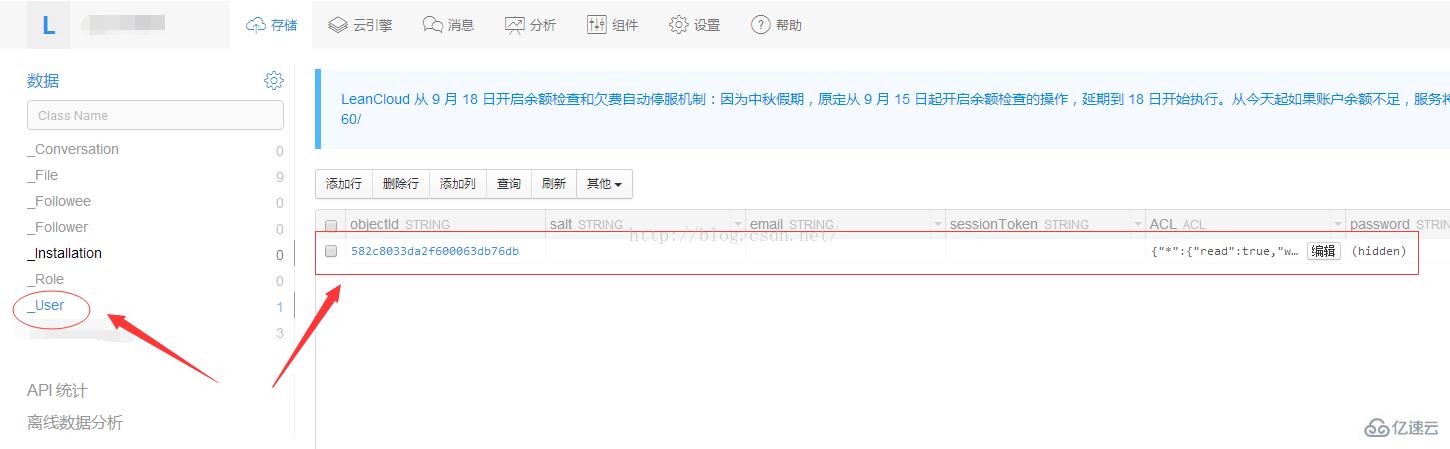
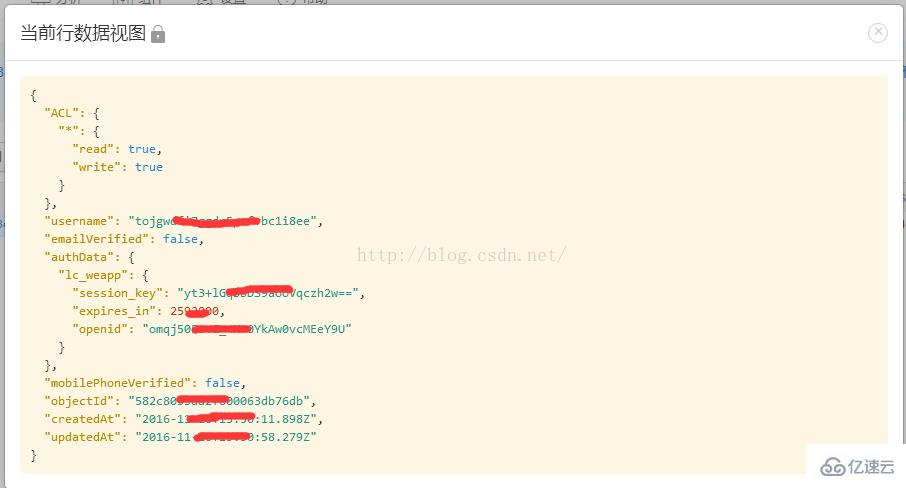
}).catch(console.error);</span>登陸后在平臺查看用戶信息

獲取到: session_key和openid

第七步:獲取當前用戶信息
const user = AV.User.current();
// 調用小程序 API,得到用戶信息
wx.getUserInfo({
success: ({userInfo}) => {
// 更新當前用戶的信息
user.set(userInfo).save().then(user => {
// 成功,此時可在控制臺中看到更新后的用戶信息
this.globalData.user = user.toJSON();
}).catch(console.error);
}
});注意:
wx.request() 需要配置合法域名,否則會報錯.
以上是“微信小程序中一鍵登錄獲取session_key和openid的實現示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。