溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序中如何制作歡迎頁面,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
先看下最后的效果圖:

首先打開開發工具,創建quick start項目,簡單的修改一下。

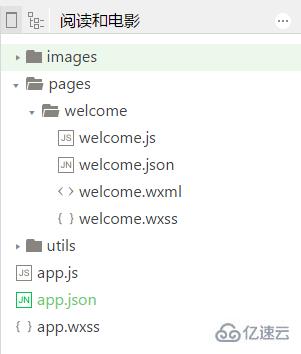
把Index文件夾重命名為welcome;
底部的hello world改為一個類似于按鈕的樣式;
添加背景顏色; 修改頂部樣式;
按鈕的實現:
welcome.wxml
<view class="usermotto"> <text class="btn">開啟小程序之旅</text> </view>
welcome.wxss
.usermotto {
margin-top: 200px;
border: 1px solid #405f80;
width: 200rpx;
height: 80rpx;
text-align: center;
border-radius: 5px;
}
.btn{
font-size: 22rpx;
font-family: MicroSoft Yahei;
font-weight: bold;
line-height: 80rpx;
}背景顏色的設置:
注意:在最外部的view設置寬高百分百,添加背景顏色是無效的。因為微信默認外面還有一層page。

所以需要這樣寫:
page{
height: 100%;
background: #b3d4db;
}頂部設置:
app.jason
{
"pages":[
"pages/welcome/welcome"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#b3d4db",
"navigationBarTitleText": "歡迎",
"navigationBarTextStyle":"black"
}
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序中如何制作歡迎頁面”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。