溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么實現laravel的artisan,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
laravel 的 artisan 命令行太好用了,換個框架沒有這個功能,于是自己學習實現一些,直接上代碼
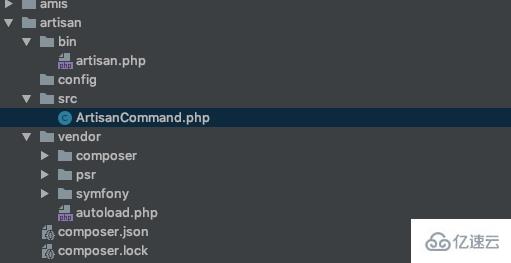
新建目錄
-artisan
--bin
--src
進入artisan composer init
composer require symfony/console
#!/usr/bin/env php
<?php
use Symfony\Component\Console\Application;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
require_once __DIR__.'/../vendor/autoload.php';
$app = new Application('artisan','1.1.1');
$app->register('artisan')->setCode(function(InputInterface $input, OutputInterface $output){
$output->writeln('artisan start');
});
$app->run();
exit();
以上是簡單的實現#!/usr/bin/env php
<?php
use Symfony\Component\Console\Application;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
require_once __DIR__ . '/../vendor/autoload.php';
$app = new Application('artisan', '1.1.1');
$app->register('artisan')
->setDescription('myself artisan description')
->setCode(
function (InputInterface $input, OutputInterface $output) {
$name = $input->getArgument('name');
$output->writeln("hello {$name}");
}
)->addArgument('name', InputArgument::REQUIRED, 'please input your name');
$app->run();
exit();
這里演示了如何接收參數#!/usr/bin/env php
<?php
use Symfony\Component\Console\Application;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
use Symfony\Component\Console\Input\InputOption;
require_once __DIR__ . '/../vendor/autoload.php';
$app = new Application('artisan', '1.1.1');
$app->register('artisan')
->setDescription('myself artisan description')
->setCode(
function (InputInterface $input, OutputInterface $output) {
$string = $input->getOption('string');
$name = $input->getArgument('name');
if($string == 'lower'){
$name = strtolower($name);
}
if($string == 'upper'){
$name = strtoupper($name);
}
$output->writeln("hello {$name}");
}
)->addArgument('name', InputArgument::REQUIRED, 'please input your name')
->addOption('string',null,InputOption::VALUE_OPTIONAL,'轉換字符串大小','lower')
;
$app->run();
exit();
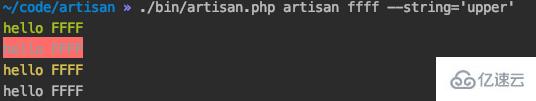
這里演示了如何給命令行添加選項 ./bin/artisan.php artisan ffff --string='upper' echo FFFF$output->writeln("<info>hello {$name}</info>");
$output->writeln("<error>hello {$name}</error>");
$output->writeln("<comment>hello {$name}</comment>");
$output->writeln("hello {$name}");
可以給它們加上顏色
接下來將命令行拆分為文件

bin/artisan.php
ArtisanCommand.php
#!/usr/bin/env php
<?php
use Symfony\Component\Console\Application;
use Artisan\ArtisanCommand;
require_once __DIR__ . '/../vendor/autoload.php';
$app = new Application('artisan', '1.1.1');
$app->add(new ArtisanCommand());
$app->run();
exit();
ArtisanCommand.php<?php
namespace Artisan;
use Symfony\Component\Console\Application;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
use Symfony\Component\Console\Input\InputOption;
use Symfony\Component\Console\Command\Command;
class ArtisanCommand extends Command{
public function configure()
{
$this->setName('artisan');
$this->setDescription('myself artisan description')
->addArgument('name', InputArgument::REQUIRED, 'please input your name')
->addOption('string',null,InputOption::VALUE_OPTIONAL,'轉換字符串大小','lower');
}
public function execute(InputInterface $input, OutputInterface $output)
{
$string = $input->getOption('string');
$name = $input->getArgument('name');
if($string == 'lower'){
$name = strtolower($name);
}
if($string == 'upper'){
$name = strtoupper($name);
}
$output->writeln("<info>hello {$name}</info>");
$output->writeln("<error>hello {$name}</error>");
$output->writeln("<comment>hello {$name}</comment>");
$output->writeln("hello {$name}");
}
}composer.json
{
"name": "baidu/artisan",
"authors": [
{
"name": "gaobingbing",
"email": "v_gaobingbing01@baidu.com"
}
],
"require": {
"symfony/console": "^4.3"
},
"autoload": {
"psr-4": {
"Artisan\\": "src"
}
}
}
看完了這篇文章,相信你對怎么實現laravel的artisan有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。