您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序中怎么使用view內部組件來進行頁面的排版功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
涉及知識點:
1、垂直排列,水平排列
2、居中對齊
示例:
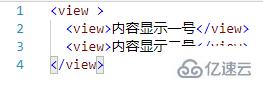
1、默認排版 , 一個父組件里面兩個子view

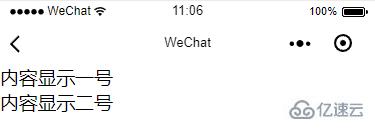
顯示效果:

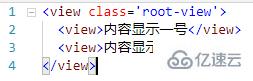
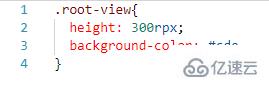
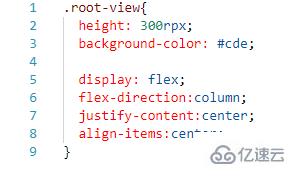
2、先給父view設置一個高度和顏色值,用于看效果



3、實現水平排列和垂直排列的樣式
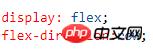
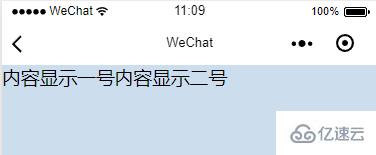
水平排列:
 ------>
------> 
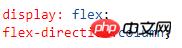
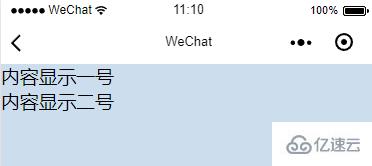
垂直排列(不進行設置,默認垂直排列):
 ------>
------>
4、實現居中效果
居中效果分為兩種情況,依賴于3中的水平排列還是垂直排列。
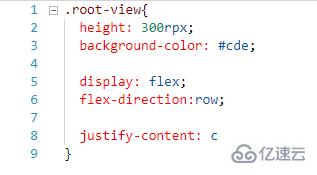
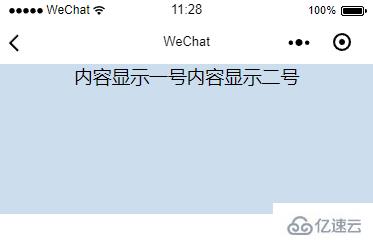
①、當水平排列的時候 , justify-content:center ; 決定水平居中
 ------------------------>
------------------------> 
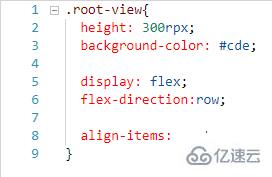
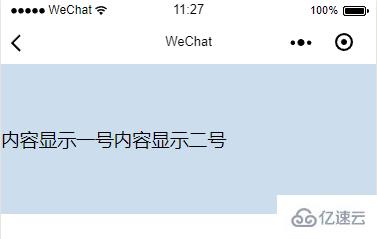
②、當水平排列的時候,align-items:center; 決定垂直居中
 ------------------------>
------------------------> 
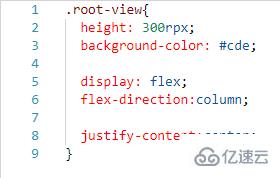
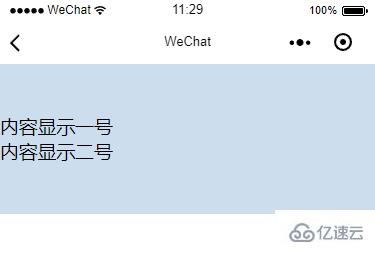
③、當垂直排列的時候,justify-content:center; 決定垂直居中
 ------------------------>
------------------------> 
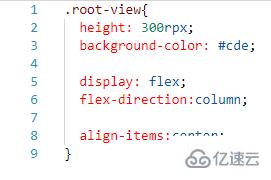
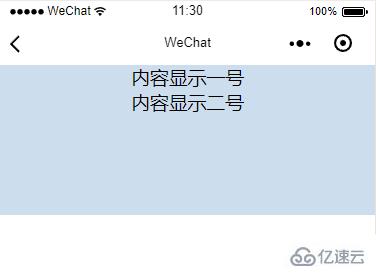
④、當垂直排列的時候,align-items:center; 決定水平居中
 ------------------------>
------------------------>
⑤、當 align-items:center; 和 justify-content:center; 都存在的時候,不管父view怎么設置的排列方向,他的子view都是水平垂直都居中
 ------------------------>
------------------------>
看完了這篇文章,相信你對“小程序中怎么使用view內部組件來進行頁面的排版功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。