您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序中數據自定義分析的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在小程序后臺,微信已經提供了強大的數據分析功能,包括實時統計、訪問分析、來源分析和用戶畫像功能,可以說對一般的數據分析已經完全足夠了,但有時應用需要做一些更加精準的數據分析,比如具體到某一個頁面的分享,頁面中某一個button的點擊等,這時候就需要用到自定義分析功能。
引用下官方文檔:
自定義分析支持靈活多維和近實時的用戶行為分析,可以通過自定義上報,對用戶在小程序內的行為做精細化跟蹤,滿足頁面訪問等標準統計以外的個性化分析需求。

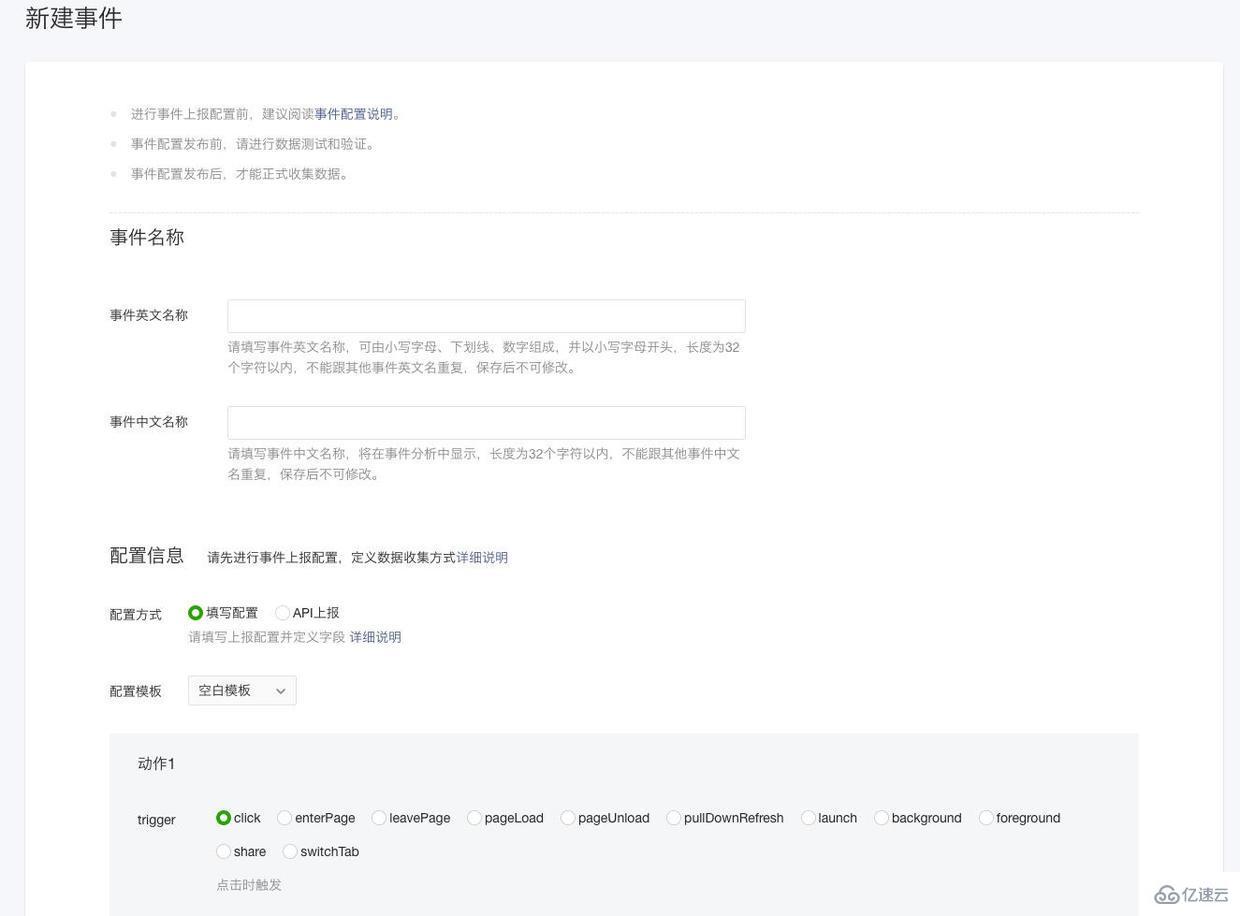
事件英文名稱和事件中文名稱按照說明要求填寫,這兩個名稱都是唯一的,不能設置成已經設置過的,而且設置的時候盡量簡潔、還要見名知意
配置方式有:填寫配置、API上報。
配置模版:官方已經提供了一些自定義事件模版,直接使用就可以,包括有:進入頁面、離開頁面、小程序內分享,不過這些事件的分析粒度都比較粗,針對整個應用,可以自己修改只針對某一頁
填寫配置的方式支持以下幾種統計觸發器,有:
click 點擊時觸發
enterPage 進入頁面時觸發,包括新開、后退、切換到前臺都屬于進入頁面
leavePage 離開頁面時觸發,包括離開、切換到后臺都屬于離開頁面
pageLoad 新開頁面時觸發,即第一次進入頁面
pageUnload 回收頁面時觸發
pullDownRefresh 下拉刷新時觸發
launch 加載小程序時觸發
background 切換到后臺觸發
foreground 切換到前臺觸發
share 右上角菜單分享
switchTab 調用switchTab接口切換頁面時觸發

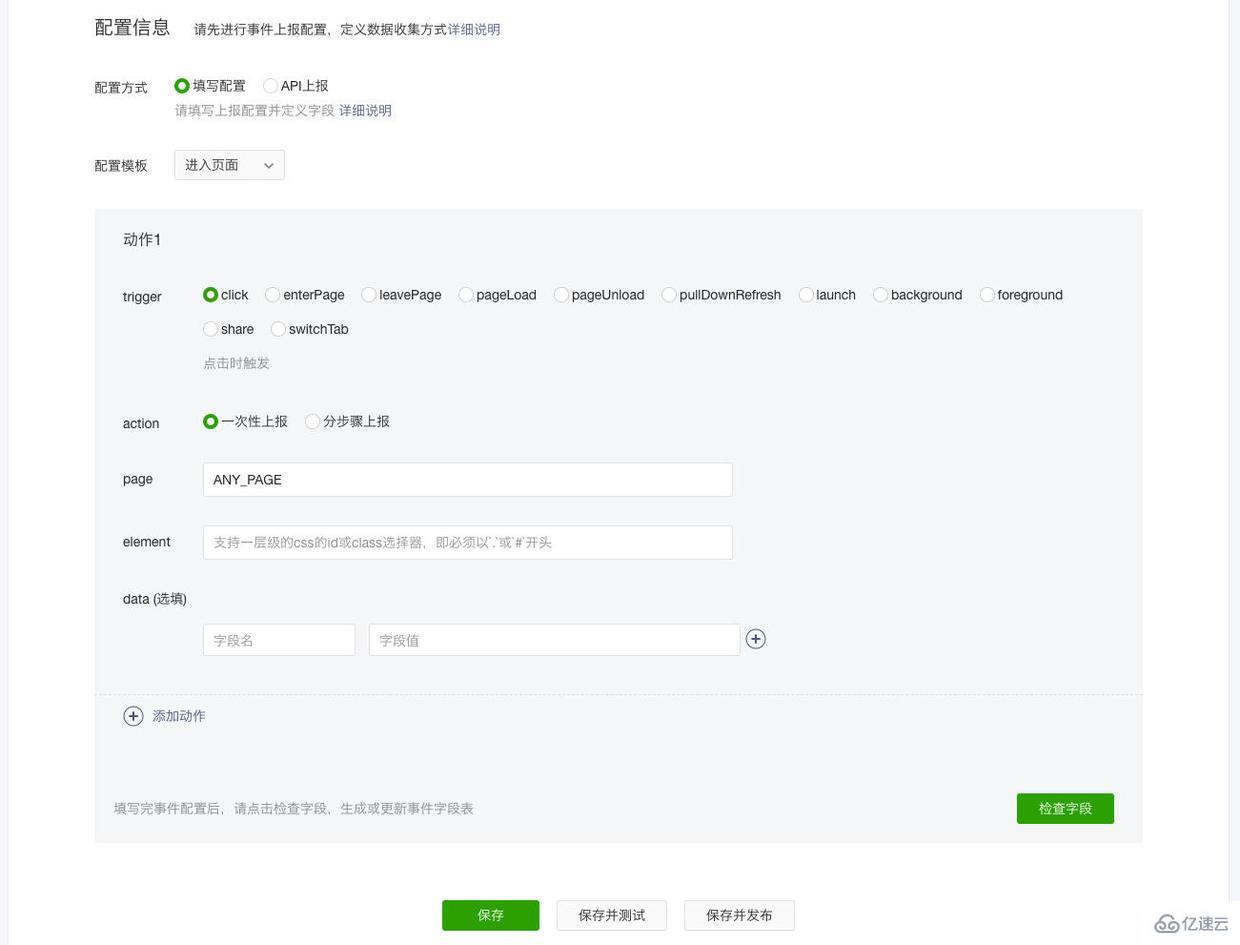
action指出發時的動作,一次性上報,表示在每一次 click 中,收集數據并上報一條數據;分步驟上報我也還沒搞懂。
page指要觸發該事件的頁面,這里填寫的內容必須要和app.json中配置的頁面路徑一樣
data是選填的,是用來給事件觸發時傳遞一些數據的,其中,字段值就是當前page的data中的數據名稱
舉個例子
電商類小程序中,用戶會有一個點擊商品添加到購物車的動作,我們可以對這個動作進行數據分析,以下是填寫配置的方式:
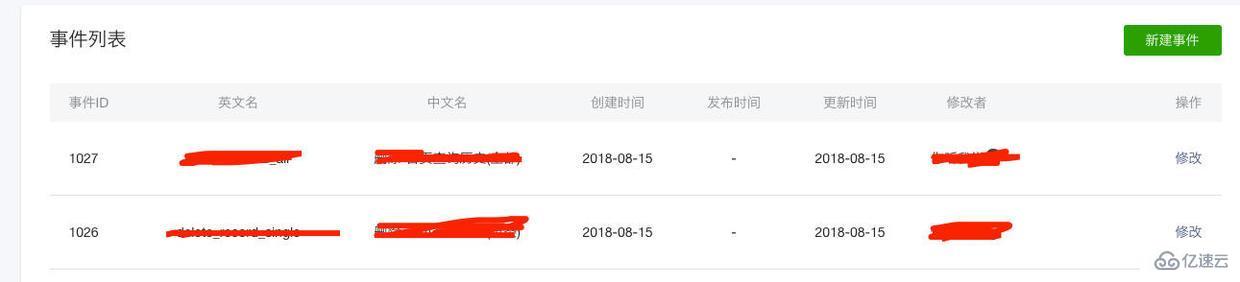
填寫事件英文和中文名稱:

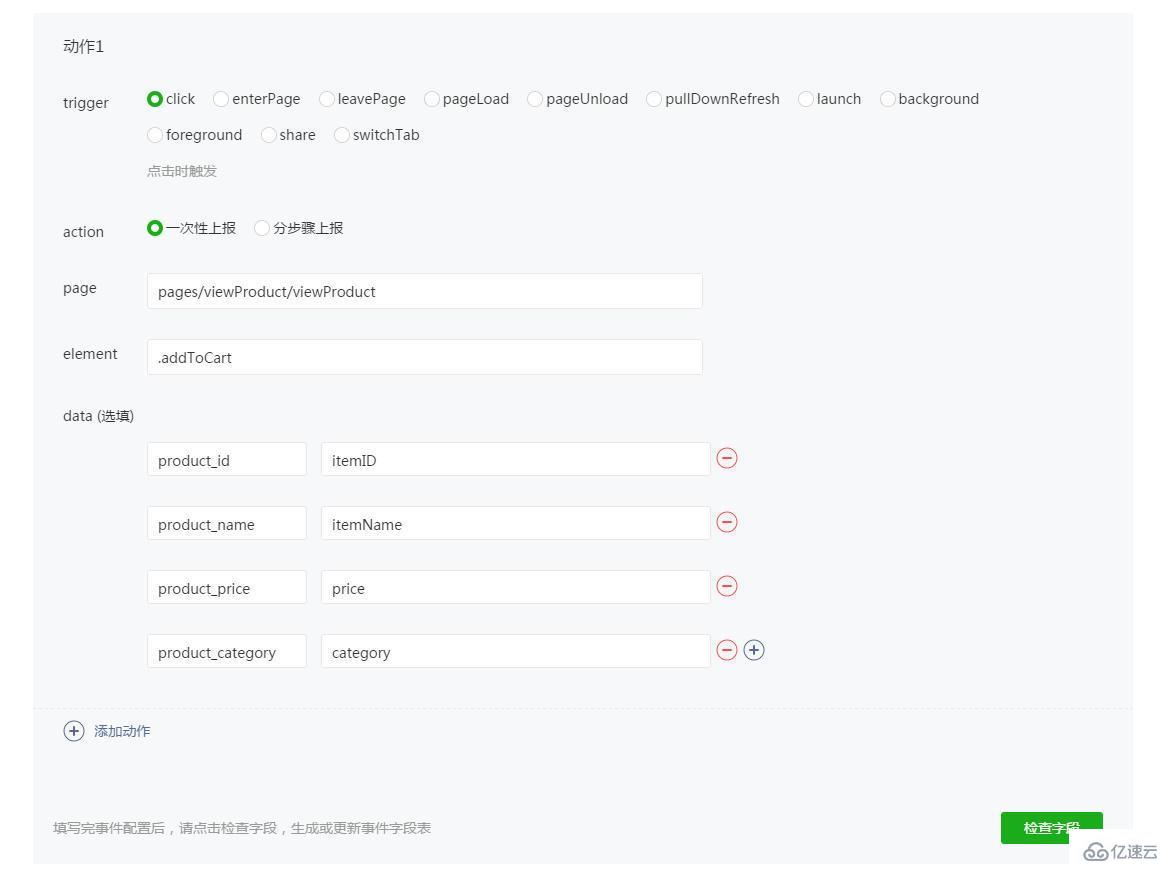
填寫事件配置,定義如何收集數據:

這個例子中,用一個動作上報“加入購物車”事件。
trigger:觸發條件,click,表示點擊操作觸發;
action:觸發時動作,一次性上報,表示在每一次 click 中,收集數據并上報一條數據;
page:觸發頁面,填 viewProduct(viewProduct 是商品詳情頁);
element:觸發元素,填 .addToCart(.addToCart 是一個“加入購物車”的按鈕);
data:事件的數據及其來源,用“字段名 字段值”來表示,其中字段值是頁面上的一個變量。
詳細說一下字段值,他有如下規則:
填寫的變量名,默認從page實例的data字段中獲取
若想收集由list變量渲染的列表中的某一項數據,則可用list[].*表示,這里會根據當前填寫的element(只能是class)得到的NodeList的第幾個來決定數組下標。
若列表是二維的,則可用list[](file:///Users/wanghui/Blog/source/_posts/WeChat-miniprogram-data-analysis-custom-analysis.md#).*表示,這里element需填寫兩個class(空格隔開)分別表示父列表與子列表。
若想取得數組的下標,則可用list[].$INDEX表示
若想取得wxml中data-系列屬性的值,則可用$DATASET.表示
若想取得app實例的數據,則可用$APP.*表示,只支持獲取基本類型的數據,如number、string、boolean。
除此之外,還可以填寫一些提供的系統屬性,以“$”開頭,目前支持以下屬性:
$PAGE_TIME 用戶從進入本頁面到當前的時間(觸發action的時間點)
$APP_TIME 用戶進入小程序到當前的時間(觸發action的時間點)
$CURRENT_PAGE 當前用戶所在的頁面
$LAST_PAGE 上一頁
注:data可以為空,為空時該事件上報僅收集系統默認字段的數據
這個例子中,data有四項:
product_id: itemID
product_name: itemName
product_price: price
product_category: category
即:
事件的product_id字段,收集viewProduct頁面上page實例的data中的itemID字段;
事件的product_name字段,收集viewProduct頁面上page實例的data中的itemName字段;
事件的product_price字段,收集viewProduct頁面上page實例的data中的price字段;
事件的product_category字段,收集viewProduct頁面上page實例的data中的category字段;
以上內容表示:當用戶點擊 viewProduct 頁面上的 .addToCart 按鈕時,上報一條記錄到 add_to_cart 事件,事件的 product_id, product_name, product_price, product_category 字段, 取值分別是頁面上的 itemID, itemName, price, category。
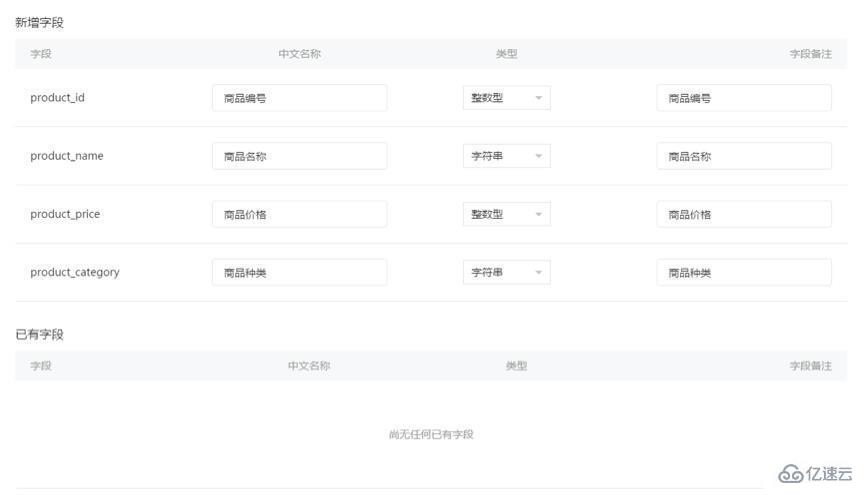
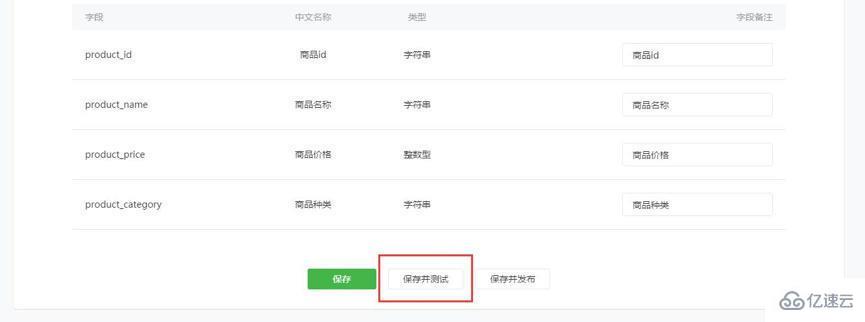
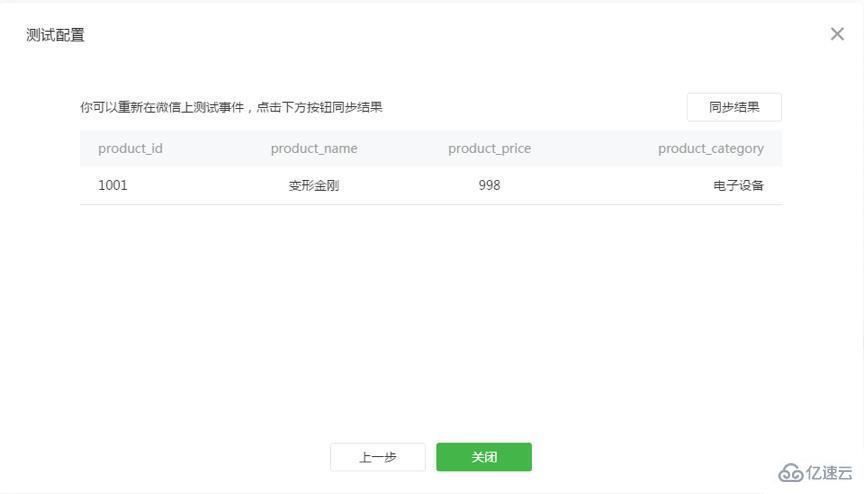
填寫完配置后,還要點擊檢查字段。

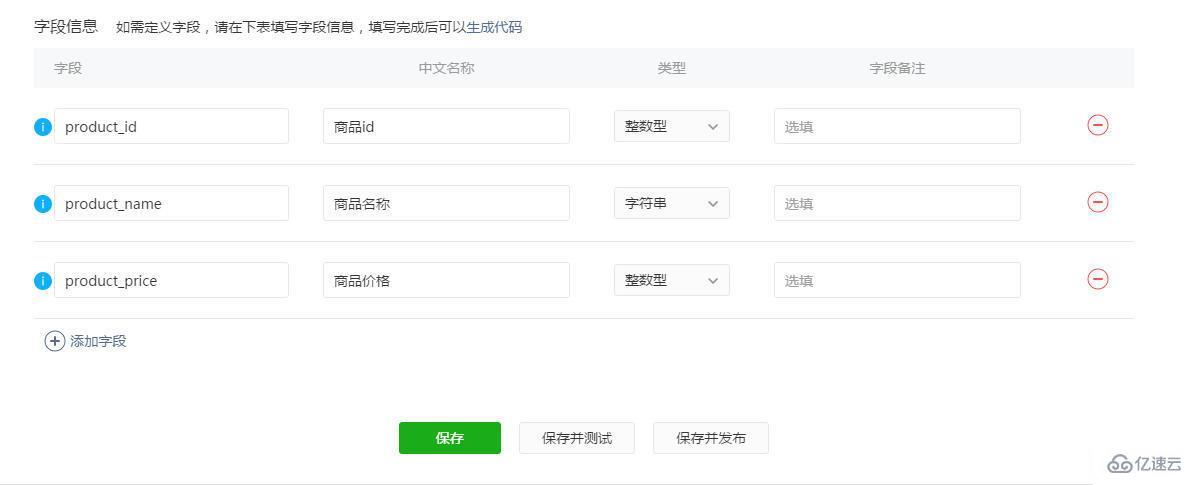
此時會提示 add_to_cart 事件包含的具體字段,繼續補充字段的名稱、數據類型和備注信息。
關于API上報
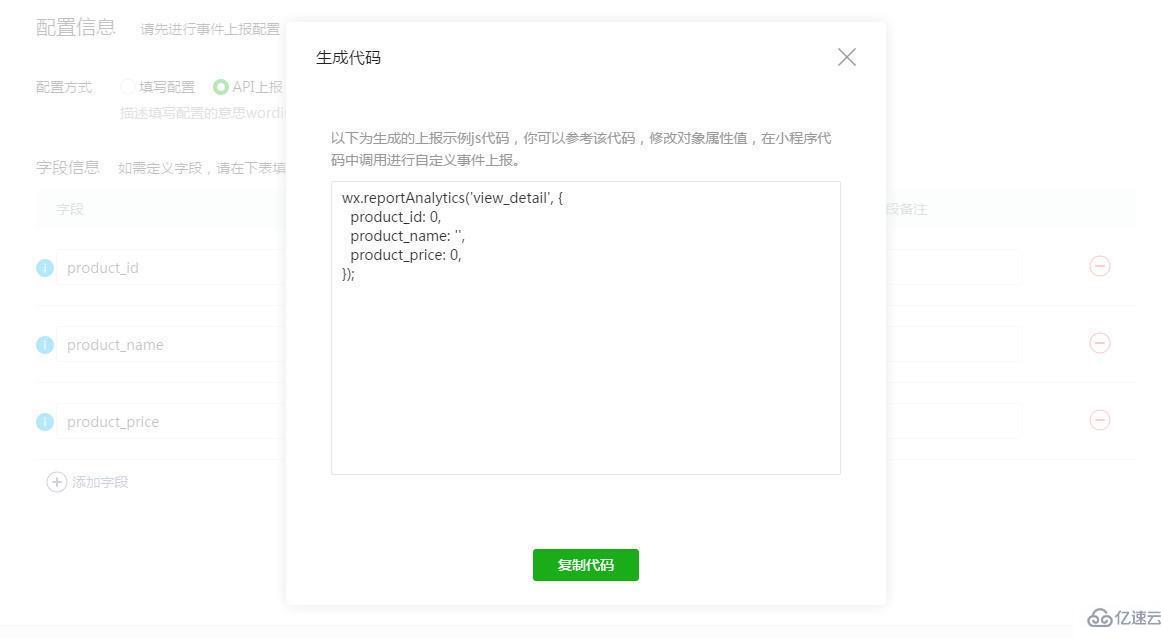
API上報比填寫配置的方式更加靈活,但這也涉及到一些代碼的更改,需要發布新版本,而填寫配置的方式幾乎不需要更改代碼,所以無需發布新版本。當我們選擇API上報后,我們可以設置需要上報的一下參數:



接著,我們在小程序代碼中可以插入生成的代碼,如下是我在轉發成功后的success()回掉函數中提交API上報。
...
// 轉發成功
success: function (res) {
wx.reportAnalytics('click_share', {
page_path: current_page_path,
from: from,
});
},
...不管是填寫配置還是API上報,都需要在填寫完配置后保存并測試。




我們在測試事件的時候,往往要過一段時間才能接收到數據,大概1-2分鐘,為了能夠及時判斷正確性,我們可以在手機上的小程序應用中,打開調試,這樣,每次觸發事件時,都會在控制臺的Log中看到[自定義分析]上報成功的字樣,點擊查看還能看到更多數據,比如上報的參數等,里面的eventID就對應事件的英文名稱,可以通過這種方式快速判斷事件觸發是否符合預期,如下截圖:

通過使用,我們發現小程序的自定義分析功能很強大,你可以在頁面上分析任何元素、任何事件,使我們可以全方位的了解到小程序的使用情況,對數據加以分析總結,并以數據來驅動產品的迭代,提高用戶留存。
關于“微信小程序中數據自定義分析的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。