您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序模板消息定時推送的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
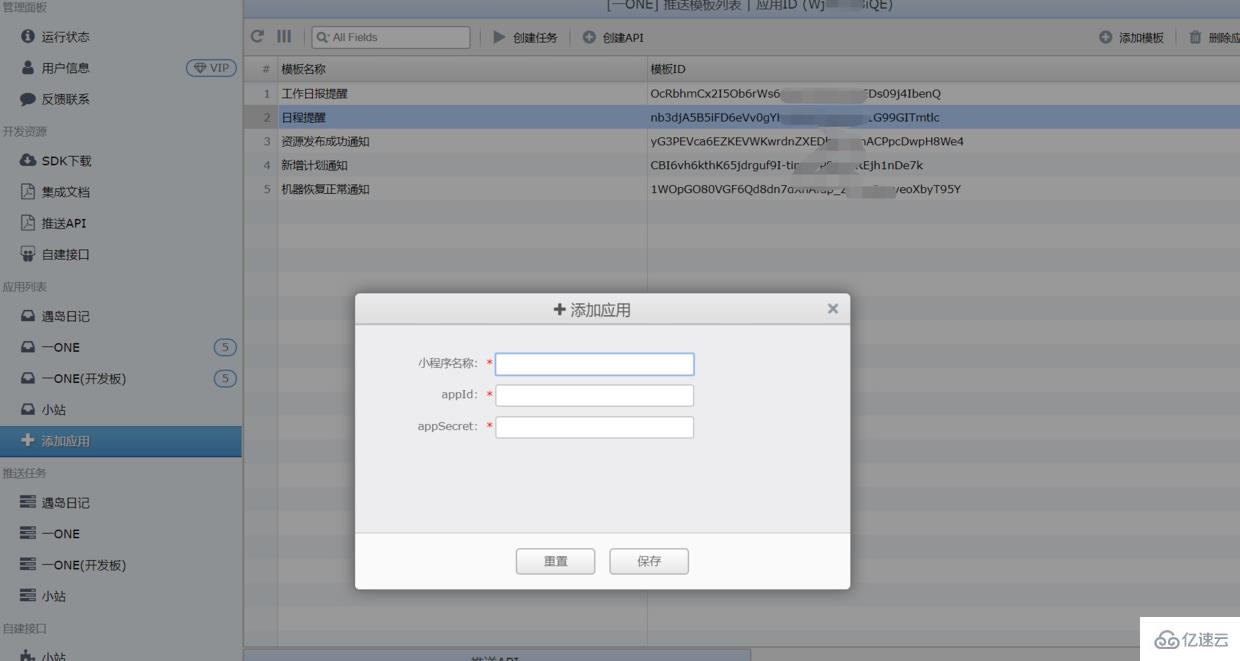
1、 添加應用
首先進入vPush開發者管理控制臺:https://dev.vpush.cloud
然后點擊添加應用,根據配置添加即可。

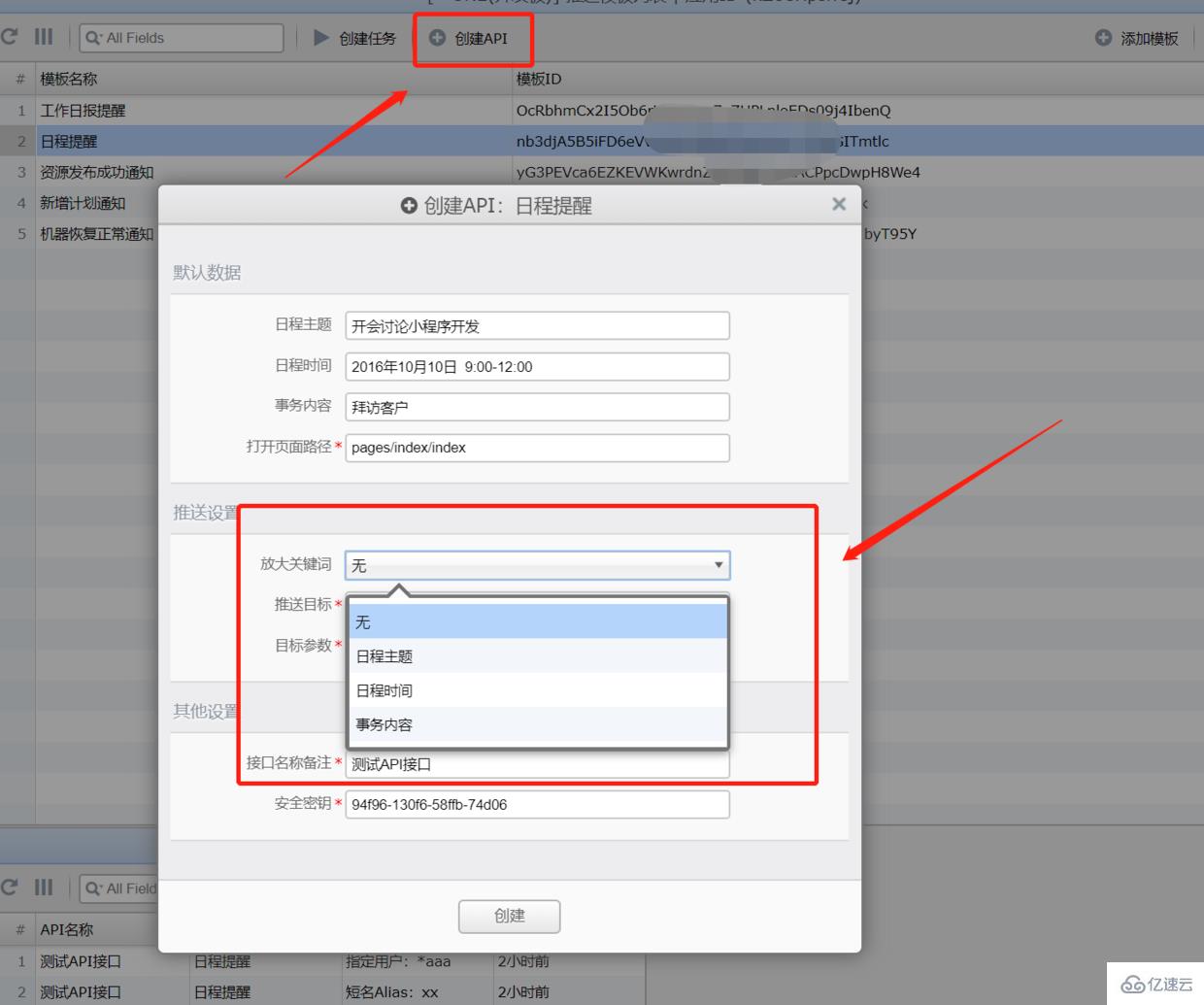
2、創建API
然后選擇模板消息,點擊【創建API】按鈕,進行簡單設置即可。
一般不需要默認數據,因為我們再請求推送接口的時候可以傳遞數據覆蓋。
所以我們設置好要放大的關鍵詞即可:

然后點擊創建按鈕即可創建完畢。
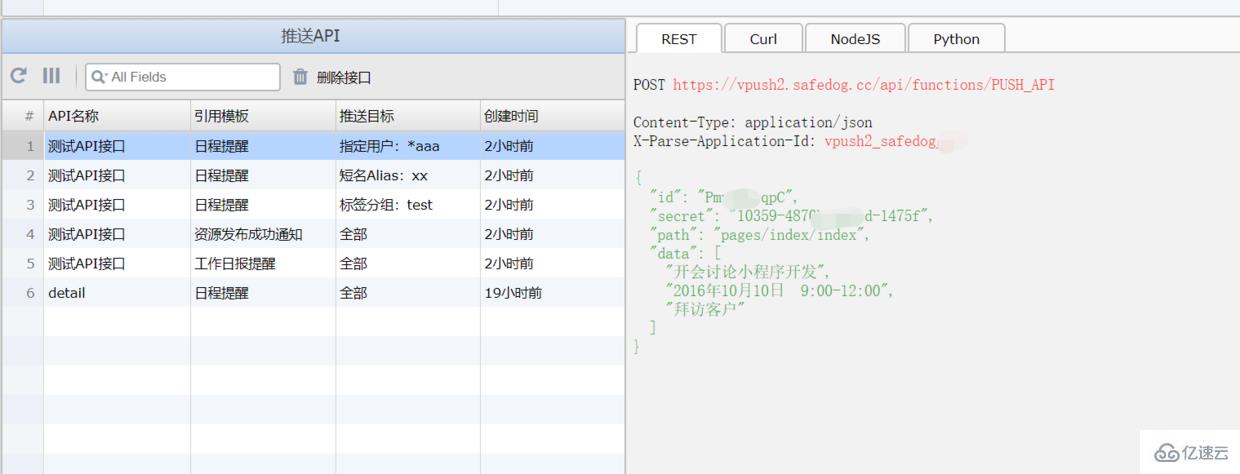
3、調用API接口
創建接口后,在下方即可看到接口的信息以及使用的代碼示例:

所以我們接下來,就開始創建一個我們自己的推送腳本了!
這里以一ONE小程序為例,我們設定每天早上9:10分獲取當天的圖文數據,然后調用推送API接口即可創建推送任務,最后推送給所有的用戶們。
我用nodejs的superagent模塊寫了一個簡單的腳本:
/**
* 一ONE小程序推送模塊
* 每天早上09:10獲取更新,然后推送
* https://github.com/safe-dog/one
* https://vpush.cloud
*/var request = require('superagent');
// 獲取新數據request
.post('https://api.hibai.cn/api/index/index')
.send({
'TransCode': '030112',
'OpenId': '123456789',
'Body': ''
})
.then(res => { var { Body } = res.body;
console.log('bodyL', Body)
// 獲取第一條數據
var _data = Body[0];
// 解析數據
var data = {
id: _data.id,
title: _data.vol,
img_url: _data.img_url,
picture_author: _data.img_kind + ' | ' + _data.img_author,
date: _data.date.split(' ')[0].replace(/-/g, ' / '),
content: _data.word,
text_authors: _data.word_from
};
// 添加到任務
request
.post('https://vpush3.safedog.cc/api/functions/PUSH_API')
.set({
'X-Parse-Application-Id': 'vpush3_safedog_cc',
'Content-Type': 'application/json'
})
.send({
"id": "API接口的ID",
"secret": "API接口的密鑰",
"path": "pages/detail/index?id=" + data.id,
"data": [
data.title,
data.date,
data.content
]
})
.end((err, res) => {
console.log('[*] push result:', err, res)
});
})代碼很簡單吧!我直接加入了crontab列表:
10 09 * * * /opt/node/bin/node /root/vpush/post_one.js
好了,每天早上09:10自動執行腳本,然后自動推送消息給我們!
以上是“微信小程序模板消息定時推送的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。