您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序中如何使用wx:key提升wx:for的渲染效率,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
小程序中使用 wx:key 提升 wx:for 的渲染效率
之所以加上 wx:key 會提升 wx:for 的渲染效率,原因是(我的初步理解)
如果不加 wx:key, 在 setData 之后,如果 array 內的數據如果發生改變,會重新創建前端的渲染對象
加上 wx:key,重新渲染時,只是將對應的對象重新排序。未發生變化的對象,不會重新創建
參考官方的解釋
當數據改變觸發渲染層重新渲染的時候,會校正帶有 key 的組件,框架會確保他們被重新排序,而不是重新創建,以確保使組件保持自身的狀態,并且提高列表渲染時的效率。
需要驗證的問題
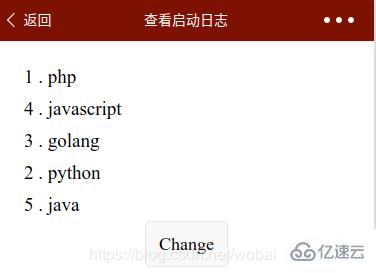
寫個簡單的測試頁面
<block wx:for="{{languages}}" wx:for-item="language" wx:key="id">
<text class="log-item">{{ language.id }} . {{ language.name }}</text>
</block>
data: {
languages: [
{id: 1, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
從測試結果來看,并不會影響到排序。
data: {
languages: [
{id: 1, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
click: function () {
let language = {id: 5, name: 'kotlin'}
let languages = this.data.languages
languages.push(language)
this.setData({
languages: languages
})
}微信小程序開發工具只會報一個警告,并不會導致程序崩潰
VM6265:2 Do not set same key {5} in wx:key
比較奇怪的是,這個警告只有在重新渲染時才會報,如果初始化時就使用同樣的 key,并不會導致警告。
以上是“小程序中如何使用wx:key提升wx:for的渲染效率”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。