您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信公眾平臺開發之如何實現后臺管理的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
開發微信公眾平臺,不可少的自然會有管理后臺,對開發模式下的各種功能進行管理。對應公眾號的功能,總結需要管理的功能如下:
1、用戶管理------保存用戶openid、微信個人信息(服務號接口獲取)、 與自身應用系統關聯;
2、用戶消息記錄----用戶發送各類消息記錄、菜單點擊記錄, 有了這些記錄,結合客服消息接口、模板消息接口,可以做出對話效果,讓用戶體驗更好;
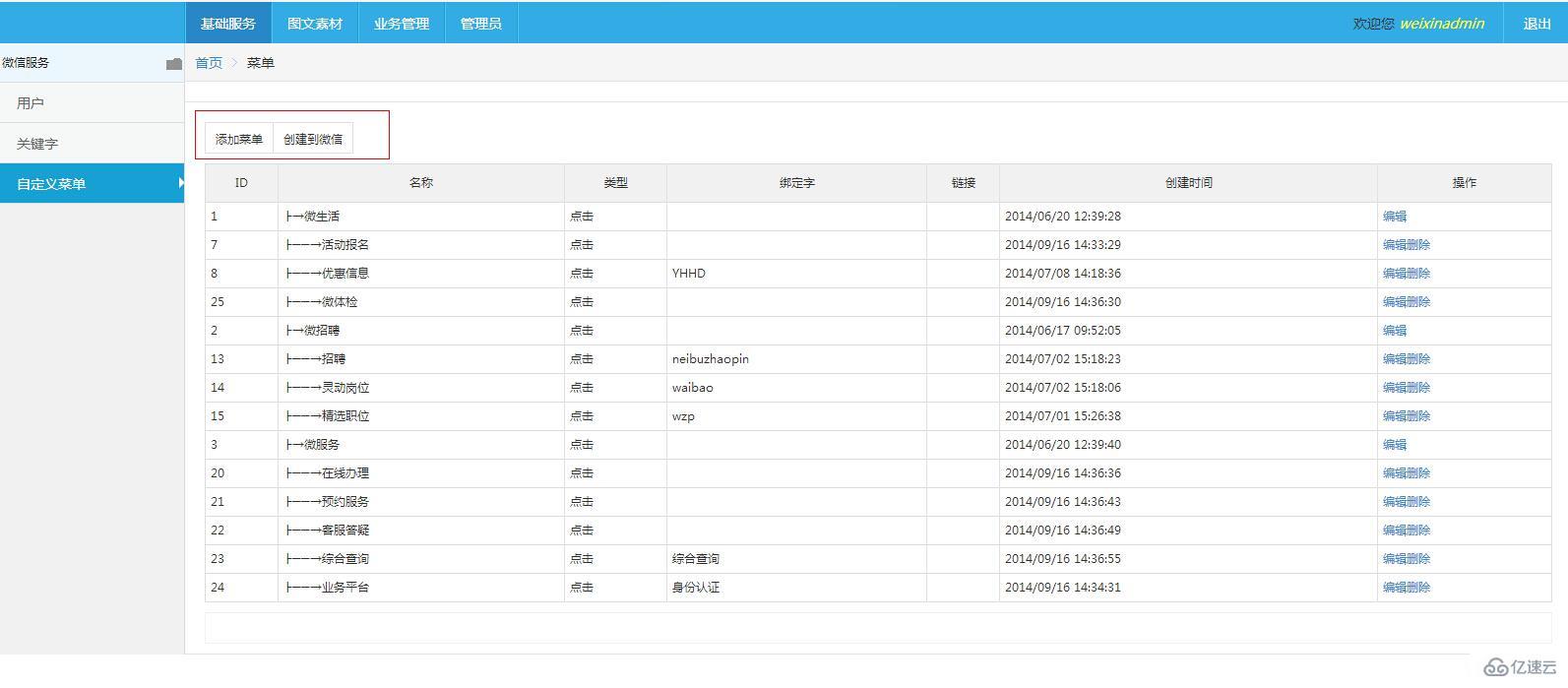
3、自定義菜單----自定義菜單的編輯管理, 創建生成到微信;
4、關鍵字管理----基礎關鍵字,直接回復圖文消息或文本消息, 關鍵字中沒有的 則會去圖文素材庫(微網站)中檢索;
5、圖文素材(或叫文章管理、微網站管理)----對圖文素材文章進行管理,如果在微信端有微網站的話,即是微網站管理,管理網站內容文章,同時作為圖文的素材使用;
6、管理員----此管理后臺的管理員管理功能, 可以按權限分配
7、微商城----微商城管理, 跟PC端商城管理沒有區別
目前我個人已經在使用的管理后臺采用MVC4.0開發,整個項目只有兩個主頁面:列表頁和表單頁, 在列表頁不同的功能顯示不同的數據,表單頁不同的功能添加和修改加載不同的表單數據,通過后臺代碼返回;
整體菜單分頂部和左側,不同的管理員登錄加載不同的菜單,按權限分配:
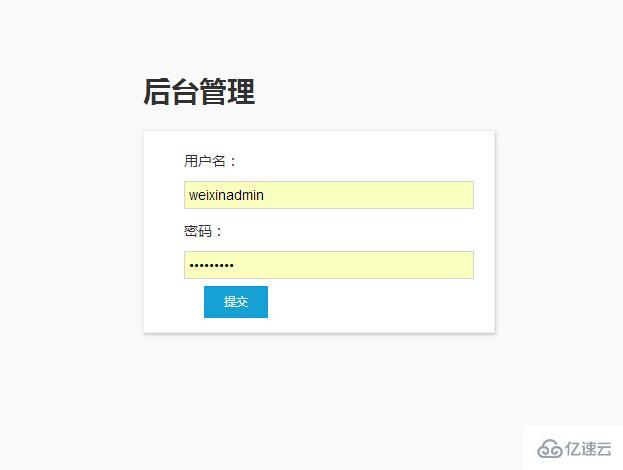
登錄:

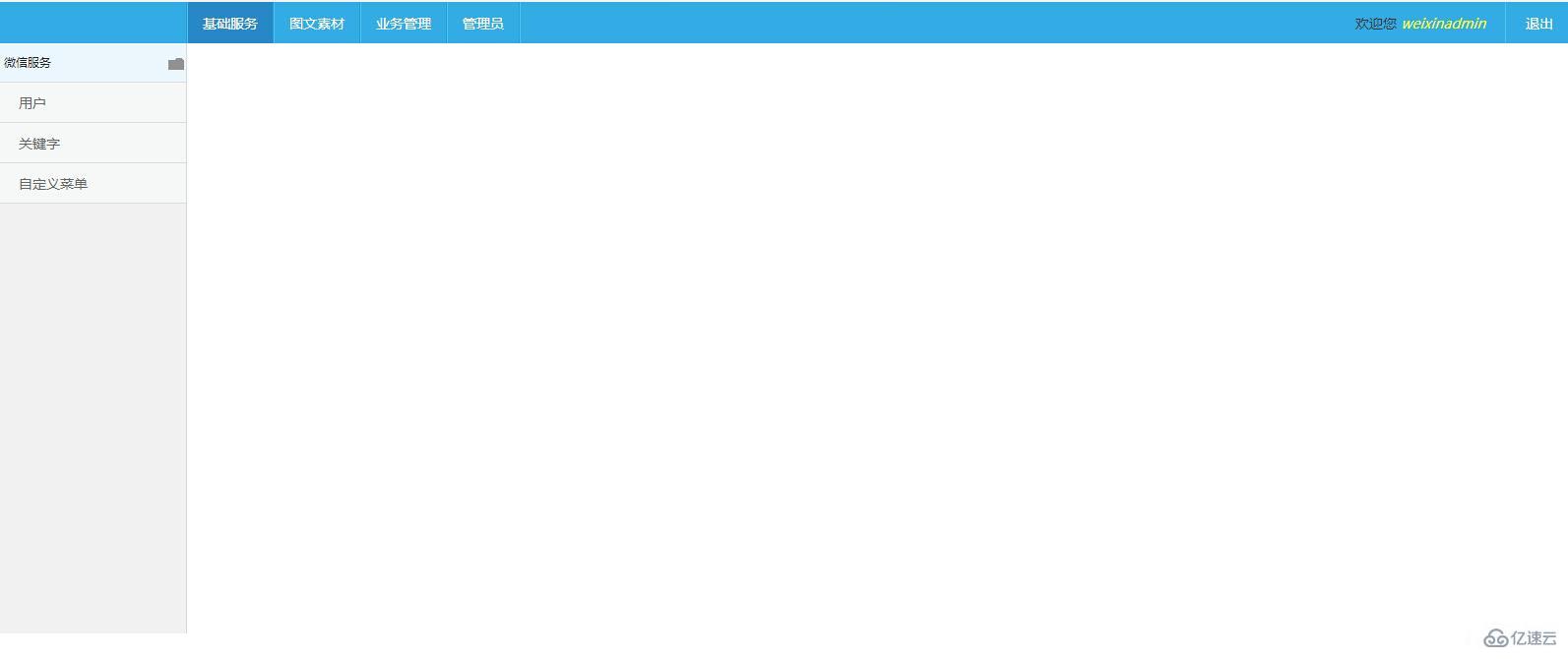
登錄成功:

每個頂部菜單 代表大功能區分,每個左側菜單代表一個功能列表,列表進入后其他具體功能在里面(添加、修改、刪除、禁用、導出數據、創建到微信等)
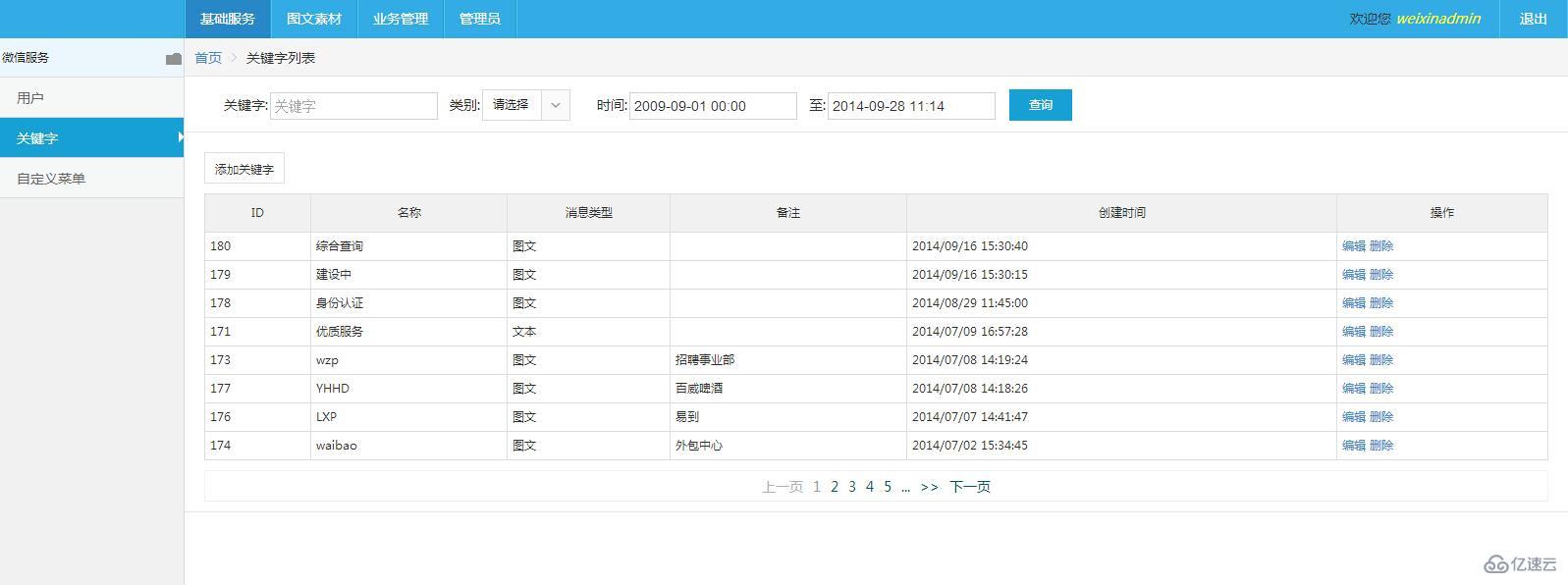
列表頁類似:
public ActionResult Index(string tb)
{
if (!string.IsNullOrWhiteSpace(tb))
{
string t = tb.ToLower().Replace("list","");
dbHome = FContext.WeiXinDbContext();
//-加載初始化、賦值---------------------------------
Load();
//刪除---------------------------------------------
if (Request.QueryString["action"] != null)
{
if (Request.QueryString["action"] == "delete")
{
if ("ttt".Contains(t.ToLower()))
{
}
else
{
SoftDelete(Request.QueryString["id"], t);
}
}
}
//---根據不同的功能參數返回不同的list、search、path--------------------------------------
switch (t.ToLower())
{
case "article":
Article();
break;
case "artsort":
ArtSort();
break;
case "region":
Region();
break;
case "offerpro":
OfferPro();
break;
case "offer":
Offer();
break;
case "orders":
Order();
break;
case "product":
Product();
break;
case "proattr":
ProAttr();
break;
case "prosort":
ProSort();
break;
case "user":
User();
break;
case "sysuser":
SysUser();
break;
case "keyword":
KeyWord();
break;
case "weiuser":
WeiUser();
break;
case "personalmenu":
PersonalMenu();
break;
}
string strPage = Jun.Tools.Pager.PagerHtmlStr(pageSize, pageIndex, count, 8, "", "<<", ">>", "上一頁", "下一頁", "...", "...");
ViewBag.Pager = strPage;
dbHome.Dispose();
return View();
}
return View();
}把不同的功能標識當作參數傳遞給list頁面,然后執行不同的方法,返回不同的json數據,顯示結果;列表頁還有查詢功能,
結果:
其中列別表示下拉選擇(select option),所有的用到下拉選擇的都類似,自己用p和css寫的非默認的select:
列表中存在其他功能的 就在列表頭部:
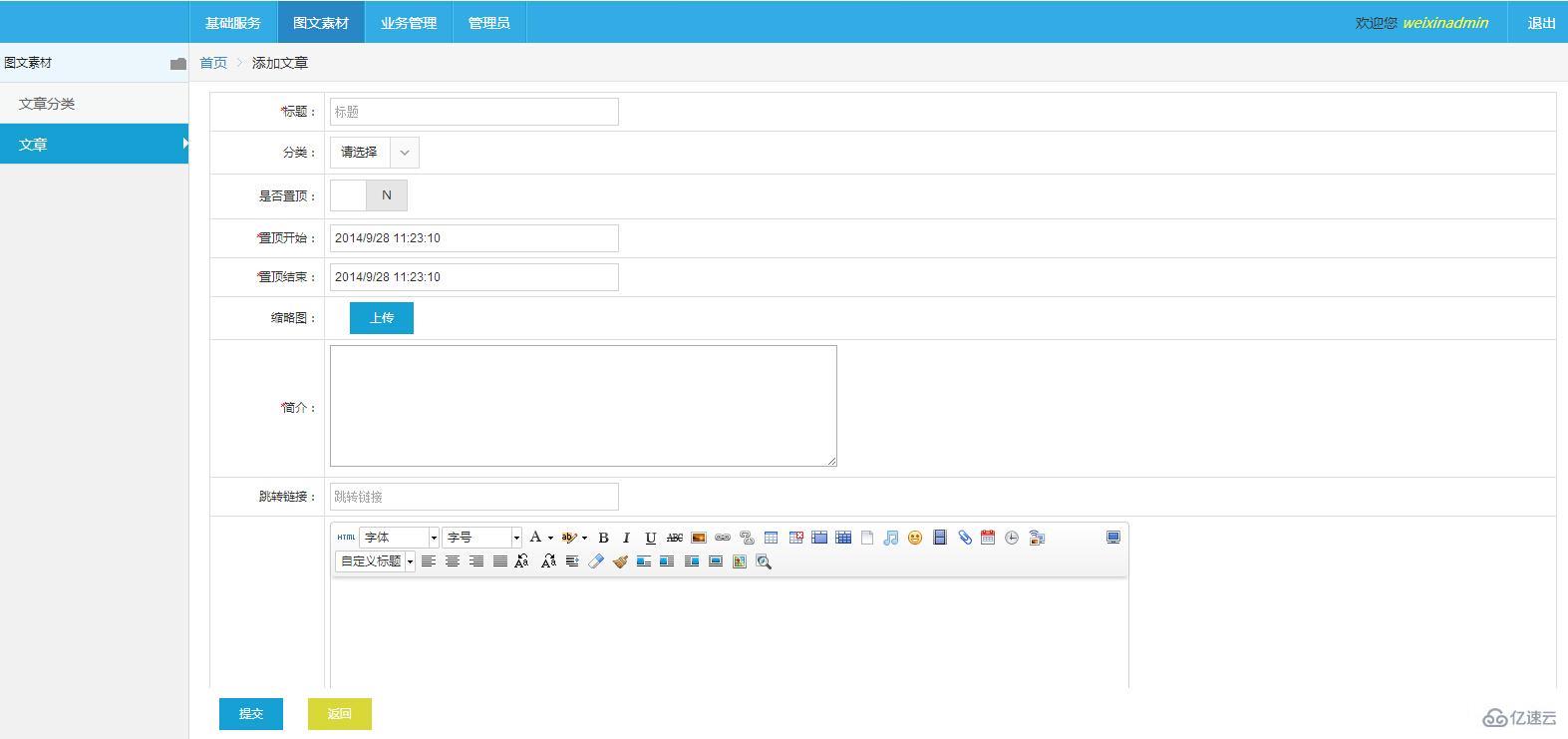
點擊添加 會打開表單頁, 添加新數據和編輯修改數據共用同個表單,用參數區分是修改還是新增,修改則加載數據,新增則加載空白, 拿添加圖文素材(微網站的文章)舉例:

其中提交-返回 按鈕是一直固定在底部,不隨滾動條滾動, 是否置頂這種checkbox功能做成了類似手機一樣的左右滑動


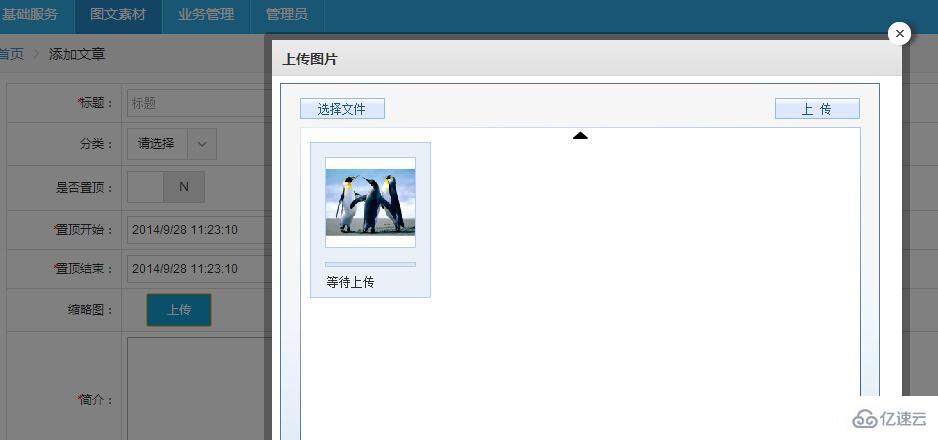
縮略圖即圖文消息中的列表頁小圖,點擊之后會彈出圖片上傳框:

上傳完成后鼠標放到按鈕可以預覽
OK 本人自用的微信公眾平臺管理后臺就是如此了,整體第一眼看覺得功能很少,是因為主體框架僅放了常用的幾項列表入口,很多功能隱藏在內部,截圖沒有一一涉及, 在此基礎上可以做任何管理:商城(PC端或微商城)、企業網站、新聞站點等。 后續計劃增加客服對話管理,即結合消息記錄和客服、模板接口形成類似QQ聊天一樣的效果。
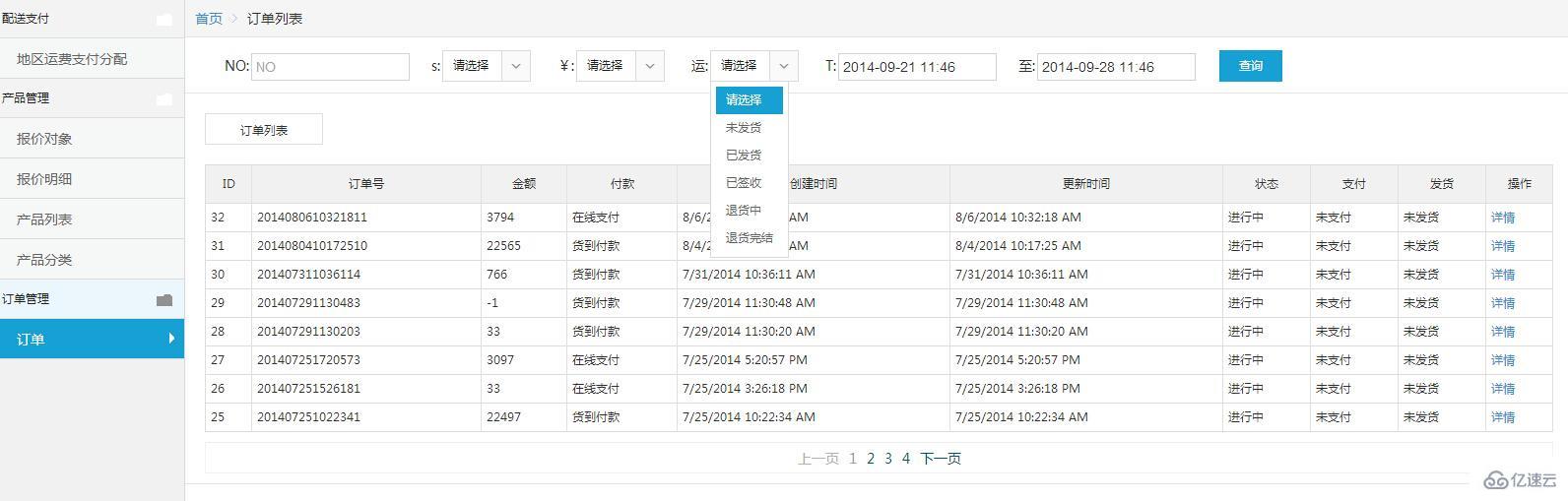
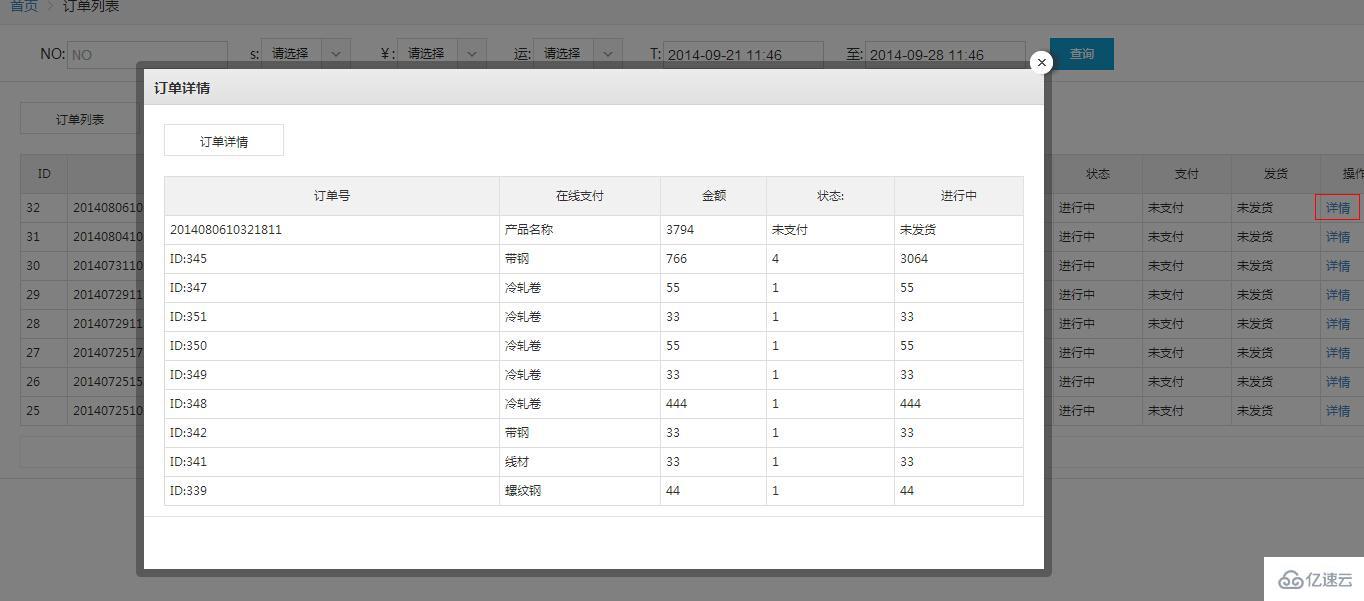
附一個在用的商城管理中訂單管理部分(微信上如果做商城,這就是微商城管理):


感謝各位的閱讀!關于“微信公眾平臺開發之如何實現后臺管理”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。