您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“如何使用jquery_mobile來實現一個點電影播放網站”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“如何使用jquery_mobile來實現一個點電影播放網站”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
如何使用jquery_mobile來實現一個點電影播放網站
jquery_mobile(簡稱JQM)其實就是基于jquery開發出來的一套移動端框架,適應移動用戶端市場對瀏覽與體驗從而進一步的提升
jquery_mobile控件介紹
jquery_mobile的語法將各個控件(widget)以data-role的形式定義好樣式,使用時直接引用,則可調用適合手機頁面顯示的樣式。
juqery_mobile的常用控件如下所示:

我們廢話不多說,開始寫第一個jquery_mobile的模版程序,改名為jqm1.html,代碼如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--寬高禁縮放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--類webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--狀態條 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--電話號碼不是鏈接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 應用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h2>header</h2> </div> <div data-role="content"> <ul data-role="listview"> <li><a href="#page1">第一頁</a></li> <li><a href="#page2">第二頁</a></li> <li><a href="#page3">第三頁</a></li> <li><a href="#page4">第四頁</a></li> <li><a href="#page5">第五頁</a></li> </ul> </div> <div data-role="footer"> <h2>頁面腳注</h2> </div> </div> <div data-role="page" id="page2"> <div data-role="header"> <h2>header2</h2> </div> <div data-role="content"> <img width="200px" src="http://i.cnblogs.com/images/adminlogo.gif" /> </div> <div data-role="footer"> <h2>頁面腳注</h2> </div> </div> <div data-role="page" id="page3"> <div data-role="header"> <h2>header3</h2> </div> <div data-role="content"> 內容3 </div> <div data-role="footer"> <h2>footer3</h2> </div> </div> <div data-role="page" id="page4"> <div data-role="header"> <h2>header4</h2> </div> <div data-role="content"> <b>內容4</b> </div> <div data-role="footer"> <h2>footer4 </h2> </div> </div> <div data-role="page" id="page5"> <div data-role="header"> <h2>header5</h2> </div> <div data-role="content"> <h2>內容5</h2> </div> <div data-role="footer"> <h2>footer5</h2> </div> </div> </body> <html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--寬高禁縮放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--類webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--狀態條 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--電話號碼不是鏈接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 應用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h2>header</h2> </div> <div data-role="content"> <ul data-role="listview"> <li><a href="#page1">第一頁</a></li> <li><a href="#page2">第二頁</a></li> <li><a href="#page3">第三頁</a></li> <li><a href="#page4">第四頁</a></li> <li><a href="#page5">第五頁</a></li> </ul> </div> <div data-role="footer"> <h2>頁面腳注</h2> </div> </div> <div data-role="page" id="page2"> <div data-role="header"> <h2>header2</h2> </div> <div data-role="content"> <img width="200px" src="http://i.cnblogs.com/images/adminlogo.gif" /> </div> <div data-role="footer"> <h2>頁面腳注</h2> </div> </div> <div data-role="page" id="page3"> <div data-role="header"> <h2>header3</h2> </div> <div data-role="content"> 內容3 </div> <div data-role="footer"> <h2>footer3</h2> </div> </div> <div data-role="page" id="page4"> <div data-role="header"> <h2>header4</h2> </div> <div data-role="content"> <b>內容4</b> </div> <div data-role="footer"> <h2>footer4 </h2> </div> </div> <div data-role="page" id="page5"> <div data-role="header"> <h2>header5</h2> </div> <div data-role="content"> <h2>內容5</h2> </div> <div data-role="footer"> <h2>footer5</h2> </div> </div> </body> <html>
由上面這段代碼我們可以很清楚的了解到了我們的jquery_mobile是可以通過id來控制下面的列表的,有點像ecshop后臺的添加商品那塊,
要注意的是紅色邊框里面的代碼,如下圖所示:

然后再寫個fs.php的程序,主要讓他向指定用戶推送鏈接的,代碼如下所示:
<?php
header('content-type:text/html;charset=utf-8');
require_once 'get_token.php';
require_once 'common.php';
//這時,也可以通過客戶服務接口,把這個url地址發送給用戶
$contentStr = "體驗一下jquery moible \n\n http://weixin.showtp.com/jqm1.html";
$fromUsername = 'oB1_6tw1NBlGdqSsTCl5anZ7MEU4';
//使用url編碼
$contentStr = urlencode($contentStr);
$content_arr = array('content' => "{$contentStr}");
$reply_arr = array('touser' => "{$fromUsername}", 'msgtype' => 'text', 'text' => $content_arr);
//編碼成json格式
$post = json_encode($reply_arr);
//url解碼
$post = urldecode($post);
$url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token={$access_token}";
http_request($url, $post);
echo '發送成功!';然后訪問fs.php效果如下所示:

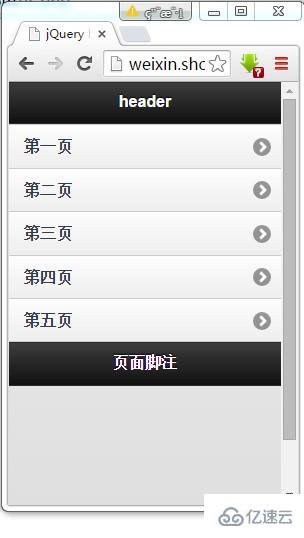
我們手機端將會接收到所推送的信息了,我們點擊進進去即可,我們也可以通過用瀏覽器縮小的形式就可以看到jquery_mobile成功縮放的效果,如下圖:

如果你能讀到這里,小編希望你對“如何使用jquery_mobile來實現一個點電影播放網站”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。