您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信開發微信jsapi與java初步接入的示例,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
參數名
| http://www.php.cn/wiki/835.html" target="_blank">width="346" valign="top" style="word-break:break-all"> | 描述 |
| appId | 應用ID 登錄微信公眾號管理平臺可查詢 |
| timestamp | 必填,生成簽名的時間戳 |
| nonceStr | 必填,生成簽名的隨機串 |
| signature | 必填,簽名,見附錄1 |
上述表格中的參數,我們在前一章節已經說的很明白,之所以做出一個表格是因為如果想要成功接入微信jsapi這四個參數是憑證,也就是相當于一個門必須要有四把鑰匙才能打開,缺一不可 。
接下來的案例采用java的servlet做的跳轉頁面,沒有用到springMVC,大家可把請求的路徑更換成controller路徑即可。
WxJsAPIServlet代碼:
package com.test; import java.io.IOException; import java.io.PrintWriter; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.test.util.JsapiTicketUtil; import com.test.util.Sign; public class WxJsAPIServlet extends HttpServlet { /** * Constructor of the object. */ public WxJsAPIServlet() { super(); } /** * Destruction of the servlet. <br> */ public void destroy() { super.destroy(); // Just puts "destroy" string in log // Put your code here } /** * The doGet method of the servlet. <br> * * This method is called when a form has its tag value method equals to get. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("wxJSAPI===================="); String jsapi_ticket =JsapiTicketUtil.getJSApiTicket();; Map<String,String> map = Sign.sign(jsapi_ticket, "http://www.vxzsk.com/weChat/wxJsAPIServlet"); String timestamp = map.get("timestamp"); String nonceStr = map.get("nonceStr"); String signature = map.get("signature"); String appId = "應用Id"; request.setAttribute("appId", appId); request.setAttribute("timestamp", timestamp); request.setAttribute("signature",signature); request.setAttribute("nonceStr", nonceStr); request.getRequestDispatcher("jsapi/jsapi.jsp").forward(request, response); } /** * The doPost method of the servlet. <br> * * This method is called when a form has its tag value method equals to post. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } /** * Initialization of the servlet. <br> * * @throws ServletException if an error occurs */ public void init() throws ServletException { // Put your code here } } |
第44行是生成 jsapi_ticket的工具類,在下面有貼出工具類的代碼。
第45行 Sign類的sign方法,把表格中的最后三個參數封裝放到Map集合中了。其中參數就是請求的servlet地址并跳轉到調用微信jsapi的jsp界面。
第49行 appId替換成你自己的應用id,如果不知道應用id 可登陸微信公眾平臺管理中心查詢。
servlet對應的web.xml代碼
<servlet> <description>This is the description of my J2EE component</description> <display-name>This is the display name of my J2EE component</display-name> <servlet-name>WxJsAPIServlet</servlet-name> <servlet-class>com.test.WxJsAPIServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>WxJsAPIServlet</servlet-name> <url-pattern>/wxJsAPIServlet</url-pattern> </servlet-mapping> |
生成簽名算法類Sign代碼:
package com.test.util; /*** * V型知識庫 www.vxzsk.com */ import java.util.UUID; import java.util.Map; import java.util.HashMap; import java.util.Formatter; import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; import java.io.UnsupportedEncodingException; public class Sign { public static Map<String, String> sign(String jsapi_ticket, String url) { Map<String, String> ret = new HashMap<String, String>(); String nonce_str = create_nonce_str(); String timestamp = create_timestamp(); String string1; String signature = ""; //注意這里參數名必須全部小寫,且必須有序 string1 = "jsapi_ticket=" + jsapi_ticket + "&noncestr=" + nonce_str + "×tamp=" + timestamp + "&url=" + url; System.out.println(string1); try { MessageDigest crypt = MessageDigest.getInstance("SHA-1"); crypt.reset(); crypt.update(string1.getBytes("UTF-8")); signature = byteToHex(crypt.digest()); } catch (NoSuchAlgorithmException e) { e.printStackTrace(); } catch (UnsupportedEncodingException e) { e.printStackTrace(); } ret.put("url", url); ret.put("jsapi_ticket", jsapi_ticket); ret.put("nonceStr", nonce_str); ret.put("timestamp", timestamp); ret.put("signature", signature); return ret; } private static String byteToHex(final byte[] hash) { Formatter formatter = new Formatter(); for (byte b : hash) { formatter.format("%02x", b); } String result = formatter.toString(); formatter.close(); return result; } private static String create_nonce_str() { return UUID.randomUUID().toString(); } private static String create_timestamp() { return Long.toString(System.currentTimeMillis() / 1000); } public static void main(String[] args) { String jsapi_ticket =JsapiTicketUtil.getJSApiTicket(); // 注意 URL 一定要動態獲取,不能 hardcode String url = "http://www.vxzsk.com/xx/x.do";//url是你請求的一個action或者controller地址,并且方法直接跳轉到使用jsapi的jsp界面 Map<String, String> ret = sign(jsapi_ticket, url); for (Map.Entry entry : ret.entrySet()) { System.out.println(entry.getKey() + ", " + entry.getValue()); } }; } |
生成jsapi_ticket參數的工具類JsapiTicketUtil代碼
package com.test.util; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.net.MalformedURLException; import java.net.URL; import java.net.URLConnection; import net.sf.json.JSONObject; import com.test.weixin.TestAcessToken; public class JsapiTicketUtil { /*** * 模擬get請求 * @param url * @param charset * @param timeout * @return */ public static String sendGet(String url, String charset, int timeout) { String result = ""; try { URL u = new URL(url); try { URLConnection conn = u.openConnection(); conn.connect(); conn.setConnectTimeout(timeout); BufferedReader in = new BufferedReader(new InputStreamReader(conn.getInputStream(), charset)); String line=""; while ((line = in.readLine()) != null) { result = result + line; } in.close(); } catch (IOException e) { return result; } } catch (MalformedURLException e) { return result; } return result; } public static String getAccessToken(){ String appid="你公眾號基本設置里的應用id";//應用ID String appSecret="你公眾號基本設置里的應用密鑰";//(應用密鑰) String url ="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+appid+"&secret="+appSecret+""; String backData=TestAcessToken.sendGet(url, "utf-8", 10000); String accessToken = (String) JSONObject.fromObject(backData).get("access_token"); return accessToken; } public static String getJSApiTicket(){ //獲取token String acess_token= JsapiTicketUtil.getAccessToken(); String urlStr = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token="+acess_token+"&type=jsapi"; String backData=TestAcessToken.sendGet(urlStr, "utf-8", 10000); String ticket = (String) JSONObject.fromObject(backData).get("ticket"); return ticket; } public static void main(String[] args) { String jsapiTicket = JsapiTicketUtil.getJSApiTicket(); System.out.println("調用微信jsapi的憑證票為:"+jsapiTicket); } } |
上述代碼中有個獲取access_token的方法,請讀者更換自己的參數即可
jsapi.jsp代碼
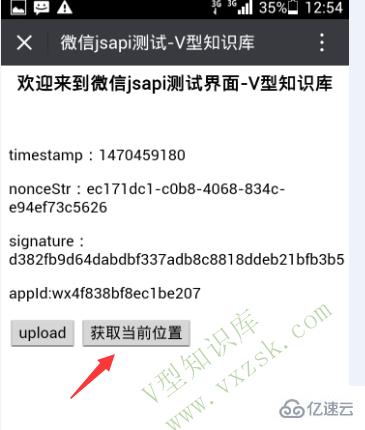
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>微信jsapi測試-V型知識庫</title> <meta name="viewport" content="width=320.1,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"> <script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"> </script> </head> <body> <center><h4>歡迎來到微信jsapi測試界面-V型知識庫</h4></center> <br> <p>timestamp:${ timestamp}</p> <p>nonceStr:${ nonceStr}</p> <p>signature:${ signature}</p> <p>appId:${ appId}</p> <input type="button" value="upload" onclick="uploadImg();"/> <input type="button" value="獲取當前位置" onclick="getLocation();"/> <br> <script type="text/javascript"> wx.config({ debug: true, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印。 appId: '${appId}', // 必填,公眾號的唯一標識 timestamp: '${ timestamp}' , // 必填,生成簽名的時間戳 nonceStr: '${ nonceStr}', // 必填,生成簽名的隨機串 signature: '${ signature}',// 必填,簽名,見附錄1 jsApiList: ['chooseImage','getLocation','openLocation'] // 必填,需要使用的JS接口列表,所有JS接口列表見附錄2 }); wx.ready(function(){ alert("ready"); }); wx.error(function (res) { alert("調用微信jsapi返回的狀態:"+res.errMsg); }); function uploadImg() { wx.checkJsApi({ jsApiList: ['chooseImage','openLocation','getLocation'], // 需要檢測的JS接口列表,所有JS接口列表見附錄2, success: function(res) { // 以鍵值對的形式返回,可用的api值true,不可用為false // 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"} alert(res); wx.chooseImage({ count: 1, // 默認9 sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有 sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有 success: function (res) { var localIds = res.localIds; // 返回選定照片的本地ID列表,localId可以作為img標簽的src屬性顯示圖片 alert(localIds); } }); } }); } function getLocation() { var latitude = ""; var longitude = ""; wx.getLocation({ type: 'gcj02', // 默認為wgs84的gps坐標,如果要返回直接給openLocation用的火星坐標,可傳入'gcj02' success: function (res) { latitude = res.latitude; // 緯度,浮點數,范圍為90 ~ -90 longitude = res.longitude; // 經度,浮點數,范圍為180 ~ -180。 var speed = res.speed; // 速度,以米/每秒計 var accuracy = res.accuracy; // 位置精度 wx.openLocation({ latitude: latitude, // 緯度,浮點數,范圍為90 ~ -90 longitude: longitude, // 經度,浮點數,范圍為180 ~ -180。 name: '你當前的位置', // 位置名 address: 'currentLocation', // 地址詳情說明 scale: 26, // 地圖縮放級別,整形值,范圍從1~28。默認為最大 infoUrl: '' // 在查看位置界面底部顯示的超鏈接,可點擊跳轉 }); } }); } </script> </body> </html> |
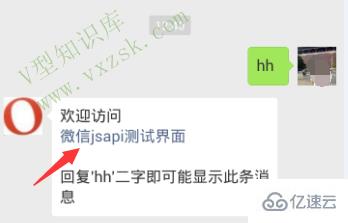
測試場景:打開微信公眾號,點擊菜單回復帶有請求servlet地址,跳轉到jsapi.jsp界面鏈接地址,然后界面會彈出調用微信jsapi成功或失敗的窗口信息,所以還需要接下來的代碼:
WeChatServlet為微信接入的servlet,不清楚的同學可學習我們的微信開發教程。
package com.test; import java.io.IOException; import java.io.PrintWriter; import java.util.Date; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.test.message.resp.TextMessage; import com.test.util.MessageUtil; /** * 核心請求處理類 * doGet方法里 有個weixinTest,這個是公眾管理平臺里面自己設置的token 大家根據自己的token替換 */ public class WeChatServlet extends HttpServlet { private static final long serialVersionUID = 1508798736675904038L; /** * 確認請求來自微信服務器 */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("V型知識庫原創www.vxzsk.com"); // 微信加密簽名 String signature = request.getParameter("signature"); System.out.println("微信加密簽名signature:-----------------------"+signature); // 時間戳 String timestamp = request.getParameter("timestamp"); System.out.println("時間戳timestamp:-----------------------"+timestamp); // 隨機數 String nonce = request.getParameter("nonce"); System.out.println("隨機數nonce:-----------------------"+nonce); // 隨機字符串 String echostr = request.getParameter("echostr"); System.out.println("隨機字符串echostr:-----------------------"+echostr); //System.out.println("token-----------------------:"+token); PrintWriter out = response.getWriter(); // 通過檢驗signature對請求進行校驗,若校驗成功則原樣返回echostr,表示接入成功,否則接入失敗 if (SignUtil.checkSignature("weixinTest", signature, timestamp, nonce)) { out.print(echostr); //System.out.println("這是:"+echostr); } out.close(); out = null; } /** * 處理微信服務器發來的消息 * 實例源碼在文章頂部有下載連接 */ public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("V型知識庫原創www.vxzsk.com"); System.out.println("微信服務器發來消息------------"); // 將請求、響應的編碼均設置為UTF-8(防止中文亂碼) request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); String respMessage = null; try{ //xml請求解析 Map<String, String> requestMap = MessageUtil.parseXml(request);//接收微信發過來的xml格式 //發送方帳號(open_id) String fromUserName = requestMap.get("FromUserName"); //公眾帳號 String toUserName = requestMap.get("ToUserName"); //消息類型 String msgType = requestMap.get("MsgType"); //消息創建時間 String createTime = requestMap.get("CreateTime"); //微信服務器post過來的內容 String weixinContent = requestMap.get("Content"); System.out.println("公眾號用戶發送過來的文本消息內容:"+weixinContent); //接下來我們用上一章節自己封裝好的工具類 if (msgType.equals(MessageUtil.REQ_MESSAGE_TYPE_TEXT)) {//文本類型 用戶回復 “hh” 微信自動回復此條消息 //回復換行的文本消息 TextMessage textMessage = new TextMessage(); textMessage.setToUserName(fromUserName); textMessage.setFromUserName(toUserName); textMessage.setCreateTime(new Date().getTime()); textMessage.setMsgType(MessageUtil.RESP_MESSAGE_TYPE_TEXT); textMessage.setFuncFlag(0); //回復用戶的換行字符串 \n表示換行 StringBuffer buffer = new StringBuffer(); if(weixinContent.equals("hh")){//如果用戶發送”hh“ buffer.append("歡迎訪問").append("\n"); buffer.append("<a href=\"http://www.vxzsk.com/weChat/wxJsAPIServlet\">微信jsapi測試界面</a>").append("\n\n"); buffer.append("回復'hh'二字即可能顯示此條消息"); }else{ buffer.append("您好我是V型知識庫"); } textMessage.setContent(buffer.toString()); respMessage = MessageUtil.textMessageToXml(textMessage);//轉換成xml格式 } // 響應回復消息 PrintWriter out = response.getWriter(); out.print(respMessage); out.close(); }catch(Exception e){ e.printStackTrace(); } } } |
MessageUtil工具類
package com.test.util; import java.io.InputStream; import java.io.Writer; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.http.HttpServletRequest; import org.dom4j.Document; import org.dom4j.Element; import org.dom4j.io.SAXReader; import com.test.message.resp.Article; import com.test.message.resp.MusicMessage; import com.test.message.resp.NewsMessage; import com.test.message.resp.TextMessage; import com.thoughtworks.xstream.XStream; import com.thoughtworks.xstream.core.util.QuickWriter; import com.thoughtworks.xstream.io.HierarchicalStreamWriter; import com.thoughtworks.xstream.io.xml.PrettyPrintWriter; import com.thoughtworks.xstream.io.xml.XppDriver; /** * 消息工具類 */ public class MessageUtil { /** * 返回消息類型:文本 */ public static final String RESP_MESSAGE_TYPE_TEXT = "text"; /** * 返回消息類型:音樂 */ public static final String RESP_MESSAGE_TYPE_MUSIC = "music"; /** * 返回消息類型:圖文 */ public static final String RESP_MESSAGE_TYPE_NEWS = "news"; /** * 請求消息類型:文本 */ public static final String REQ_MESSAGE_TYPE_TEXT = "text"; /** * 請求消息類型:圖片 */ public static final String REQ_MESSAGE_TYPE_IMAGE = "image"; /** * 請求消息類型:鏈接 */ public static final String REQ_MESSAGE_TYPE_LINK = "link"; /** * 請求消息類型:地理位置 */ public static final String REQ_MESSAGE_TYPE_LOCATION = "location"; /** * 請求消息類型:音頻 */ public static final String REQ_MESSAGE_TYPE_VOICE = "voice"; /** * 請求消息類型:推送 */ public static final String REQ_MESSAGE_TYPE_EVENT = "event"; /** * 事件類型:subscribe(訂閱) */ public static final String EVENT_TYPE_SUBSCRIBE = "subscribe"; /** * 事件類型:unsubscribe(取消訂閱) */ public static final String EVENT_TYPE_UNSUBSCRIBE = "unsubscribe"; /** * 事件類型:CLICK(自定義菜單點擊事件) */ public static final String EVENT_TYPE_CLICK = "CLICK"; /** * 解析微信發來的請求(XML) * * @param request * @return * @throws Exception */ @SuppressWarnings("unchecked") public static Map<String, String> parseXml(HttpServletRequest request) throws Exception { // 將解析結果存儲在HashMap中 Map<String, String> map = new HashMap<String, String>(); // 從request中取得輸入流 InputStream inputStream = request.getInputStream(); // 讀取輸入流 SAXReader reader = new SAXReader(); Document document = reader.read(inputStream); // 得到xml根元素 Element root = document.getRootElement(); // 得到根元素的所有子節點 List<Element> elementList = root.elements(); // 遍歷所有子節點 for (Element e : elementList) { map.put(e.getName(), e.getText()); } // 釋放資源 inputStream.close(); inputStream = null; return map; } /** * 文本消息對象轉換成xml * @param textMessage 文本消息對象 * @return xml */ public static String textMessageToXml(TextMessage textMessage) { xstream.alias("xml", textMessage.getClass()); return xstream.toXML(textMessage); } /** * 音樂消息對象轉換成xml * @param musicMessage 音樂消息對象 * @return xml */ public static String musicMessageToXml(MusicMessage musicMessage) { xstream.alias("xml", musicMessage.getClass()); return xstream.toXML(musicMessage); } /** * 圖文消息對象轉換成xml * @param newsMessage 圖文消息對象 * @return xml */ public static String newsMessageToXml(NewsMessage newsMessage) { xstream.alias("xml", newsMessage.getClass()); xstream.alias("item", new Article().getClass()); return xstream.toXML(newsMessage); } /** * 擴展xstream,使其支持CDATA塊 * @date */ private static XStream xstream = new XStream(new XppDriver() { public HierarchicalStreamWriter createWriter(Writer out) { return new PrettyPrintWriter(out) { // 對所有xml節點的轉換都增加CDATA標記 boolean cdata = true; @SuppressWarnings("unchecked") public void startNode(String name, Class clazz) { super.startNode(name, clazz); } protected void writeText(QuickWriter writer, String text) { if (cdata) { writer.write("<![CDATA["); writer.write(text); writer.write("]]>"); } else { writer.write(text); } } }; } }); } |
TextMessage代碼
package com.test.message.resp; public class TextMessage extends BaseMessage { // 回復的消息內容 private String Content; public String getContent() { return Content; } public void setContent(String content) { Content = content; } } |
BaseMessage代碼
package com.test.message.resp; /** * 消息基類(公眾帳號 -> 普通用戶) */ public class BaseMessage { // 接收方帳號(收到的OpenID) private String ToUserName; // 開發者微信號 private String FromUserName; // 消息創建時間 (整型) private long CreateTime; // 消息類型(text/music/news) private String MsgType; // 位0x0001被標志時,星標剛收到的消息 private int FuncFlag; public String getToUserName() { return ToUserName; } public void setToUserName(String toUserName) { ToUserName = toUserName; } public String getFromUserName() { return FromUserName; } public void setFromUserName(String fromUserName) { FromUserName = fromUserName; } public long getCreateTime() { return CreateTime; } public void setCreateTime(long createTime) { CreateTime = createTime; } public String getMsgType() { return MsgType; } public void setMsgType(String msgType) { MsgType = msgType; } public int getFuncFlag() { return FuncFlag; } public void setFuncFlag(int funcFlag) { FuncFlag = funcFlag; } } |
效果如下:



 速云其它相關
速云其它相關
看完了這篇文章,相信你對“微信開發微信jsapi與java初步接入的示例”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。