您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用hprose開發微信小程序,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
1.下載微信小程序開發工具,安裝
如果已經具有微信小程序開發工具就不用下載了,開發工具下載:mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=1474644083132
2.下載hprose-html5 或者 hprose-js
下載地址: hprose-html5 或者 hprose-js。
推薦使用 hprose-html5 版本,這個版本更小,支持二進制數據傳輸,而且更快。
可以用 git clone 下載,也可以只下載 dist 目錄下的文件,
3.以 hprose-html5 版本為例:
hprose-html5.src.js 是源碼版本 hprose-html5.js 是壓縮版本
這兩個版本都可以用。調試階段建議用源碼版本。但不要使用 hprose-html5.min.js 版本,這個版本是壓縮版本的,不支持在微信小程序中編譯。
之后,你可以把它們復制到你創建的那個微信小程序的 utils 目錄下(復制其中一個就可以),然后將它改名為 hprose.js(這一步可選,只為后面引用的時候,名稱統一)。
接下來,打開 pages/index/index.js 文件。
在開頭加上:
var hprose = require('../../utils/hprose.js');然后在 onLoad 事件中加入以下代碼:
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
});總體看上去是這樣的:
//index.js
var hprose = require('../../utils/hprose.js'); //獲取應用實例
var app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件處理函數
bindViewTap: function()
{
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
}); var that = this
//調用應用實例的方法獲取全局數據
app.getUserInfo(function(userInfo){
//更新數據
that.setData({
userInfo:userInfo
})
})
}
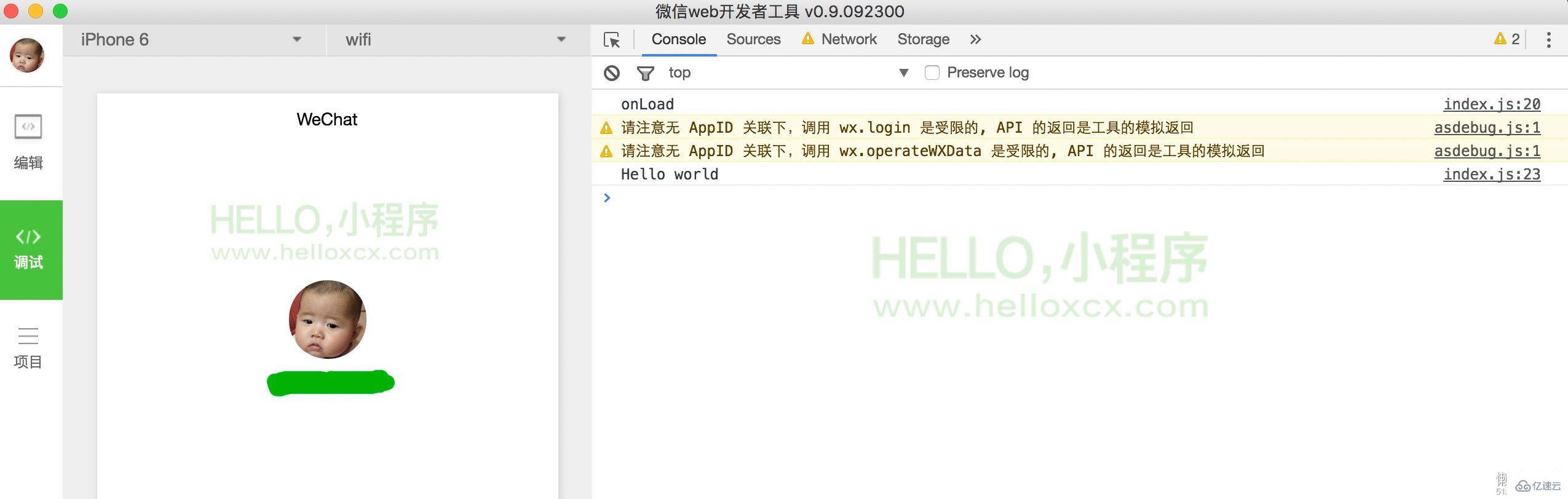
})然后點編譯,運行,如果你的網絡沒有問題的,你會在調試控制臺中看到:

就這么簡單,你可以用 hprose 來做微信小程序開發了。
看完了這篇文章,相信你對“如何使用hprose開發微信小程序”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。