您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信開發之如何實現數據訪問,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
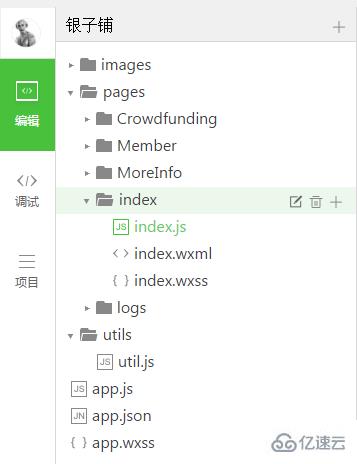
先簡單說一下,小程序的結構

如圖所示
1、每個視圖(.wxml)只需要添加對應名字的腳本(.js)和樣式(.wxss)就可以了,不需要引用,page下面的腳本以及樣式都是繼承至最外面的app.js , app.wxcss
2、腳本也就是.js文件,他有固定格式:page,是用于獲取數據的
3、utils是用來放置數據接口的
數據訪問,如果懂點ajax,都不是問題,沒啥好講的
微信小程序,因為IDE太爛了,如果代碼再寫得難以閱讀,整個項目就很難維護了。
因為沒有寫過app,不知道在app中數據訪問是怎么封裝的
作為一個有3天工作經驗的小程序碼農,覺得如果每個頁面的數據都是自己去訪問數據接口,那就太不OOP了
然后想到了linq to sql,只取了其中的兩個方法,原本打算用singelordefault,firstordefault的,想想也麻煩,就用了getbyparams,getbyid,根據條件查找出所有數據,或者根據id獲取一條數據
直接看方法吧,有點啰嗦了
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {}是固定寫法,里面寫一個一個的方法,每個方法用,隔開。
我設置了一個url參數,因為不可能把所有的接口都放在一個conntroller里面,所以url的格式是“conntroller/action”
看一個調用的栗子吧,就明白怎么用了
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看這里 看這里 看這里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})這是index的獲取banner圖的方法,req.GetByParams('home/homebanner'),這里也可以帶參數,也可以空著
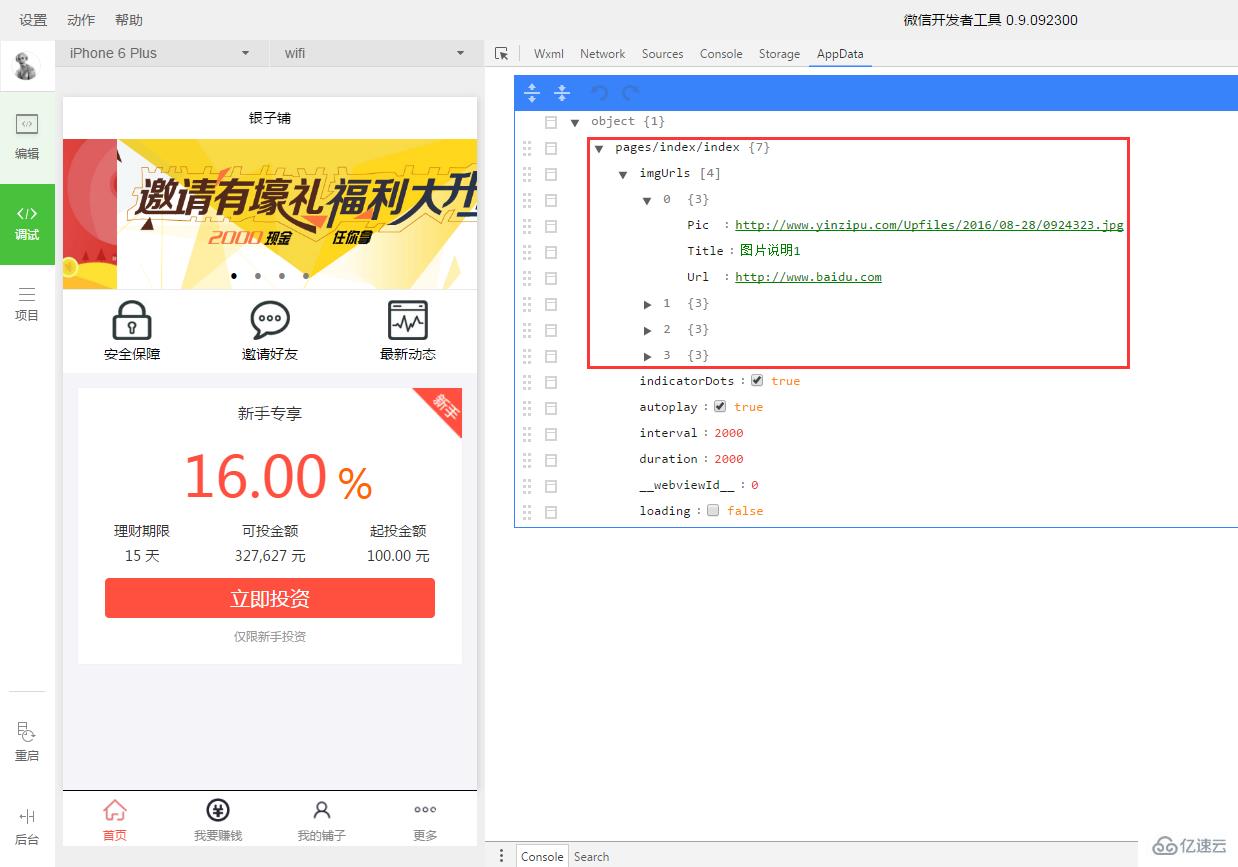
最終的頁面是這樣的

在右邊的紅色框里面,我們可以看到請求返回的數據,也可以在右邊修改數據,界面會跟隨著變化,這是關于調試的事情了,容后再議
感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信開發之如何實現數據訪問”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。