溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信開發實戰之頂部導航欄的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
需求:頂部導航欄
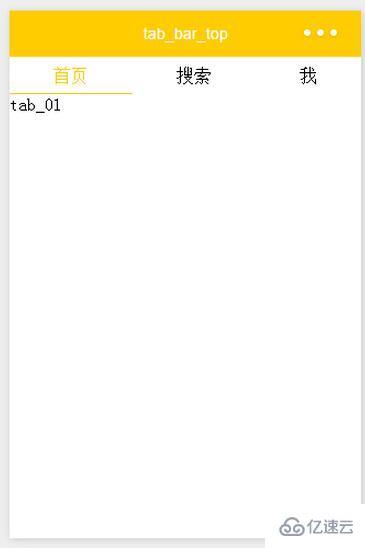
效果圖:

wxml:
<!--導航條-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首頁-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss:
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}js:
var app = getApp()
Page({
data: {
navbar: ['首頁', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})運行:

看完了這篇文章,相信你對“微信開發實戰之頂部導航欄的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。