溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用js實現微信分享功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
通常自己做的一個頁面想通過微信像朋友分享時,展示的標題和描述都是不是自己想要的,自己查了一些資料,原來是通過js來進行控制
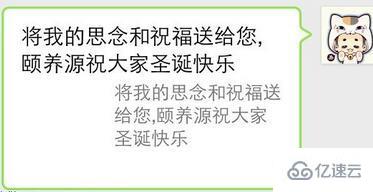
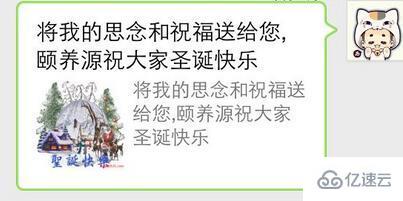
展示效果如下:


標題、描述、還有分享的圖片都是有js來控制的。
js代碼如下
<script>
var dataForWeixin = {
appId: "",
MsgImg: "Christmas/201012189457639.gif",//顯示圖片
TLImg: "Christmas/201012189457639.gif",//顯示圖片
url: "Christmas/6.html?stra=!u738B!u4F1F",//跳轉地址
title: "將我的思念和祝福送給您,頤養源祝大家圣誕快樂",//標題內容
desc: "將我的思念和祝福送給您,頤養源祝大家圣誕快樂",//描述內容
fakeid: "",
callback: function () { }
};
(function () {
var onBridgeReady = function () {
WeixinJSBridge.on('menu:share:appmessage', function (argv) {
WeixinJSBridge.invoke('sendAppMessage', {
"appid": dataForWeixin.appId,
"img_url": dataForWeixin.MsgImg,
"img_width": "120",
"img_height": "120",
"link": dataForWeixin.url,
"desc": dataForWeixin.desc,
"title": dataForWeixin.title
}, function (res) { (dataForWeixin.callback)(); });
});
WeixinJSBridge.on('menu:share:timeline', function (argv) {
(dataForWeixin.callback)();
WeixinJSBridge.invoke('shareTimeline', {
"img_url": dataForWeixin.TLImg,
"img_width": "120",
"img_height": "120",
"link": dataForWeixin.url,
"desc": dataForWeixin.desc,
"title": dataForWeixin.title
}, function (res) { });
});
WeixinJSBridge.on('menu:share:weibo', function (argv) {
WeixinJSBridge.invoke('shareWeibo', {
"content": dataForWeixin.title,
"url": dataForWeixin.url
}, function (res) { (dataForWeixin.callback)(); });
});
WeixinJSBridge.on('menu:share:facebook', function (argv) {
(dataForWeixin.callback)();
WeixinJSBridge.invoke('shareFB', {
"img_url": dataForWeixin.TLImg,
"img_width": "120",
"img_height": "120",
"link": dataForWeixin.url,
"desc": dataForWeixin.desc,
"title": dataForWeixin.title
}, function (res) { });
});
};
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
})();
</script>另一個微信分享js代碼:
/**!
* 微信內置瀏覽器的Javascript API,功能包括:
*
* 1、分享到微信朋友圈
* 2、分享給微信好友
* 3、分享到騰訊微博
* 4、新的分享接口,包含朋友圈、好友、微博的分享(for iOS)
* 5、隱藏/顯示右上角的菜單入口
* 6、隱藏/顯示底部瀏覽器工具欄
* 7、獲取當前的網絡狀態
* 8、調起微信客戶端的圖片播放組件
* 9、關閉公眾平臺Web頁面
*/
var WeixinApi = (function () {
"use strict";
/**
* 分享到微信朋友圈
* @param {Object} data 待分享的信息
* @p-config {String} appId 公眾平臺的appId(服務號可用)
* @p-config {String} imgUrl 圖片地址
* @p-config {String} link 鏈接地址
* @p-config {String} desc 描述
* @p-config {String} title 分享的標題
*
* @param {Object} callbacks 相關回調方法
* @p-config {Boolean} async ready方法是否需要異步執行,默認false
* @p-config {Function} ready(argv) 就緒狀態
* @p-config {Function} dataLoaded(data) 數據加載完成后調用,async為true時有用,也可以為空
* @p-config {Function} cancel(resp) 取消
* @p-config {Function} fail(resp) 失敗
* @p-config {Function} confirm(resp) 成功
* @p-config {Function} all(resp) 無論成功失敗都會執行的回調
*/
function weixinShareTimeline(data, callbacks) {
callbacks = callbacks || {};
var shareTimeline = function (theData) {
WeixinJSBridge.invoke('shareTimeline', {
"appid":theData.appId ? theData.appId : '',
"img_url":theData.imgUrl,
"link":theData.link,
"desc":theData.title,
"title":theData.desc, // 注意這里要分享出去的內容是desc
"img_width":"640",
"img_height":"640"
}, function (resp) {
switch (resp.err_msg) {
// share_timeline:cancel 用戶取消
case 'share_timeline:cancel':
callbacks.cancel && callbacks.cancel(resp);
break;
// share_timeline:confirm 發送成功
case 'share_timeline:confirm':
case 'share_timeline:ok':
callbacks.confirm && callbacks.confirm(resp);
break;
// share_timeline:fail 發送失敗
case 'share_timeline:fail':
default:
callbacks.fail && callbacks.fail(resp);
break;
}
// 無論成功失敗都會執行的回調
callbacks.all && callbacks.all(resp);
});
};
WeixinJSBridge.on('menu:share:timeline', function (argv) {
if (callbacks.async && callbacks.ready) {
window["_wx_loadedCb_"] = callbacks.dataLoaded || new Function();
if(window["_wx_loadedCb_"].toString().indexOf("_wx_loadedCb_") > 0) {
window["_wx_loadedCb_"] = new Function();
}
callbacks.dataLoaded = function (newData) {
window["_wx_loadedCb_"](newData);
shareTimeline(newData);
};
// 然后就緒
callbacks.ready && callbacks.ready(argv);
} else {
// 就緒狀態
callbacks.ready && callbacks.ready(argv);
shareTimeline(data);
}
});
}
/**
* 發送給微信上的好友
* @param {Object} data 待分享的信息
* @p-config {String} appId 公眾平臺的appId(服務號可用)
* @p-config {String} imgUrl 圖片地址
* @p-config {String} link 鏈接地址
* @p-config {String} desc 描述
* @p-config {String} title 分享的標題
*
* @param {Object} callbacks 相關回調方法
* @p-config {Boolean} async ready方法是否需要異步執行,默認false
* @p-config {Function} ready(argv) 就緒狀態
* @p-config {Function} dataLoaded(data) 數據加載完成后調用,async為true時有用,也可以為空
* @p-config {Function} cancel(resp) 取消
* @p-config {Function} fail(resp) 失敗
* @p-config {Function} confirm(resp) 成功
* @p-config {Function} all(resp) 無論成功失敗都會執行的回調
*/
function weixinSendAppMessage(data, callbacks) {
callbacks = callbacks || {};
var sendAppMessage = function (theData) {
WeixinJSBridge.invoke('sendAppMessage', {
"appid":theData.appId ? theData.appId : '',
"img_url":theData.imgUrl,
"link":theData.link,
"desc":theData.desc,
"title":theData.title,
"img_width":"640",
"img_height":"640"
}, function (resp) {
switch (resp.err_msg) {
// send_app_msg:cancel 用戶取消
case 'send_app_msg:cancel':
callbacks.cancel && callbacks.cancel(resp);
break;
// send_app_msg:confirm 發送成功
case 'send_app_msg:confirm':
case 'send_app_msg:ok':
callbacks.confirm && callbacks.confirm(resp);
break;
// send_app_msg:fail 發送失敗
case 'send_app_msg:fail':
default:
callbacks.fail && callbacks.fail(resp);
break;
}
// 無論成功失敗都會執行的回調
callbacks.all && callbacks.all(resp);
});
};
WeixinJSBridge.on('menu:share:appmessage', function (argv) {
if (callbacks.async && callbacks.ready) {
window["_wx_loadedCb_"] = callbacks.dataLoaded || new Function();
if(window["_wx_loadedCb_"].toString().indexOf("_wx_loadedCb_") > 0) {
window["_wx_loadedCb_"] = new Function();
}
callbacks.dataLoaded = function (newData) {
window["_wx_loadedCb_"](newData);
sendAppMessage(newData);
};
// 然后就緒
callbacks.ready && callbacks.ready(argv);
} else {
// 就緒狀態
callbacks.ready && callbacks.ready(argv);
sendAppMessage(data);
}
});
}
/**
* 分享到騰訊微博
* @param {Object} data 待分享的信息
* @p-config {String} link 鏈接地址
* @p-config {String} desc 描述
*
* @param {Object} callbacks 相關回調方法
* @p-config {Boolean} async ready方法是否需要異步執行,默認false
* @p-config {Function} ready(argv) 就緒狀態
* @p-config {Function} dataLoaded(data) 數據加載完成后調用,async為true時有用,也可以為空
* @p-config {Function} cancel(resp) 取消
* @p-config {Function} fail(resp) 失敗
* @p-config {Function} confirm(resp) 成功
* @p-config {Function} all(resp) 無論成功失敗都會執行的回調
*/
function weixinShareWeibo(data, callbacks) {
callbacks = callbacks || {};
var shareWeibo = function (theData) {
WeixinJSBridge.invoke('shareWeibo', {
"content":theData.desc,
"url":theData.link
}, function (resp) {
switch (resp.err_msg) {
// share_weibo:cancel 用戶取消
case 'share_weibo:cancel':
callbacks.cancel && callbacks.cancel(resp);
break;
// share_weibo:confirm 發送成功
case 'share_weibo:confirm':
case 'share_weibo:ok':
callbacks.confirm && callbacks.confirm(resp);
break;
// share_weibo:fail 發送失敗
case 'share_weibo:fail':
default:
callbacks.fail && callbacks.fail(resp);
break;
}
// 無論成功失敗都會執行的回調
callbacks.all && callbacks.all(resp);
});
};
WeixinJSBridge.on('menu:share:weibo', function (argv) {
if (callbacks.async && callbacks.ready) {
window["_wx_loadedCb_"] = callbacks.dataLoaded || new Function();
if(window["_wx_loadedCb_"].toString().indexOf("_wx_loadedCb_") > 0) {
window["_wx_loadedCb_"] = new Function();
}
callbacks.dataLoaded = function (newData) {
window["_wx_loadedCb_"](newData);
shareWeibo(newData);
};
// 然后就緒
callbacks.ready && callbacks.ready(argv);
} else {
// 就緒狀態
callbacks.ready && callbacks.ready(argv);
shareWeibo(data);
}
});
}
/**
* 新的分享接口
* @param {Object} data 待分享的信息
* @p-config {String} appId 公眾平臺的appId(服務號可用)
* @p-config {String} imgUrl 圖片地址
* @p-config {String} link 鏈接地址
* @p-config {String} desc 描述
* @p-config {String} title 分享的標題
*
* @param {Object} callbacks 相關回調方法
* @p-config {Boolean} async ready方法是否需要異步執行,默認false
* @p-config {Function} ready(argv,shareTo) 就緒狀態
* @p-config {Function} dataLoaded(data) 數據加載完成后調用,async為true時有用,也可以為空
* @p-config {Function} cancel(resp,shareTo) 取消
* @p-config {Function} fail(resp,shareTo) 失敗
* @p-config {Function} confirm(resp,shareTo) 成功
* @p-config {Function} all(resp,shareTo) 無論成功失敗都會執行的回調
*/
function weixinGeneralShare(data, callbacks) {
callbacks = callbacks || {};
var generalShare = function (general,theData) {
// 如果是分享到朋友圈,則需要把title和desc交換一下
if(general.shareTo == 'timeline') {
var title = theData.title;
theData.title = theData.desc || title;
theData.desc = title;
}
// 分享出去
general.generalShare({
"appid":theData.appId ? theData.appId : '',
"img_url":theData.imgUrl,
"link":theData.link,
"desc":theData.desc,
"title":theData.title,
"img_width":"640",
"img_height":"640"
}, function (resp) {
switch (resp.err_msg) {
// general_share:cancel 用戶取消
case 'general_share:cancel':
callbacks.cancel && callbacks.cancel(resp ,general.shareTo);
break;
// general_share:confirm 發送成功
case 'general_share:confirm':
case 'general_share:ok':
callbacks.confirm && callbacks.confirm(resp ,general.shareTo);
break;
// general_share:fail 發送失敗
case 'general_share:fail':
default:
callbacks.fail && callbacks.fail(resp ,general.shareTo);
break;
}
// 無論成功失敗都會執行的回調
callbacks.all && callbacks.all(resp ,general.shareTo);
});
};
WeixinJSBridge.on('menu:general:share', function (general) {
if (callbacks.async && callbacks.ready) {
window["_wx_loadedCb_"] = callbacks.dataLoaded || new Function();
if(window["_wx_loadedCb_"].toString().indexOf("_wx_loadedCb_") > 0) {
window["_wx_loadedCb_"] = new Function();
}
callbacks.dataLoaded = function (newData) {
window["_wx_loadedCb_"](newData);
generalShare(general,newData);
};
// 然后就緒
callbacks.ready && callbacks.ready(general,general.shareTo);
} else {
// 就緒狀態
callbacks.ready && callbacks.ready(general,general.shareTo);
generalShare(general,data);
}
});
}
/**
* 加關注(此功能只是暫時先加上,不過因為權限限制問題,不能用,如果你的站點是部署在*.qq.com下,也許可行)
* @param {String} appWeixinId 微信公眾號ID
* @param {Object} callbacks 回調方法
* @p-config {Function} fail(resp) 失敗
* @p-config {Function} confirm(resp) 成功
*/
function addContact(appWeixinId,callbacks){
callbacks = callbacks || {};
WeixinJSBridge.invoke("addContact", {
webtype: "1",
username: appWeixinId
}, function (resp) {
var success = !resp.err_msg || "add_contact:ok" == resp.err_msg || "add_contact:added" == resp.err_msg;
if(success) {
callbacks.success && callbacks.success(resp);
}else{
callbacks.fail && callbacks.fail(resp);
}
})
}
/**
* 調起微信Native的圖片播放組件。
* 這里必須對參數進行強檢測,如果參數不合法,直接會導致微信客戶端crash
*
* @param {String} curSrc 當前播放的圖片地址
* @param {Array} srcList 圖片地址列表
*/
function imagePreview(curSrc,srcList) {
if(!curSrc || !srcList || srcList.length == 0) {
return;
}
WeixinJSBridge.invoke('imagePreview', {
'current' : curSrc,
'urls' : srcList
});
}
/**
* 顯示網頁右上角的按鈕
*/
function showOptionMenu() {
WeixinJSBridge.call('showOptionMenu');
}
/**
* 隱藏網頁右上角的按鈕
*/
function hideOptionMenu() {
WeixinJSBridge.call('hideOptionMenu');
}
/**
* 顯示底部工具欄
*/
function showToolbar() {
WeixinJSBridge.call('showToolbar');
}
/**
* 隱藏底部工具欄
*/
function hideToolbar() {
WeixinJSBridge.call('hideToolbar');
}
/**
* 返回如下幾種類型:
*
* network_type:wifi wifi網絡
* network_type:edge 非wifi,包含3G/2G
* network_type:fail 網絡斷開連接
* network_type:wwan 2g或者3g
*
* 使用方法:
* WeixinApi.getNetworkType(function(networkType){
*
* });
*
* @param callback
*/
function getNetworkType(callback) {
if (callback && typeof callback == 'function') {
WeixinJSBridge.invoke('getNetworkType', {}, function (e) {
// 在這里拿到e.err_msg,這里面就包含了所有的網絡類型
callback(e.err_msg);
});
}
}
/**
* 關閉當前微信公眾平臺頁面
*/
function closeWindow() {
WeixinJSBridge.call("closeWindow");
}
/**
* 當頁面加載完畢后執行,使用方法:
* WeixinApi.ready(function(Api){
* // 從這里只用Api即是WeixinApi
* });
* @param readyCallback
*/
function wxJsBridgeReady(readyCallback) {
if (readyCallback && typeof readyCallback == 'function') {
var Api = this;
var wxReadyFunc = function () {
readyCallback(Api);
};
if (typeof window.WeixinJSBridge == "undefined"){
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', wxReadyFunc, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', wxReadyFunc);
document.attachEvent('onWeixinJSBridgeReady', wxReadyFunc);
}
}else{
wxReadyFunc();
}
}
}
return {
version :"2.0",
ready :wxJsBridgeReady,
shareToTimeline :weixinShareTimeline,
shareToWeibo :weixinShareWeibo,
shareToFriend :weixinSendAppMessage,
generalShare :weixinGeneralShare,
addContact :addContact,
showOptionMenu :showOptionMenu,
hideOptionMenu :hideOptionMenu,
showToolbar :showToolbar,
hideToolbar :hideToolbar,
getNetworkType :getNetworkType,
imagePreview :imagePreview,
closeWindow :closeWindow
};
})();以上是“怎么使用js實現微信分享功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。