您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹怎樣使用vue完成微信公眾號網頁,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
有一個H5頁面的功能,比較簡單的一個調查表功能,嵌套在我們微信公眾號里面。選用的技術棧是Vue。同時用到了微信的登錄和分享接口。
左右切換動畫
路由帶參數跳轉
移動端引入外部字體樣式
使用htmtl2canvas截圖功能
使用微信接口(前端部分)
移動端屏幕適配
移動端點擊一個頁面點擊多次只執行一次問題
ios使用輸入框的時鍵盤彈起來掩蓋住按鈕問題
打包項目遇到靜態資源加載問題
--首先我考慮到用vue的移動端動畫庫,看了好久,但是項目非常小,就放棄了這個選擇自己開始手寫。首先我考慮到的是過渡效果。并且找到了相關的文章參考。代碼如下:
`<template>
<p id="app">
<transition :name="'fade-'+(direction==='forward'?'last':'next')">
<router-view></router-view>
</transition>
</p>
</template>
<script>
export default {
name: "app",
data: () => {
return {
direction: ""
};
},
watch: {
$route(to, from) {
let toName = to.name;
const toIndex = to.meta.index;
const fromIndex = from.meta.index;
this.direction = toIndex < fromIndex ? "forward" : "";
}
}
}
</script>
<style scoped>
.fade-last-enter-active {
animation: bounce-in 0.6s;
}
.fade-next-enter-active {
animation: bounce-out 0.6s;
}
@keyframes bounce-in {
0% {
transform: translateX(-100%);
}
100% {
transform: translateX(0rem);
}
}
@keyframes bounce-out {
0% {
transform: translateX(100%);
}
100% {
transform: translateX(0rem);
}
}
</style>`參考:https://yq.aliyun.com/article...
這個就是記錄一下,有三種方法。
1.直接在route-link:to 中帶參數:
<router-link :to="{name:'home', query: {id:1}}">2.在this.$router.push中帶參數:
使用query帶參數: 類似于get傳參 參數會拼接到url上面
this.$router.push({name:'home',query: {id:'1'}})
this.$router.push({path:'/home',query: {id:'1'}})使用params帶參數: 只能用name 類似于post 參數不會拼接
this.$router.push({name:'home',params: {id:'1'}})參考鏈接:https://blog.csdn.net/jiandan...
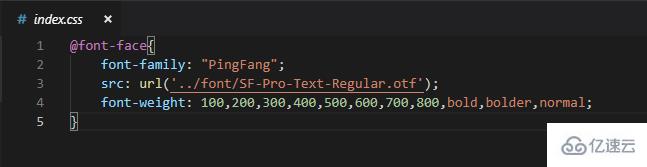
移動端引入外部樣式,我用的是直接把字體庫的字體下載下來,一般后綴為 .ttf/.otf等。在asset文件下創建
fonts文件,將字體文件全部放入。
再新建一個.css文件,相當于注冊你下載的字體,可以自定義給字體們命名,不過一般還是按照以前的名字。src是文件所在的路徑。

在需要的地方使用就可以了:font-family:"PingFang"
先下載html2canvas包: cnpm i html2canvas -S / import html2canvas from 'html2canvas';
查看文檔 : 點擊進來直接生成圖片 利用微信長按保存圖片功能來保存
setTimeout(() => { //這里用定時器是因為頁面一加載出來我就展示的是圖片 為了防止圖片還未生成 給點時間
html2canvas(document.querySelector("#top"), {
useCORS: true, //是否嘗試使用CORS從服務器加載圖像
logging: false,//刪除打印的日志
allowTaint: false //這個和第一個很像 但是不能同時使用 同時使用toDataURL會失效
}).then(canvas => {
let imageSrc = canvas.toDataURL("image/jpg"); // 轉行img的路徑
this.imageSrc = imageSrc; //定義一個動態的 :src 現在是賦值給src 圖片就會展現
this.$refs.top.style.display = "none"; // 讓頁面上其他元素消失 只顯示圖片
});
}, 1000);題外話: 當時做這個的時候真的有點懵。官網文檔太少了,當時遇到圖片跨域問題,找了好久,可能是我沒有仔細Jan官網的參數配置文件。浪費了很多時間,哭哭。
參考鏈接:http://html2canvas.hertzen.com/
我們用微信SDK接口主要是做的登錄和分享功能,首先是上微信公眾平臺上邊看看,把權限搞好之后后端配置。前端只需請求得到數據,在進行一些配置就可以。這里主要介紹分享給朋友和分享到朋友圈功能:
this.code = location.href; //首先獲取code
if (this.code.lastIndexOf("code=") != -1) {
(this.code = this.code.substring(
this.code.lastIndexOf("code=") + 5,
this.code.lastIndexOf("&state")
)),
this.$axios
.get("*******8?code=".concat(this.code))
.then(function(t) { //獲取后端傳會來的參數
localStorage.setItem("unionid", t.data.unionid);
localStorage.setItem("openid", t.data.openid);
localStorage.setItem("nickname", t.data.nickname);
localStorage.setItem("headimgurl", t.data.headimgurl);
});
}
this.url = encodeURIComponent(location.href.split("#/")[0]);//獲取配置的路徑
this.$axios.get(`*********?url=${this.url}`).then(res => {
this.res = res.data;
wx.config({
debug: false, // 開啟調試模式,
appId: res.data.appId, // 必填,企業號的唯一標識,此處填寫企業號corpid
timestamp: res.data.timestamp, // 必填,生成簽名的時間戳
nonceStr: res.data.nonceStr, // 必填,生成簽名的隨機串
signature: res.data.signature, // 必填,簽名,見附錄1
jsApiList: [
"updateAppMessageShareData",
"updateTimelineShareData",
"showMenuItems",
"hideAllNonBaseMenuItem"
] // 必填,需要使用的JS接口列表,所有JS接口列表見附錄2
});
//參考公眾平臺寫的:
wx.ready(function() {
wx.hideAllNonBaseMenuItem();
wx.showMenuItems({
menuList: [
"menuItem:share:appMessage",
"menuItem:share:timeline",
"menuItem:favorite"
] // 要顯示的菜單項,所有menu項見附錄3
});
wx.updateTimelineShareData({
title: "******", // 分享標題
desc: "*********", // 分享描述
link: "**********", // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: "******", // 分享圖標
success: function() {
***** 執行結束后執行的回調
}
});
wx.updateAppMessageShareData({
title: "*******", // 分享標題
desc: "*********", // 分享描述
link: "*********", // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: "********, // 分享圖標
success: function() {
*******
}
});
});
}現在我們移動端屏幕適配,我用的是rem,之前也有看到說有一個felxable.js的庫,后來去查,說是有更好的作者放棄了,并且給我們提供了鏈接,哈哈哈哈真的太可愛了。準備抽時間去仔細看看,公司下一個項目又來了,真的加班了好久,為了如期完成項目,完成之后立馬就新開項目,有點心累,這把應該是APP了,完全沒有任何經驗,嗷嗷只能硬著頭皮做,還是要恰飯的,可憐的應屆狗不敢造次。
下面分享一下rem適配的代碼:
//默認調用一次設置
setHtmlFontSize();
function setHtmlFontSize() {
// 1. 獲取當前屏幕的寬度
var windowWidth = document.documentElement.offsetWidth;
// console.log(windowWidth);
// 2. 定義標準屏幕寬度 假設375
var standardWidth = 375;
// 3. 定義標準屏幕的根元素字體大小 假設100px 1rem=100px 10px = 0.1rem 1px 0.01rem
var standardFontSize = 100;
// 4. 計算當前屏幕對應的根元素字體大小
var nowFontSize = windowWidth / standardWidth * standardFontSize + 'px';
// console.log(nowFontSize);
// 5. 把當前計算的根元素的字體大小設置到html上
document.querySelector('html').style.fontSize = nowFontSize;
}
// 6. 添加一個屏幕寬度變化的事件 屏幕變化就觸發變化根元素字體大小計算的js
window.addEventListener('resize', setHtmlFontSize);把這段代碼引入到main.js里面,然后使用轉換器把px轉成rem 就可以了。
1.點擊事件點擊多次只執行一次:
可以使用.once修飾符 還有很多有用的修飾符,大家有時間可以去看看~~
2.使用ios輸入框的時候,鍵盤彈起來回遮擋下面的按鈕等元素的事件:
我們可以給input注冊一個失去焦點事件,當失去焦點的時候設置document.body.scroolTop = 0;
3.打包項目遇到靜態資源不展示的現象或者是路徑錯誤:
我用的是vue-cil3,他把配置文件都放在了node_modules中,官方文檔上面有介紹,如果需要修改配置,
就新建一個vue.config.js文件,他會自動的覆蓋之前的文件。主要是修改成: publicPath: "./",
文檔已經沒有baseUrl,現在全部使用publicPath,跟著文檔配置就ok了。
以上是“怎樣使用vue完成微信公眾號網頁”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。