您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue.js中怎樣使用道具將數據傳遞到的子組件的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在開始之前
我們可以在Vue.js中使用事件發射器修改組件數據的方法一文中查看使用事件發射器在vue.js中將數據及其狀態從子組件傳遞到其父組件的方法。
在閱讀本文之前,您應該已經了解了以下幾點。
您的電腦中將需要以下內容:
已安裝Node.js版本10.x及更高版本。 您可以通過在終端/命令提示符下運行以下命令來驗證是否已安裝:
node -v
代碼編輯器:建議使用Visual Studio Code
Vue的最新版本,已全局安裝在您的計算機上
您的計算機上已安裝Vue CLI 3.0。 為此,請先卸載舊的CLI版本:
npm uninstall -g vue-cli
然后安裝一個新的:
npm install -g @vue/cli
在這里下載一個Vue入門項目
解壓下載的項目
導航到解壓縮的文件,并運行命令,以保持所有的依賴關系最新:
npm install
效率問題
如果你有一個數據對象(比如廣告牌前十名藝術家列表),你想用兩個不同的組件來顯示,但是用的方式非常不同,那么你的第一反應就是創建這兩個獨立的組件,在數據對象中添加數組,然后在模板中顯示它們。
這個解決方案非常好,但是當您添加更多組件時,它將成為一個非有效的解決方案。讓我們用您在vs代碼中打開的starter項目來演示這一點。
演示
打開測試。將vue文件復制到下面的代碼塊中:
<template>
<div>
<h2>Vue Top 20 Artists</h2>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h4>{{artist.name}}</h4>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'ed-Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>在“組件”文件夾中創建一個新文件,將其命名為test2.vue并將下面的代碼塊粘貼到其中:
<template>
<div>
<h2>Vue Top Artist Countries</h2>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h4>{{artist.name}} from {{artist.country}}</h4>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'ed-Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>要注冊剛創建的新組件,請打開app.vue文件并在其中復制以下代碼:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test/>
<test2/>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
}
}
</script>使用VS代碼終端中的此命令在開發環境中啟動應用程序:
npm run serve
應該是這樣的:

您可以看到,如果您還有大約五個組件,則必須繼續復制每個組件中的數據。想象一下,如果有一種方法可以定義父組件中的數據,然后將其帶到每個需要它的子組件中,并使用屬性名。
解決方案:Vue道具
Vue團隊提供了他們所稱的道具,這些道具是可以在任何組件上注冊的自定義屬性。它的工作方式是在父組件上定義數據并給它一個值,然后轉到需要該數據的子組件并將該值傳遞給prop屬性,以便該數據成為子組件中的屬性。
語法如下:
Vue.component('blog-post', {
props: ['title'],
template: '<h4>{{ title }}</h4>'
})您可以使用根組件(app.vue)作為父組件并存儲數據,然后注冊道具從任何需要它的組件動態訪問此數據。
在父組件中定義數據
選擇根組件作為父組件后,必須首先定義要在根組件內動態共享的數據對象。如果您從一開始就關注這篇文章,請打開app.vue文件并在腳本部分中復制數據對象代碼塊:
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'Ed Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>接收道具
定義數據之后,進入兩個測試組件并刪除其中的數據對象。要在組件中接收道具,必須指定要在該組件中接收的道具。進入兩個測試組件,在腳本部分添加規范,如下所示:
<script>
export default {
name: 'Test',
props: ['artists']
}注冊道具
要讓vue引擎知道您有一些要動態傳遞給某些子組件的道具,必須在vue實例中指明它。這是在模板部分完成的,如下所示:
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <Test v-bind:artists="artists"/> <test2 v-bind:artists="artists"/> </div> </template>
在這里,我們使用v-bind指令來綁定artists(腳本部分中數據對象數組的名稱)和artists(測試組件中的道具名稱),這是您在上面部分中設置的名稱。在這種情況下,在沒有如下指令的情況下設置:
<Test artists="artists"/> <test2 artists="artists"/>
您將看不到任何輸出,Vue編譯器甚至ESLint也不會將其標記為錯誤或警告,因此,請務必注意并記住對每個動態綁定使用V-Bind。
使用道具
設置好道具之后,就可以在組件中使用它,就像數據是在同一組件中定義的一樣。這意味著您可以設置方法調用并在我們的演示案例中輕松訪問this.artists。
強類型道具
您還可以通過強輸入道具來確保組件只接收您希望它接收的數據類型。例如,在我們的演示中,通過設置如下身份驗證,您可以確保只有數組才能傳遞到組件:
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
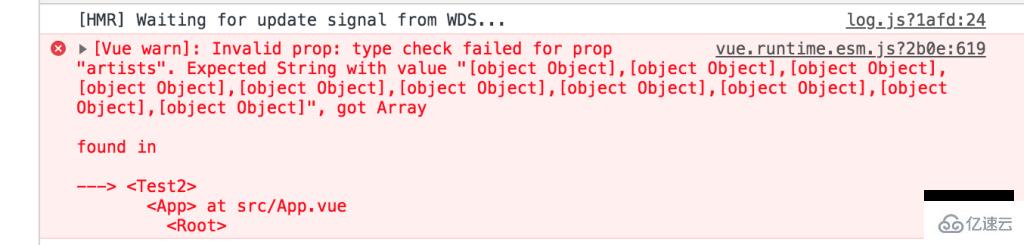
</script>因此,每當您添加了一個錯誤的類型say string時,您將在控制臺中收到一個警告,告訴您它得到的類型不是預期的類型。

感謝各位的閱讀!關于“Vue.js中怎樣使用道具將數據傳遞到的子組件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。