溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何關閉vue.js中的空格報錯,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
關閉vue.js中空格報錯的方法:首先找到build文件夾下面的webpack.base.conf.js文件,并打開該文件;然后注釋掉“”module: {rules: []}“”里關于空格規范的一些代碼內容即可。
vue.js 解決空格報錯
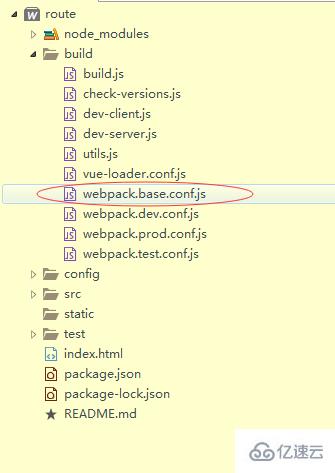
找到build文件夾下面的webpack.base.conf.js文件。

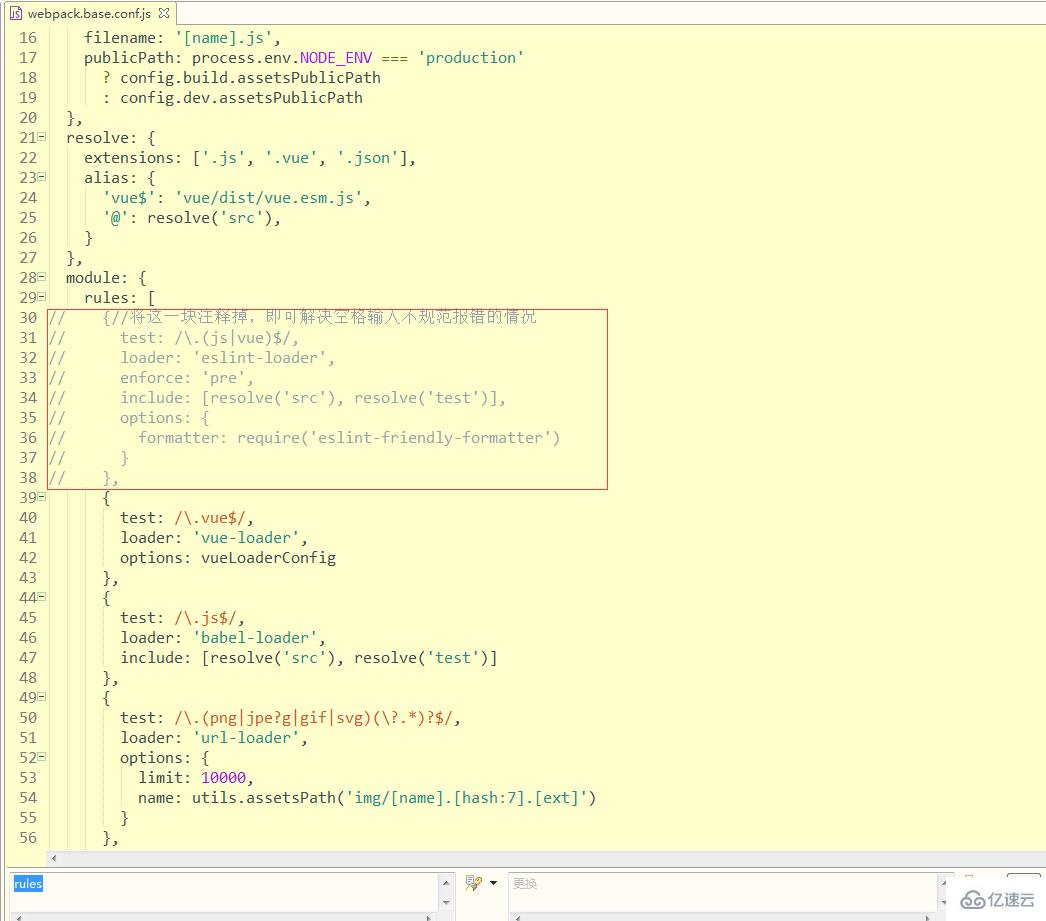
然后打開該文件,找到圖下這段代碼,把他注釋掉。

注釋掉之后,再進行子頁面等編寫的時候,空格不規范的情況下也不會再報錯啦。因為這個報錯對于初學者來說實在頭大。哈哈O(∩_∩)O哈哈~

以上是“如何關閉vue.js中的空格報錯”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。