您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue常用指令是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
vue常用指令有:v-once指令、v-show指令、v-if指令、v-else指令、v-else-if指令、v-for指令、v-html指令、v-text指令、v-bind指令、v-on指令、v-model指令等等。
vue.js官方給自己的定為是數據模板引擎,并給出了一套渲染數據的指令。
Vue.js的指令是以v-開頭的,它們作用于HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,我們可以將指令看作特殊的HTML特性(attribute)。
指令的作用是當表達式的值改變時,相應地將某些行為應用到 DOM 上。
vue常用指令總結
1.v-once
能執行一次性地插值,當數據改變時,插值處的內容不會更新。但請留心這會影響到該節點上的其它數據綁定:
<div id="app">
<p v-once>原始值: {{msg}}</p>
<p>后面的: {{msg}}</p>
<input type="text" v-model="msg">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '今天的天氣很好!'
}
});
加了 v-once指令 不會改變了
2.v-show
和v-if一樣 區別是if是注釋掉 v-show是給一個display:none的屬性 讓它不顯示! 用法 參考下一個v-if指令.
v-show和v-if的區別:
v-if 是真實的條件渲染,因為它會確保條件塊在切換當中適當地銷毀與重建條件塊內的事件監聽器和子組件; v-show 則只是簡單地基于 CSS 切換。
v-if 有更高的切換消耗而 v-show 有更高的初始渲染消耗。因此,如果需要頻繁切換使用 v-show 較好,如果在運行時條件不大可能改變則使用 v-if 較好。
3.v-if
v-if后面的是一個表達式或者也可以是返回true或false的表達式。 且值為true和fasle false的話就會被注釋 v-show是給一個display:none的屬性 讓它不顯示! true就正常顯示。
<div id="app">
<p v-if="show">要顯示出來!</p>
<p v-if="hide">不要顯示出來!</p>
<p v-if="height > 1.55">小明的身高: {{height}}m</p>
<p v-if="height1 > 1.55">小明的身高: {{height1}}m</p>
<p v-if="3>2">打死你: {{height1}}m</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
show: true,
hide: false,
height: 1.68,
height1: 1.50
}
});
</script>4.v-else
必須和v-if一起用才可以 不能單獨用 而且必須在v-if下面 中間有別的標簽也會報錯
<div id="app">
<p v-if="height > 1.7">小明的身高是: {{height}}m</p>
<p v-else>小明的身高不足1.70m</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
height: 1.88
}
});
</script>5.v-else-if
這個比較簡單 直接看代碼就可以了 哈哈哈 輸入成績多少 就顯示相應的等級
<div id="app">
<p>輸入的成績對應的等級是:</p>
<p v-if="score >= 90">優秀</p>
<p v-else-if="score >= 75">良好</p>
<p v-else-if="score >= 60">及格</p>
<p v-else>不及格</p>
<input type="text" v-model="score">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
score: 90 // 優秀 良好 及格 不及格
}
});
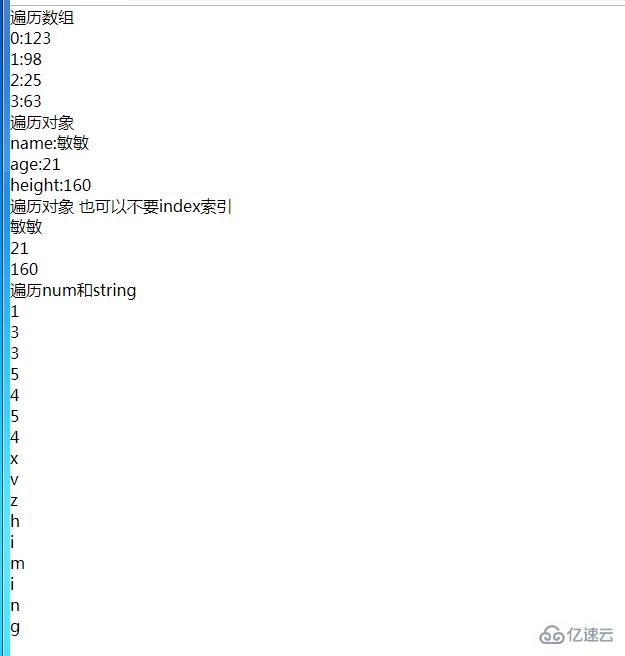
</script>6.v-for
基于數據渲染一個列表,類似于JS中的遍歷。其數據類型可以是 Array | Object | number | string
該指令之值,必須使用特定的語法(item, index) in items, index是索引,可以省略。item是 為當前遍歷元素提供別名(可以自己隨便起名字) 。v-for的優先級別高于v-if之類的其他指令
<body>
<div id="app">
<!-- 遍歷數組 -->
<p v-for="(d,index) in msg">
{{index +':'+d}}
</p>
<!-- 遍歷對象 -->
<div v-for="(dd,index) in obj">
{{index+':'+dd}}
</div>
<!-- 遍歷對象 也可以不要index索引 -->
<div v-for="dd2 in obj">
{{dd2}}
</div>
<!-- 遍歷num和string -->
<p v-for="gg in num2">{{gg}}</p>
<p v-for="gg2 in string2">{{gg2}}</p>
</div>
</body>
<script src="vue/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:[123,98,25,63],
obj:{name:'敏敏',age:'21',height:'160'},
num2:'1335454', //注意這里不要寫成了num2:1335154
string2:'xvzhiming'
}
})
</script> 
7.v-html
雙大括號會將數據解釋為普通文本,而非 HTML 代碼。為了輸出真正的 HTML,你需要使用 v-html 而且給一個標簽加了v-html 里面包含的標簽都會被覆蓋。
注意v-html要慎用 因為會出現安全問題 官網解釋為:你的站點上動態渲染的任意 HTML 可能會非常危險,因為它很容易導致 XSS 攻擊。請只對可信內容使用 HTML 插值,絕不要對用戶提供的內容使用插值。
<div id="app" v-html="html">
<p v-text="msg">哈哈哈</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:'我愛敏敏!!',
html:'<p>大海森林我都不愛!</p>'
}
})
</script> 8.v-text
給一個便簽加了v-text 會覆蓋標簽內部原先的內容 如下面的例子 哈哈哈不會顯示
<div id="app">
<p v-text="msg">哈哈哈</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:'我愛敏敏'
}
})
</script>9.v-bind
用法
<!-- 完整語法 --> <a v-bind:href="url">...</a> <!-- 縮寫 --> <a :href="url">...</a>
例
<div id="app">
改變src alt等屬性
<img v-bind:src="imgSrc" :alt="alt">
<img :src="imgSrc1" :alt="alt">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
imgSrc: 'img/img_01.jpg',
imgSrc1: 'img/img_02.jpg',
alt: '我是美女'
}
});
</script>還可以綁定類名和css樣式等
<div id="app">
//v-for是一個遍歷 給他一個calss 如果index===cative class名是active,如果不等就為空
//index 是v-for的索引
<p v-for="(college, index) in colleges" :class="index === activeIndex ? 'active': ''">
{{college}}
</p>
<p :style="{color: fontColor}">今天的天氣很好!</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
colleges: [
'iOS學院',
'Java學院',
'HTML5學院',
'UI學院',
'VR學院'
],
activeIndex: 0,
fontColor: 'green'
}
});
</script>注意input里面 用了v-blnd 寫法不在是{{}}包著了;
<body>
<div id="app"> <br> //加粗的內容剛剛學時 很容易出錯 注意不要加{{}};
原始值<input type="" name="" id="" <strong>:value=name</strong> />
模板<input type="" name="" id="" <strong>:value=name.split('').reverse().join()</strong> />
methods<input type="" name="" id="" <strong>:value=fz()</strong> />
conputed<input type="" name="" id="" <strong>:value=fz2</strong> />
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
name:'chenglianjie'
},
methods:{
fz(){
return this.name.split('').reverse().join('');
}
},<br> //這是vue的計算屬性 在我的博客vue分類里面有介紹
computed:{
fz2(){
return this.name.split('').reverse().join('');
}
}
})
</script>10.v-on
綁定事件的 還有些用法在后面的博客中會提到
<!-- 完整語法 --> <a v-on:click="doSomething">...</a> <!-- 縮寫 --> <a @click="doSomething">...</a>
11.v-model
v-model是一個指令,限制在<input>、<select>、<textarea>、components中使用 用于數據的雙向綁定操作.
關于“vue常用指令是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。