您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下組件中使用vue.entend的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
組件中使用vue.entend的方法:1、extend創建的是一個組件構造器,而不是一個具體的組件實例;2、在實例化extends組件構造器時,傳入屬性必須是propsData、而不是props。
組件中使用vue.entend的方法:
一、 extend創建的是一個組件構造器,而不是一個具體的組件實例
所以他不能直接在new Vue中這樣使用:
new Vue({components: first})最終還是要通過Vue.components注冊才可以使用的。
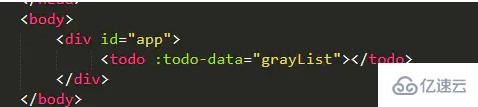
創建一個div容器放置組件

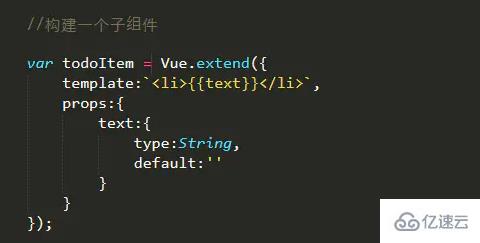
創建一個子組件

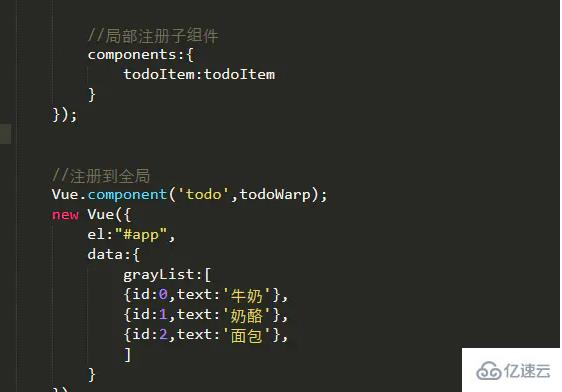
創建一個父組件

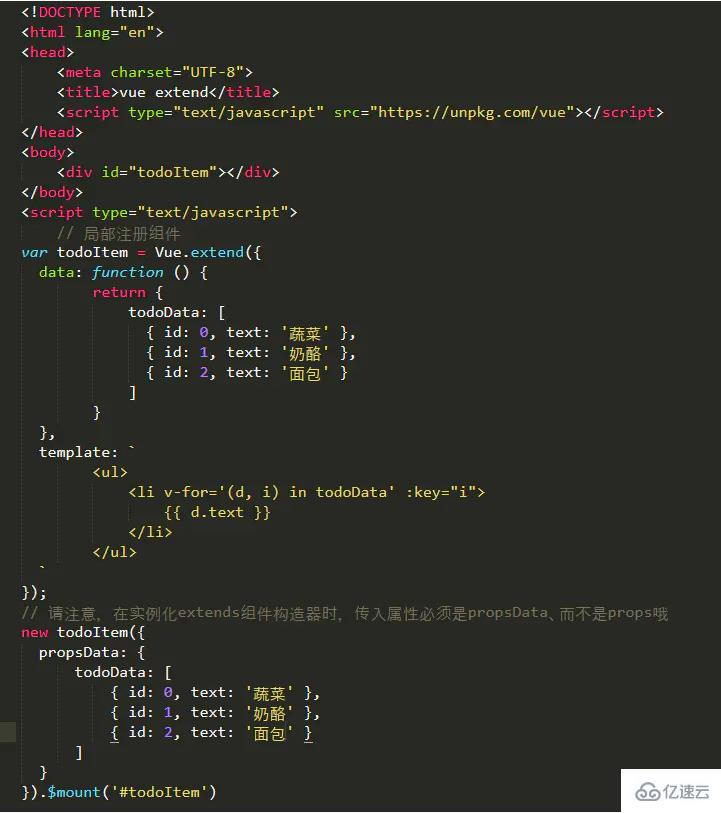
局部注冊以及全局注冊的示例寫法

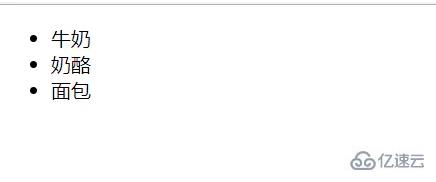
結果為:

二、在實例化extends組件構造器時,傳入屬性必須是propsData、而不是props。另外,無論是Vue.extend還是Vue.component里面的data定義都必須是函數返回對象,如
Vue.extend({data: function () {return {}}})除了new Vue可以直接對data設置對象之外吧,如
new Vue({data: {}});
看完了這篇文章,相信你對組件中使用vue.entend的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。