您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在SpringBoot中利用OSS制作一個在線視頻播放功能?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
OSS
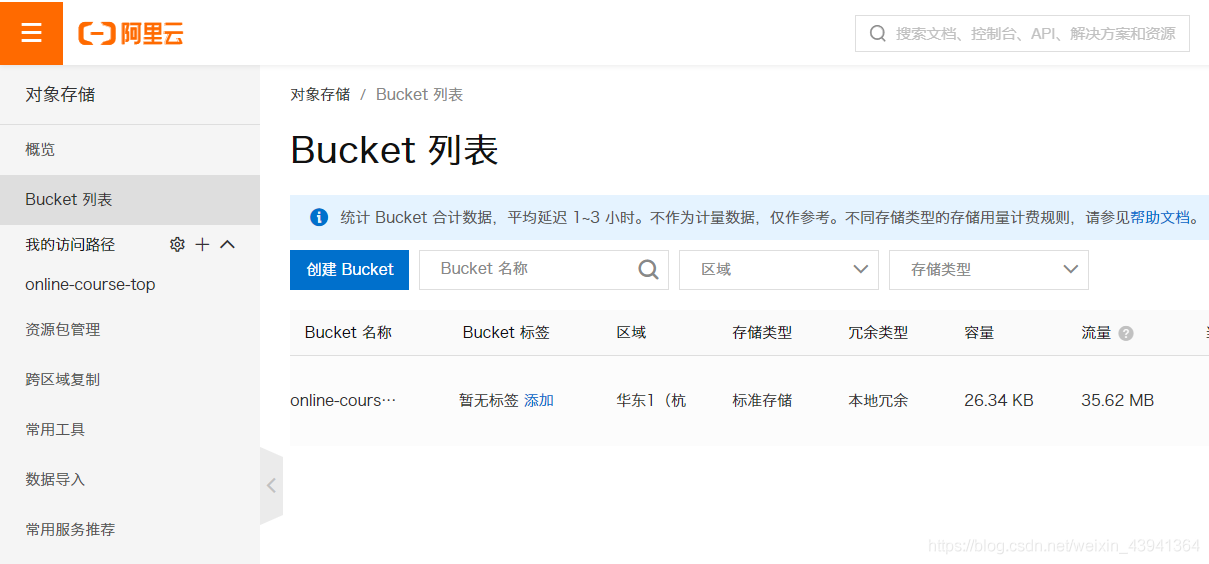
首先登陸首頁,創建一個存儲桶

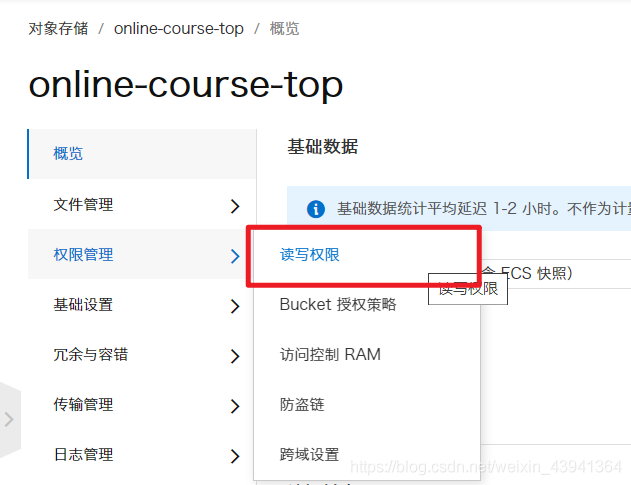
然后找到讀寫權限:

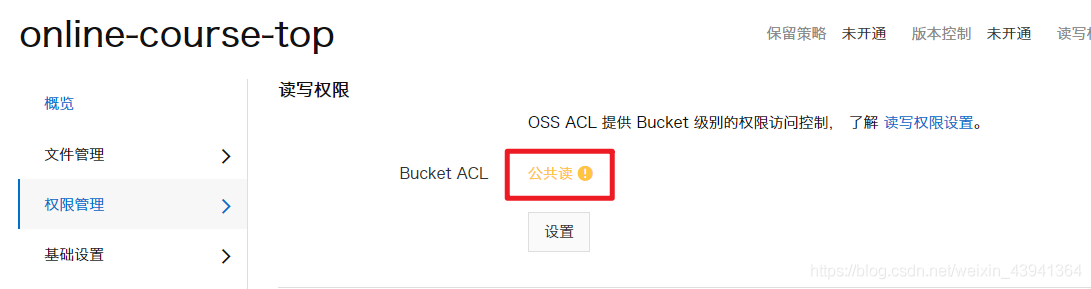
將讀寫權限設置為公共讀即可:

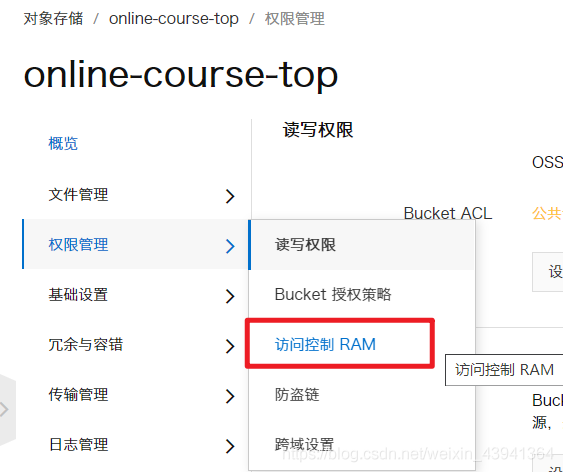
在 RAM 中新建一個用戶:

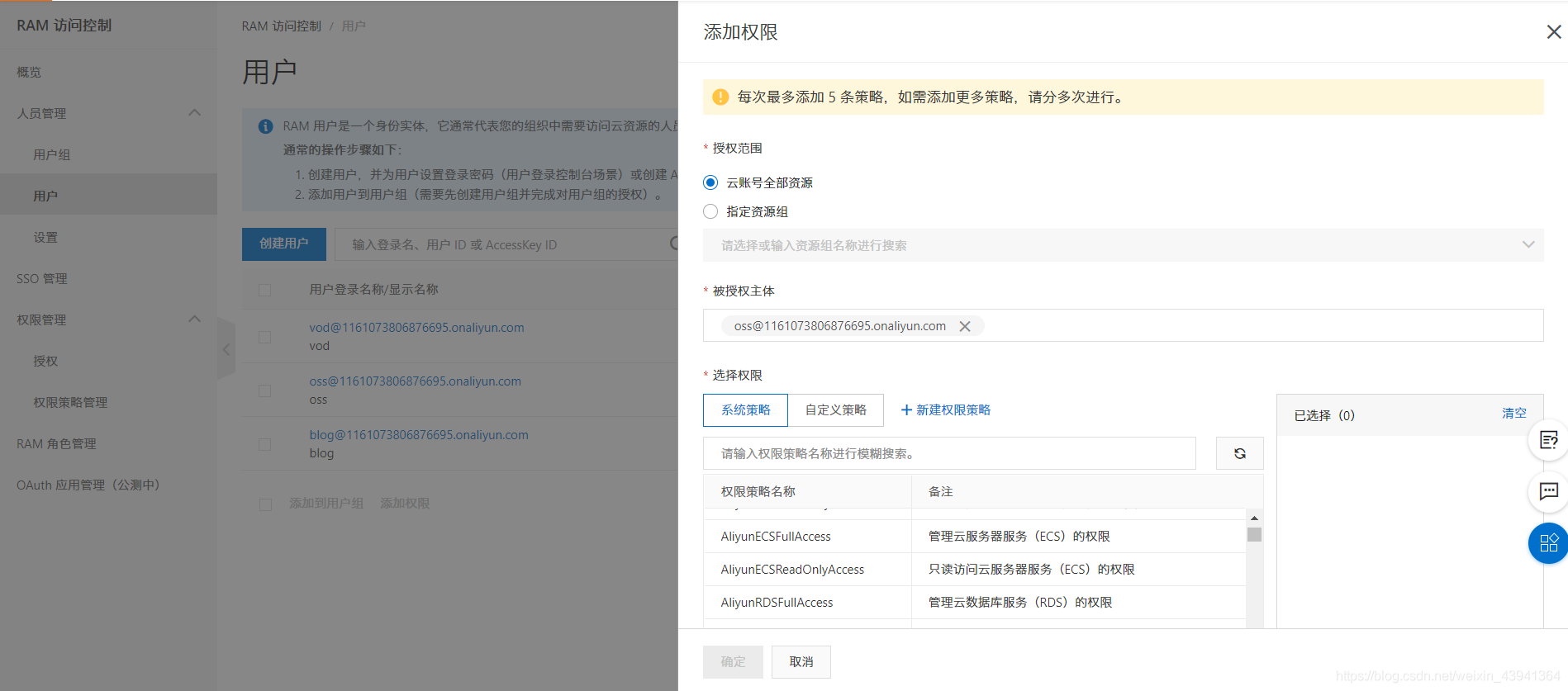
為其添加權限,選擇 OSS 的權限:

然后點進去這個用戶,找到 AccessKey:

創建之后記下來 secret ,因為他只出現一次,如果沒記住也沒事,可以重新創建新的 key。
下面開始編寫服務端代碼:
POM
<!-- 阿里云oss --> <dependency> <groupId>com.aliyun.oss</groupId> <artifactId>aliyun-sdk-oss</artifactId> <version>3.10.2</version> </dependency>
package com.lsu.file.controller.admin;
import com.alibaba.fastjson.JSONObject;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.model.AppendObjectRequest;
import com.aliyun.oss.model.AppendObjectResult;
import com.aliyun.oss.model.ObjectMetadata;
import com.aliyun.oss.model.PutObjectRequest;
import com.lsu.server.dto.FileDto;
import com.lsu.server.dto.ResponseDto;
import com.lsu.server.enums.FileUseEnum;
import com.lsu.server.service.FileService;
import com.lsu.server.util.Base64ToMultipartFile;
import com.lsu.server.util.UuidUtil;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.annotation.Resource;
import java.io.ByteArrayInputStream;
/**
* @author wsuo
*/
@RestController
@RequestMapping("/admin")
public class OssController {
private static final Logger LOG = LoggerFactory.getLogger(FileController.class);
@Value("${oss.accessKeyId}")
private String accessKeyId;
@Value("${oss.accessKeySecret}")
private String accessKeySecret;
@Value("${oss.endpoint}")
private String endpoint;
@Value("${oss.bucket}")
private String bucket;
@Value("${oss.domain}")
private String ossDomain;
public static final String BUSINESS_NAME = "OSS文件上傳";
@Resource
private FileService fileService;
@PostMapping("/oss-append")
public ResponseDto<FileDto> fileUpload(@RequestBody FileDto fileDto) throws Exception {
LOG.info("上傳文件開始");
String use = fileDto.getUse();
String key = fileDto.getKey();
String suffix = fileDto.getSuffix();
Integer shardIndex = fileDto.getShardIndex();
Integer shardSize = fileDto.getShardSize();
String shardBase64 = fileDto.getShard();
MultipartFile shard = Base64ToMultipartFile.base64ToMultipart(shardBase64);
FileUseEnum useEnum = FileUseEnum.getByCode(use);
String dir = useEnum.name().toLowerCase();
String path = dir +
"/" +
key +
"." +
suffix;
// 創建OSSClient實例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
ObjectMetadata meta = new ObjectMetadata();
// 指定上傳的內容類型。
meta.setContentType("text/plain");
// 通過AppendObjectRequest設置多個參數。
AppendObjectRequest appendObjectRequest = new AppendObjectRequest(bucket, path, new ByteArrayInputStream(shard.getBytes()), meta);
appendObjectRequest.setPosition((long) ((shardIndex - 1) * shardSize));
AppendObjectResult appendObjectResult = ossClient.appendObject(appendObjectRequest);
// 文件的64位CRC值。此值根據ECMA-182標準計算得出。
System.out.println(appendObjectResult.getObjectCRC());
System.out.println(JSONObject.toJSONString(appendObjectResult));
ossClient.shutdown();
LOG.info("保存文件記錄開始");
fileDto.setPath(path);
fileService.save(fileDto);
ResponseDto<FileDto> responseDto = new ResponseDto<>();
fileDto.setPath(ossDomain + path);
responseDto.setContent(fileDto);
return responseDto;
}
@PostMapping("/oss-simple")
public ResponseDto<FileDto> fileUpload(@RequestParam MultipartFile file, String use) throws Exception {
LOG.info("上傳文件開始");
FileUseEnum useEnum = FileUseEnum.getByCode(use);
String key = UuidUtil.getShortUuid();
String fileName = file.getOriginalFilename();
String suffix = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase();
String dir = useEnum.name().toLowerCase();
String path = dir + "/" + key + "." + suffix;
// 創建OSSClient實例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
PutObjectRequest putObjectRequest = new PutObjectRequest(bucket, path, new ByteArrayInputStream(file.getBytes()));
ossClient.putObject(putObjectRequest);
ResponseDto<FileDto> responseDto = new ResponseDto<>();
FileDto fileDto = new FileDto();
fileDto.setPath(ossDomain + path);
responseDto.setContent(fileDto);
return responseDto;
}
}這部分內容可以參考阿里云的幫助手冊:https://help.aliyun.com/document_detail/32011.html?spm=a2c4g.11174283.6.915.443b7da2mfhbKq
上面寫的是兩個接口:
追加上傳:/oss-append
簡單上傳:/oss-simple
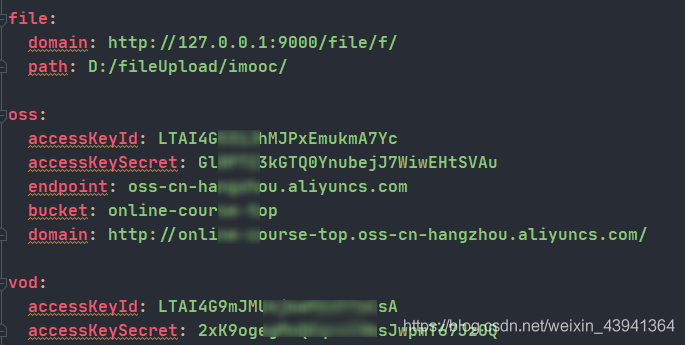
注意這里的參數都已經在 yml 文件中定義了:

上面的 KeyId 和 KeySecret 就是之前在創建用戶時給的那兩個,填上就行了。
在前端我們就可以發送請求獲取數據,注意這里的對象是我自定義的,大家可以根據項目需求自行設置。
_this.$ajax.post(process.env.VUE_APP_SERVER + '/file/admin/oss-simple', formData).then(response => {
Loading.hide();
let resp = response.data;
_this.afterUpload(resp);
// 清空原來控件中的值
$("#" + _this.inputId + "-input").val("");
})視頻點播
VOD 是另一種視頻存儲的形式,它的功能更豐。阿里云視頻點播(VOD)是集音視頻上傳、自動化轉碼處理、媒體資源管理、分發加速于一體的全鏈路音視頻點播服務。
我們同樣需要一個 VOD 的用戶,給它賦予 VOD 的權限:

SDK 的使用可以參考文檔:https://help.aliyun.com/document_detail/61063.html?spm=a2c4g.11186623.6.921.418f192bTDCIJN
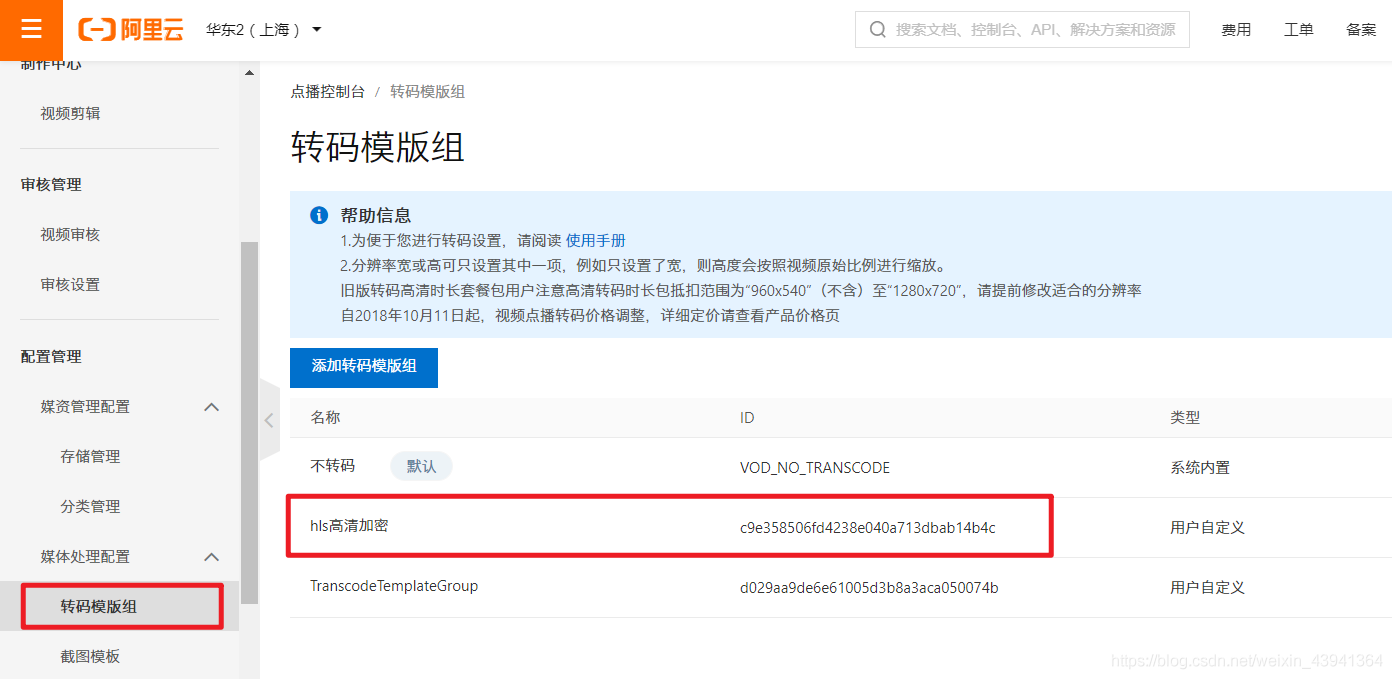
我們可以在轉碼組設置自己的模板,然后通過 ID 在代碼中使用:

上傳視頻比較簡單,和 OSS 很像,但是播放視頻要多一個條件,在獲取播放鏈接之前要先取得權限認證,所以下面單獨寫了一個 /get-auth/{vod} 接口,其中的參數就是 vod 的 ID,這個 ID 在我們上傳視頻之后會作為返回值返回的。
package com.lsu.file.controller.admin;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.aliyun.oss.OSSClient;
import com.aliyuncs.DefaultAcsClient;
import com.aliyuncs.vod.model.v20170321.CreateUploadVideoResponse;
import com.aliyuncs.vod.model.v20170321.GetMezzanineInfoResponse;
import com.aliyuncs.vod.model.v20170321.GetVideoPlayAuthResponse;
import com.lsu.server.dto.FileDto;
import com.lsu.server.dto.ResponseDto;
import com.lsu.server.enums.FileUseEnum;
import com.lsu.server.service.FileService;
import com.lsu.server.util.Base64ToMultipartFile;
import com.lsu.server.util.VodUtil;
import org.apache.commons.codec.binary.Base64;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.annotation.Resource;
/**
* @author wsuo
*/
@RestController
@RequestMapping("/admin")
public class VodController {
private static final Logger LOG = LoggerFactory.getLogger(FileController.class);
@Value("${vod.accessKeyId}")
private String accessKeyId;
@Value("${vod.accessKeySecret}")
private String accessKeySecret;
public static final String BUSINESS_NAME = "VOD視頻上傳";
@Resource
private FileService fileService;
@PostMapping("/vod")
public ResponseDto<FileDto> fileUpload(@RequestBody FileDto fileDto) throws Exception {
String use = fileDto.getUse();
String key = fileDto.getKey();
String suffix = fileDto.getSuffix();
Integer shardIndex = fileDto.getShardIndex();
Integer shardSize = fileDto.getShardSize();
String shardBase64 = fileDto.getShard();
MultipartFile shard = Base64ToMultipartFile.base64ToMultipart(shardBase64);
FileUseEnum useEnum = FileUseEnum.getByCode(use);
String dir = useEnum.name().toLowerCase();
String path = dir +
"/" +
key +
"." +
suffix;
//需要上傳到VOD的本地視頻文件的完整路徑,需要包含文件擴展名
String vod = "";
String fileUrl = "";
try {
// 初始化VOD客戶端并獲取上傳地址和憑證
DefaultAcsClient vodClient = VodUtil.initVodClient(accessKeyId, accessKeySecret);
CreateUploadVideoResponse createUploadVideoResponse = VodUtil.createUploadVideo(vodClient, path);
// 執行成功會返回VideoId、UploadAddress和UploadAuth
vod = createUploadVideoResponse.getVideoId();
JSONObject uploadAuth = JSONObject.parseObject(
Base64.decodeBase64(createUploadVideoResponse.getUploadAuth()), JSONObject.class);
JSONObject uploadAddress = JSONObject.parseObject(
Base64.decodeBase64(createUploadVideoResponse.getUploadAddress()), JSONObject.class);
// 使用UploadAuth和UploadAddress初始化OSS客戶端
OSSClient ossClient = VodUtil.initOssClient(uploadAuth, uploadAddress);
// 上傳文件,注意是同步上傳會阻塞等待,耗時與文件大小和網絡上行帶寬有關
if (shard != null) {
VodUtil.uploadLocalFile(ossClient, uploadAddress, shard.getInputStream());
}
System.out.println("上傳視頻成功, vod : " + vod);
GetMezzanineInfoResponse response = VodUtil.getMezzanineInfoResponse(vodClient, vod);
System.out.println("獲取視頻信息 response = " + JSON.toJSONString(response));
fileUrl = response.getMezzanine().getFileURL();
ossClient.shutdown();
} catch (Exception e) {
System.out.println("上傳視頻失敗, ErrorMessage : " + e.getLocalizedMessage());
}
fileDto.setPath(path);
fileDto.setVod(vod);
fileService.save(fileDto);
ResponseDto<FileDto> responseDto = new ResponseDto<>();
fileDto.setPath(fileUrl);
responseDto.setContent(fileDto);
return responseDto;
}
@RequestMapping(value = "/get-auth/{vod}", method = RequestMethod.GET)
public ResponseDto<String> getAuth(@PathVariable String vod) {
LOG.info("獲取播放授權開始");
ResponseDto<String> responseDto = new ResponseDto<>();
DefaultAcsClient client = VodUtil.initVodClient(accessKeyId, accessKeySecret);
GetVideoPlayAuthResponse response;
try {
response = VodUtil.getVideoPlayAuthResponse(client, vod);
String playAuth = response.getPlayAuth();
//播放憑證
LOG.info("授權碼 = {}", playAuth);
responseDto.setContent(playAuth);
//VideoMeta信息
LOG.info("VideoMeta信息 = {}", response.getVideoMeta().getTitle());
} catch (Exception e) {
System.out.print("ErrorMessage = " + e.getLocalizedMessage());
}
LOG.info("獲取播放授權結束");
return responseDto;
}
}methods: {
playUrl(url) {
let _this = this;
console.log("開始播放:", url);
// 如果已經有播放器了 就將播放器刪除
if (_this.aliPlayer) {
_this.aliPlayer = null;
$("#" + _this.playerId + '-player').remove();
}
// 初始化播放器
$("#" + _this.playerId).append("<div class=\"prism-player\" id=\"" + _this.playerId + "-player\"></div>");
_this.aliPlayer = new Aliplayer({
id: _this.playerId + '-player',
width: '100%',
autoplay: true,
//支持播放地址播放,此播放優先級最高
source: url,
cover: 'http://liveroom-img.oss-cn-qingdao.aliyuncs.com/logo.png'
}, function (player) {
console.log("播放器創建好了")
})
},
playVod(vod) {
let _this = this;
Loading.show();
_this.$ajax.get(process.env.VUE_APP_SERVER + '/file/admin/get-auth/' + vod).then((response) => {
Loading.hide();
let resp = response.data;
if (resp.success) {
//如果已經有播放器了,則將播放器div刪除
if (_this.aliPlayer) {
_this.aliPlayer = null;
$("#" + _this.playerId + '-player').remove();
}
// 初始化播放器
$("#" + _this.playerId).append("<div class=\"prism-player\" id=\"" + _this.playerId + "-player\"></div>");
_this.aliPlayer = new Aliplayer({
id: _this.playerId + '-player',
width: '100%',
autoplay: false,
vid: vod,
playauth: resp.content,
cover: 'http://liveroom-img.oss-cn-qingdao.aliyuncs.com/logo.png',
encryptType: 1, //當播放私有加密流時需要設置。
}, function (player) {
console.log('播放器創建好了。')
});
} else {
Toast.warning('播放錯誤。')
}
});
}
},關于怎么在SpringBoot中利用OSS制作一個在線視頻播放功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。