您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery比較兩個數字大小的示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
jquery比較兩個數字大小的方法:首先新建一個html文件;然后使用input標簽創建兩個數字輸入框;接著使用button標簽創建一個按鈕;最后使用val方法分別獲得輸入的數字,再使用if語句對兩個數字的大小進行判斷即可。
jquery比較兩個數字大小的方法:
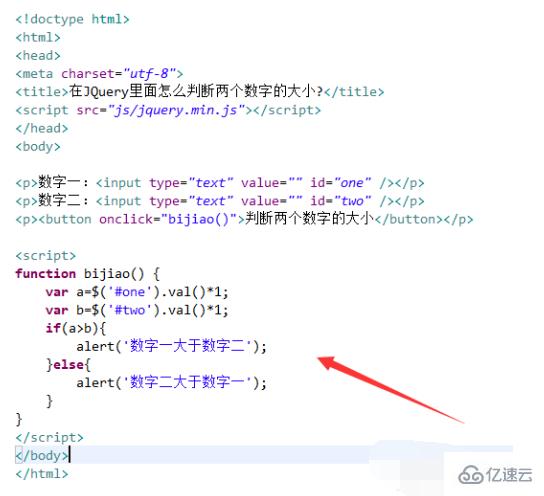
新建一個html文件,命名為test.html,用于講解在JQuery里面怎么判斷兩個數字的大小。

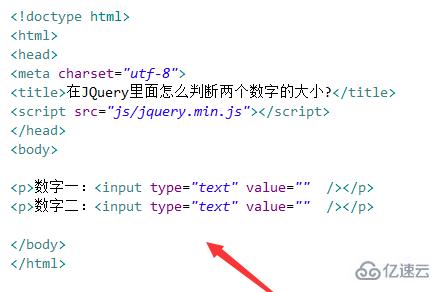
在test.html文件內,使用input標簽創建兩個數字輸入框,用于測試。

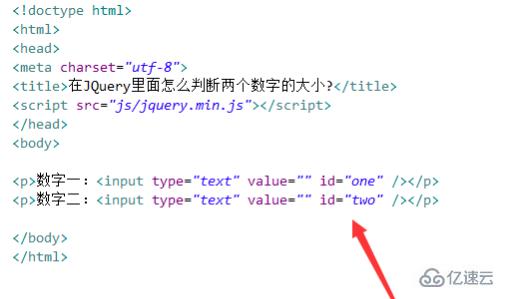
在test.html文件內,給每個input標簽設置一個id屬性,用于下面獲得input元素對象。

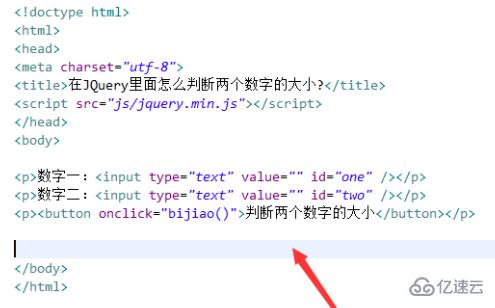
在test.html文件中,使用button標簽創建一個按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行bijiao()函數。

在js標簽內,創建bijiao()函數,在函數內,通過id分別獲得input對象,使用val()方法分別獲得輸入的數字,并將每個獲得的數字乘以1,即轉換為數字類型,最后,再使用if語句對兩個數字的大小進行判斷。

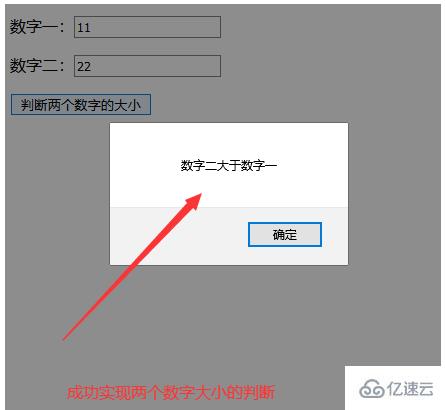
在瀏覽器打開test.html文件,在輸入框輸入數字,點擊按鈕,查看結果。

以上是“jquery比較兩個數字大小的示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。