您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下js原型鏈,繼承和promis是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
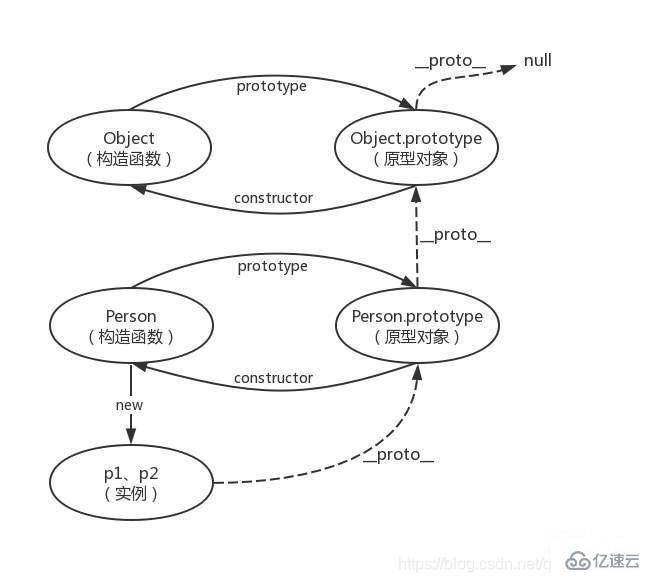
開局一張圖
prototype
每個函數都有一個prototype屬性,被稱為顯示原型
2._ proto _
每個實例對象都會有_ proto _屬性,其被稱為隱式原型
每一個實例對象的隱式原型_ proto _屬性指向自身構造函數的顯式原型prototype
constructor
每個prototype原型都有一個constructor屬性,指向它關聯的構造函數。
原型鏈
獲取對象屬性時,如果對象本身沒有這個屬性,那就會去他的原型__proto__上去找,如果還查不到,就去找原型的原型,一直找到最頂層(Object.prototype)為止。Object.prototype對象也有__proto__屬性值為null。
1、原型鏈繼承
重點:讓新實例的原型等于父類的實例。
特點:1、實例可繼承的屬性有:實例的構造函數的屬性,父類構造函數屬性,父類原型的屬性。(新實例不會繼承父類實例的屬性!)
缺點:1、新實例無法向父類構造函數傳參。
2、繼承單一。
3、所有新實例都會共享父類實例的屬性。(原型上的屬性是共享的,一個實例修改了原型屬性,另一個實例的原型屬性也會被修改!)
2、借用構造函數繼承
重點:用.call()和.apply()將父類構造函數引入子類函數(在子類函數中做了父類函數的自執行(復制))
特點:1、只繼承了父類構造函數的屬性,沒有繼承父類原型的屬性。
2、解決了原型鏈繼承缺點1、2、3。
3、可以繼承多個構造函數屬性(call多個)。
4、在子實例中可向父實例傳參。
缺點:1、只能繼承父類構造函數的屬性。
2、無法實現構造函數的復用。(每次用每次都要重新調用)
3、每個新實例都有父類構造函數的副本,臃腫。
3、組合繼承(組合原型鏈繼承和借用構造函數繼承)(常用)
重點:結合了兩種模式的優點,傳參和復用
特點:1、可以繼承父類原型上的屬性,可以傳參,可復用。
2、每個新實例引入的構造函數屬性是私有的。
缺點:調用了兩次父類構造函數(耗內存),子類的構造函數會代替原型上的那個父類構造函數。
4、原型式繼承
重點:用一個函數包裝一個對象,然后返回這個函數的調用,這個函數就變成了個可以隨意增添屬性的實例或對象。object.create()就是這個原理。
特點:類似于復制一個對象,用函數來包裝。
缺點:1、所有實例都會繼承原型上的屬性。
2、無法實現復用。(新實例屬性都是后面添加的)
5、寄生式繼承
重點:就是給原型式繼承外面套了個殼子。
優點:沒有創建自定義類型,因為只是套了個殼子返回對象(這個),這個函數順理成章就成了創建的新對象。
缺點:沒用到原型,無法復用。
6、寄生組合式繼承(常用)
寄生:在函數內返回對象然后調用
組合:1、函數的原型等于另一個實例。2、在函數中用apply或者call引入另一個構造函數,可傳參
重點:修復了組合繼承的問題
繼承這些知識點與其說是對象的繼承,更像是函數的功能用法,如何用函數做到復用,組合,這些和使用繼承的思考是一樣的。上述幾個繼承的方法都可以手動修復他們的缺點,但就是多了這個手動修復就變成了另一種繼承模式。
這些繼承模式的學習重點是學它們的思想,不然你會在coding書本上的例子的時候,會覺得明明可以直接繼承為什么還要搞這么麻煩。就像原型式繼承它用函數復制了內部對象的一個副本,這樣不僅可以繼承內部對象的屬性,還能把函數(對象,來源內部對象的返回)隨意調用,給它們添加屬性,改個參數就可以改變原型對象,而這些新增的屬性也不會相互影響。
ES6中的 class繼承:
父類(基類)
子類
extends 關鍵字
//class 相當于es5中構造函數//class中定義方法時,前后不能加function,全部定義在class的protopyte屬性中//class中定義的所有方法是不可枚舉的//class中只能定義方法,不能定義對象,變量等//class和方法內默認都是嚴格模式//es5中constructor為隱式屬性//父類
class People{
constructor(name='wang',age='27'){
this.name = name;
this.age = age;
}
eat(){
console.log(`${this.name} ${this.age} eat food`)
}}//子類 通過extends 繼承父類
class Woman extends People{
constructor(name = 'ren',age = '27'){
//繼承父類屬性
super(name, age);
}
eat(){
//繼承父類方法
super.eat()
} } let wonmanObj=new Woman('xiaoxiami'); wonmanObj.eat();一般來講,有以下的名詞約定:
promise(首字母小寫)對象指的是“Promise實例對象”
Promise首字母大寫且單數形式,表示“Promise構造函數”
Promises首字母大寫且復數形式,用于指代“Promises規范”
什么是Promise?
Promise,簡單說就是一個容器,里面保存著某個未來才會結束的事件(通常是一個異步操作)的結果。
從語法上說,promise 是一個對象,從它可以獲取異步操作的的最終狀態(成功或失敗)。
Promise是一個構造函數,對外提供統一的 API,自己身上有all、reject、resolve等方法,原型上有then、catch等方法。
Promise的兩個特點
Promise對象的狀態不受外界影響
1)pending 初始狀態
2)fulfilled 成功狀態
3)rejected 失敗狀態
Promise 有以上三種狀態,只有異步操作的結果可以決定當前是哪一種狀態,其他任何操作都無法改變這個狀態
Promise的狀態一旦改變,就不會再變,任何時候都可以得到這個結果,狀態不可以逆,只能由 pending變成fulfilled或者由pending變成rejected
Promise接受一個「函數」作為參數,該函數的兩個參數分別是resolve和reject。這兩個函數就是就是「回調函數」
resolve函數的作用:在異步操作成功時調用,并將異步操作的結果,作為參數傳遞出去;
reject函數的作用:在異步操作失敗時調用,并將異步操作報出的錯誤,作為參數傳遞出去。
const promise = new Promise((resolve, reject) => {
// do something here ...
if (success) {
resolve(value); // fulfilled } else {
reject(error); // rejected }});resolve作用是,將Promise對象的狀態從“未完成”變為“成功”(即從 pending 變為 resolved),在異步操作成功時調用,并將異步操作的結果,作為參數傳遞出去;
reject作用是,將Promise對象的狀態從“未完成”變為“失敗”(即從 pending 變為 rejected),在異步操作失敗時調用,并將異步操作報出的錯誤,作為參數傳遞出去。
promise有三個狀態:
1、pending[待定]初始狀態
2、fulfilled[實現]操作成功
3、rejected[被否決]操作失敗
當promise狀態發生改變,就會觸發then()里的響應函數處理后續步驟;
promise狀態一經改變,不會再變。
Promise對象的狀態改變,只有兩種可能:
從pending變為fulfilled
從pending變為rejected。
.then()
1、接收兩個函數作為參數,分別代表fulfilled(成功)和rejected(失敗)
2、.then()返回一個新的Promise實例,所以它可以鏈式調用
3、當前面的Promise狀態改變時,.then()根據其最終狀態,選擇特定的狀態響應函數執行
4、狀態響應函數可以返回新的promise,或其他值,不返回值也可以我們可以認為它返回了一個null;
5、如果返回新的promise,那么下一級.then()會在新的promise狀態改變之后執行
6、如果返回其他任何值,則會立即執行下一級.then()
.then()里面有.then()的情況
1、因為.then()返回的還是Promise實例
2、會等里面的then()執行完,再執行外面的
看完了這篇文章,相信你對js原型鏈,繼承和promis是什么有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。