溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹利用JS制作一個網頁tab欄效果,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
具體內容如下
在網頁的制作中,通常會使用到tab欄,例如淘寶,商品詳情,規格參數和累計評價三個欄,點擊不同的欄下面出現的內容不同。在這樣的設計中,JS可以做到。

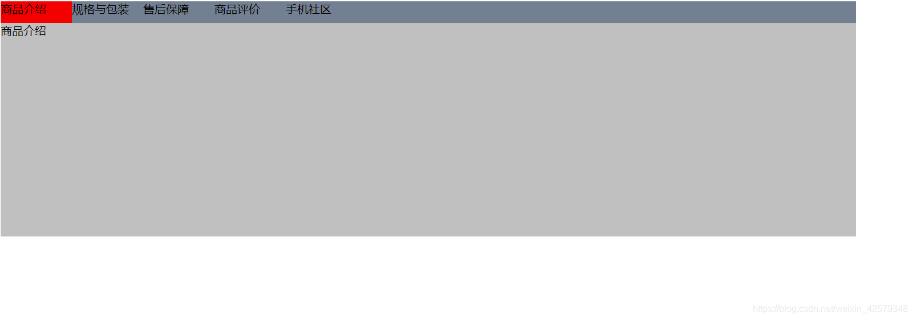
根據淘寶做出默認狀態下為商品介紹欄以及對應的文字,鼠標點擊其他欄目,點擊的欄目背景顏色變紅,同時下面的欄目出現點擊欄目的解釋。

程序源碼:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tab欄切換操作</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.tab {
margin: 100px auto;
width: 1200px;
height: 330px;
background-color: royalblue;
}
.tab .tab_list {
height: 30px;
background-color: slategrey;
}
.tab ul li{
float: left;
list-style: none;
cursor: pointer;
width: 100px;
height: 30px;
}
.color {
background-color: red;
}
.tab .tab_con {
height: 300px;
background-color: silver;
}
</style>
</head>
<body>
<div class = "tab">
<div class="tab_list">
<ul>
<li class = "color">商品介紹</li>
<li>規格與包裝</li>
<li>售后保障</li>
<li>商品評價</li>
<li>手機社區</li>
</ul>
</div>
<div class="tab_con">
<div class="item" >商品介紹</div>
<div class="item" >規格與包裝</div>
<div class="item" >售后保障</div>
<div class="item" >商品評價</div>
<div class="item" >手機社區</div>
</div>
</div>
<script>
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
for(var i = 0;i<lis.length;i++){
//給所有的li添加自定義屬性索引號
lis[i].setAttribute('index',i)
//設置鼠標點擊事件
lis[i].onclick = function(){
for( var i = 0;i<lis.length;i++){
//將所有類的類名設置為空
lis[i].className='';
//將所有的display設置為none
items[i].style.display='none';
}
//給點擊事件的類名設置為color
this.className='color';
//獲取點擊事件的索引號
var index = this.getAttribute('index');
// for (var i=0;i<items.length;i++){
// items[i].style.display='none';
// }
//將點擊事件的display設置為block
items[index].style.display = 'block';
}
}
</script>
</body>
</html>關于利用JS制作一個網頁tab欄效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。