您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript中async/await怎么用,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
ES8 引入的 async/await 在 JavaScript 的異步編程中是一個極好的改進。它提供了使用同步樣式代碼異步訪問 resoruces 的方式,而不會阻塞主線程。然而,它們也存在一些坑及問題。在本文中,將從不同的角度探討 async/await,并演示如何正確有效地使用這對兄弟。
從 MDN 可以看出:
async 函數返回的是一個 Promise 對象。async 函數(包含函數語句、函數表達式、Lambda表達式)會返回一個 Promise 對象,如果在函數中 return 一個直接量,async 會把這個直接量通過 Promise.resolve() 封裝成 Promise 對象。
如果 async 函數沒有返回值, 它會返回 Promise.resolve(undefined)。
從 MDN 了解到:
await 等待的是一個表達式,這個表達式的計算結果是 Promise 對象或者其它值(換句話說,await 可以等任意表達式的結果)。
如果它等到的不是一個 Promise 對象,那 await 表達式的運算結果就是它等到的東西。
如果它等到的是一個 Promise 對象,await 就忙起來了,它會阻塞后面的代碼,等著 Promise 對象 resolve,然后得到 resolve 的值,作為 await 表達式的運算結果。
這就是 await 必須用在 async 函數中的原因。async 函數調用不會造成阻塞,它內部所有的阻塞都被封裝在一個 Promise 對象中異步執行。
async/await 帶給我們的最重要的好處是同步編程風格。讓我們看一個例子:
// async/await
async getBooksByAuthorWithAwait(authorId) {
const books = await bookModel.fetchAll();
return books.filter(b => b.authorId === authorId);
}// promise
getBooksByAuthorWithPromise(authorId) {
return bookModel.fetchAll()
.then(books => books.filter(b => b.authorId === authorId));
}很明顯,async/await 版本比 promise 版本更容易理解。如果忽略 await 關鍵字,代碼看起來就像任何其他同步語言,比如 Python。
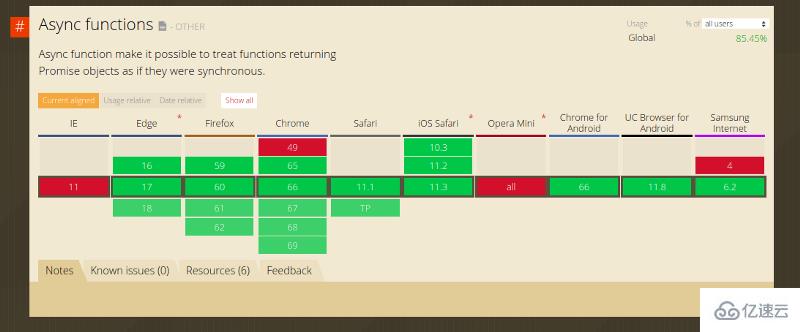
最佳的地方不僅在于可讀性。async/await 到今天為止,所有主流瀏覽器都完全支持異步功能。

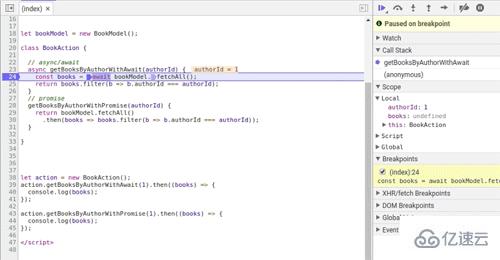
本地瀏覽器的支持意味著你不必轉換代碼。更重要的是,它便于調試。當在函數入口點設置斷點并跨過 await 行時,將看到調試器在 bookModel.fetchAll() 執行其任務時暫停片刻,然后它將移動到下一個.filter 行,這比 promise 代碼要簡單得多,在 promise 中,必須在 .filter 行上設置另一個斷點。

另一個不太明顯的優點是 async 關鍵字。 async聲明 getBooksByAuthorWithAwait()函數返回值確保是一個 promise,因此調用者可以安全地使用 getBooksByAuthorWithAwait().then(...) 或await getBooksByAuthorWithAwait()。 想想下面的例子(不好的做法!):
getBooksByAuthorWithPromise(authorId) {
if (!authorId) {
return null;
}
return bookModel.fetchAll()
.then(books => books.filter(b => b.authorId === authorId));
}在上述代碼中,getBooksByAuthorWithPromise 可能返回 promise(正常情況下)或 null 值(異常情況下),在異常情況下,調用者不能調用 .then()。有了async 聲明,這種情況就不會出現了。
一些文章將 async/wait 與 Promise 進行了比較,并聲稱它是 JavaScript 下一代異步編程風格,對此作者深表異議。async/await 是一種改進,但它只不過是一種語法糖,不會完全改變我們的編程風格。
從本質上說,async 函數仍然是 promise。在正確使用 async 函數之前,你必須先了解 promise,更糟糕的是,大多數時候你需要在使用 promises 的同時使用 async 函數。
考慮上面示例中的 getBooksByAuthorWithAwait() 和getbooksbyauthorwithpromise() 函數。請注意,它們不僅功能相同,而且具有完全相同的接口!
這意味著 getbooksbyauthorwithwait() 將返回一個 promise,所以也可以使用 .then(...)方式來調用它。
嗯,這未必是件壞事。只有 await 的名字給人一種感覺,“哦,太好了,可以把異步函數轉換成同步函數了”,這實際上是錯誤的。
那么在使用 async/await 時可能會犯什么錯誤呢?下面是一些常見的例子。
盡管 await 可以使代碼看起來像是同步的,但實際它們仍然是異步的,必須小心避免太過串行化。
async getBooksAndAuthor(authorId) {
const books = await bookModel.fetchAll();
const author = await authorModel.fetch(authorId);
return {
author,
books: books.filter(book => book.authorId === authorId),
};
}上述代碼在邏輯上看似正確的,然而,這是錯誤的。
await bookModel.fetchAll() 會等待 fetchAll() 直到 fetchAll() 返回結果。await authorModel.fetch(authorId) 被調用。注意,authorModel.fetch(authorId) 并不依賴于 bookModel.fetchAll() 的結果,實際上它們可以并行調用!然而,用了 await,兩個調用變成串行的,總的執行時間將比并行版本要長得多得多。
下面是正確的方式:
async getBooksAndAuthor(authorId) {
const bookPromise = bookModel.fetchAll();
const authorPromise = authorModel.fetch(authorId);
const book = await bookPromise;
const author = await authorPromise;
return {
author,
books: books.filter(book => book.authorId === authorId),
};
}更糟糕的是,如果你想要一個接一個地獲取項目列表,你必須依賴使用 promises:
async getAuthors(authorIds) {
// WRONG, this will cause sequential calls
// const authors = _.map(
// authorIds,
// id => await authorModel.fetch(id));// CORRECT
const promises = _.map(authorIds, id => authorModel.fetch(id));
const authors = await Promise.all(promises);
}簡而言之,你仍然需要將流程視為異步的,然后使用 await 寫出同步的代碼。在復雜的流程中,直接使用 promise 可能更方便。
在 promise中,異步函數有兩個可能的返回值: resolved 和 rejected。我們可以用 .then() 處理正常情況,用 .catch() 處理異常情況。然而,使用 async/await方式的,錯誤處理可能比較棘手。
最標準的(也是作者推薦的)方法是使用 try...catch 語法。在 await 調用時,在調用 await 函數時,如果出現非正常狀況就會拋出異常,await 命令后面的 promise 對象,運行結果可能是 rejected,所以最好把await 命令放在 try...catch 代碼塊中。如下例子:
class BookModel {
fetchAll() {
return new Promise((resolve, reject) => {
window.setTimeout(() => { reject({'error': 400}) }, 1000);
});
}
}// async/await
async getBooksByAuthorWithAwait(authorId) {
try {
const books = await bookModel.fetchAll();
} catch (error) {
console.log(error); // { "error": 400 }
}在捕捉到異常之后,有幾種方法來處理它:
catch 塊中使用任何 return 語句相當于使用 return undefined,undefined 也是一個正常值。)throw errorr,它允許你在 promise 鏈中使用 async getBooksByAuthorWithAwait() 函數(也就是說,可以像getBooksByAuthorWithAwait().then(...).catch(error => ...) 處理錯誤); 或者可以用 Error 對象將錯誤封裝起來,如 throw new Error(error),當這個錯誤在控制臺中顯示時,它將給出完整的堆棧跟蹤信息。return Promise.reject(error) ,這相當于 throw error,所以不建議這樣做。使用 try...catch 的好處:
try ... catch 塊中包裝多個 await 調用來處理一個地方的錯誤。這種方法也有一個缺陷。由于 try...catch 會捕獲代碼塊中的每個異常,所以通常不會被 promise 捕獲的異常也會被捕獲到。比如:
class BookModel {
fetchAll() {
cb(); // note `cb` is undefined and will result an exception
return fetch('/books');
}
}try {
bookModel.fetchAll();
} catch(error) {
console.log(error); // This will print "cb is not defined"
}運行此代碼,你將得到一個錯誤 ReferenceError: cb is not defined。這個錯誤是由console.log()打印出來的的,而不是 JavaScript 本身。有時這可能是致命的:如果 BookModel 被包含在一系列函數調用中,其中一個調用者吞噬了錯誤,那么就很難找到這樣一個未定義的錯誤。
另一種錯誤處理方法是受到Go語言的啟發。它允許異步函數返回錯誤和結果。詳情請看這篇博客文章:
How to write async await without try-catch blocks in Javascript
簡而言之,你可以像這樣使用異步函數:
[err, user] = await to(UserModel.findById(1));
作者個人不喜歡這種方法,因為它將 Go 語言的風格帶入到了 JavaScript 中,感覺不自然。但在某些情況下,這可能相當有用。
這里介紹的最后一種方法就是繼續使用 .catch()。
回想一下 await 的功能:它將等待 promise 完成它的工作。值得注意的一點是 promise.catch() 也會返回一個 promise ,所以我們可以這樣處理錯誤:
// books === undefined if error happens,
// since nothing returned in the catch statement
let books = await bookModel.fetchAll()
.catch((error) => { console.log(error); });這種方法有兩個小問題:
ES7引入的 async/await 關鍵字無疑是對J avaScrip t異步編程的改進。它可以使代碼更容易閱讀和調試。然而,為了正確地使用它們,必須完全理解 promise,因為 async/await 只不過是 promise 的語法糖,本質上仍然是 promise。
感謝你能夠認真閱讀完這篇文章,希望小編分享JavaScript中async/await怎么用內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。