溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了小程序開發中怎么樣實現一個分頁加載功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
分頁加載功能大家遇到的應該會經常遇到,應用場景也很多,例如微博,QQ,微信朋友圈以及新聞類應用,都會有分頁加載的功能,這不僅節省了我們用戶的流量,還提升了用戶體驗。那么今天的這篇文章就是介紹微信小程序中如何實現分頁加載的功能。
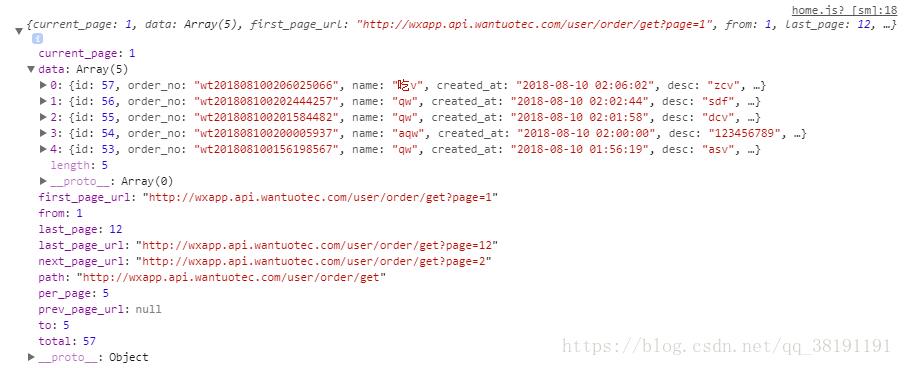
數據來自于后端(lumen帶分頁)
/**
* @todo 獲取訂單列表
* @return mixed
*/
public function getOrderList(){
$field = ['id','order_no','name','created_at','desc','order_status','pay_status'];
$orders = Order::where('uid',$this->user->id)->orderBy('created_at', 'desc')->paginate(5, $field);
return $orders;
}數據

..wxjs
const util = require('../../utils/util.js');
Page({
/**
* 頁面的初始數據
*/
data: {
// 前臺顯示list
showlist: [],
// 初始化page
page: 2,
height:600,
},
onLoad: function (options) {
var self = this;
// 請求后臺
util.ajax('order/get' , '', 'GET', res => {
self.setData({
showlist: res.data,
})
})
},
/**
* 頁面上拉觸底事件的處理函數
*/
upcroll: function (e) {
var self = this;
var page = self.data.page++;
// 請求后臺,獲取下一頁的數據。
util.ajax('order/get?page=' + page, '', 'GET', res => {
self.setData({
//向頁面已有數據后面加數據
showlist: self.data.showlist.concat(res.data),
})
if (res.data=='') {
wx.showToast({
title: '沒有更多數據',
})
}
})
}
})..wxml
<view class='warp'>
<view class='container' >
<scroll-view scroll-y='true' bindscrolltolower="upcroll" lower-threshold="20" >
<view class='alllist' wx:for="{{showlist}}" wx:for-item="j" wx:key="key" name="info_border">
<view class='list'>
<view class='img'>
<image src='../../imges/imgicon/icon2.png' class='img'></image>
<view class='text'>{{j.name}}</view>
</view>
<view class='message'>
<view class='te'><text class='text'>日期:</text><text class='text cor'>{{j.created_at}}</text></view>
<view class='te text on'><text class='text'>描述:</text>{{j.desc}}</view>
</view>
</view>
<view class='text statsin'>
<view class='a left'>
<navigator url='#' class='waiting' >待接單</navigator>
</view>
<view class='a'>
<navigator url='#' class='okorder'>已完成</navigator>
</view>
</view>
</view>
</scroll-view>
</view>
</view>結果:

上述內容就是小程序開發中怎么樣實現一個分頁加載功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。