您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery清空input內容的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
jquery清空input中內容的方法:首先創建文件使用input標簽創建文本框,同時使用button標簽創建按鈕;然后創建函數,在函數內獲得input對象;最后使用【val()】清空input文本框的內容。
jquery清空input中內容的方法:
1、新建一個html文件,命名為test.html,用于講解使用jquery如何清空input中的內容。

2、在test.html文件內,引入jquery.min.js庫文件,成功加載該文件,才能使用jquery中的方法。

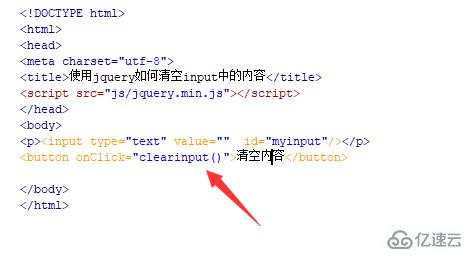
3、在test.html文件內,使用input標簽創建一個文本框,并設置其id為myinput,主要用于下面通過該id獲得input對象。

4、在test.html文件內,使用button標簽創建一個按鈕,按鈕名稱為“清空內容”。

5、在test.html文件內,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行clearinput()函數。

6、在js標簽中,創建clearinput()函數,在函數內,通過id(myinput)獲得input對象,使用val()清空input文本框的內容。

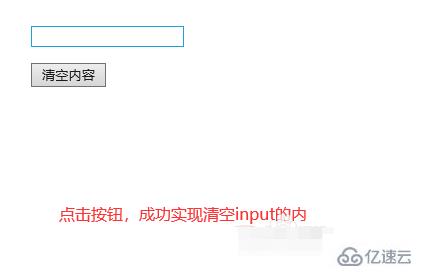
7、在瀏覽器打開test.html文件,在文本框輸入內容,點擊按鈕,查看實現的效果。

看完了這篇文章,相信你對jquery清空input內容的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。