溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下layui輪播圖根據圖片自適應的實現方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
輪播圖如果固定大小,而圖片大小不相同就會導致圖片失幀,所以需要根據圖片動態調整高度和寬度。


監聽圖片大小,根據圖片大小重置輪播圖。
<div class="carousel">
<div class="layui-carousel" id="carousel" lay-filter="carofilter">
<div carousel-item>
<img src="0.jpg" class="pic" style="width: 100%;height: auto"/>
<img src="1.jpg" class="pic" style="width: 100%;height: auto"/>
</div>
</div>
</div>layui.use(['carousel'], function () {
var carousel = layui.carousel;
var i = 0
var ins var width = $(".pic")[i].width * 0.5 //獲取寬度
var height = $(".pic")[i].height * 0.5 //獲取高度
ins = carousel.render({
elem: '#carousel',
width: width, //設置容器寬度
height: height,
arrow: 'hover', //始終顯示箭頭
anim: 'default', //切換動畫方式
autoplay: false
});
carousel.on('change(carofilter)', function(obj){ //監聽輪播
i = obj.index
width = $(".img")[i].width
height = $(".img")[i].height
ins.reload({ //重置輪播
elem: '#carousel',
width: width, //設置容器寬度
height: height,
arrow: 'hover', //始終顯示箭頭
anim: 'default', //切換動畫方式
autoplay: false
});
});
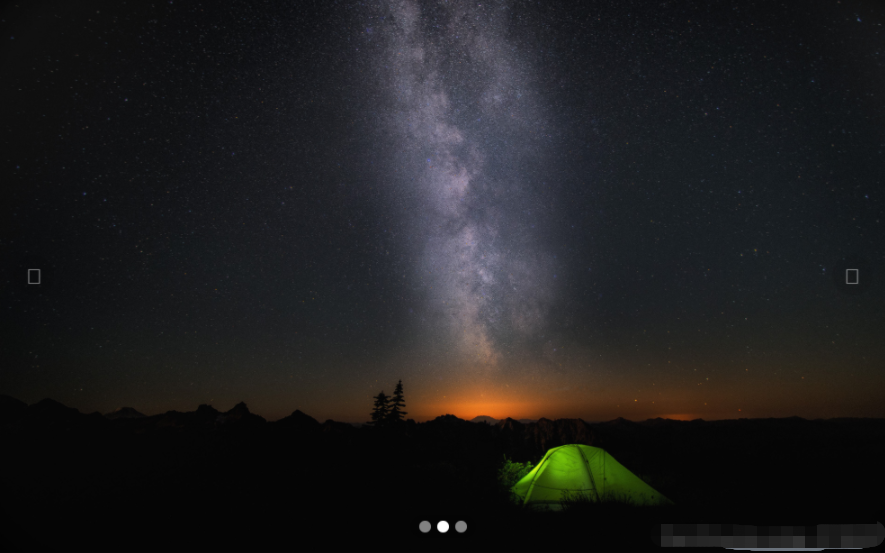
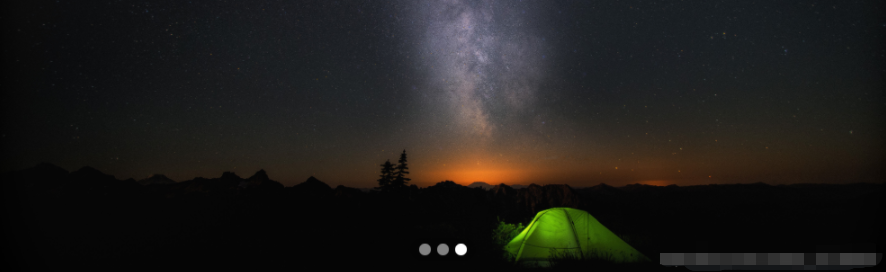
});下面兩張圖高度不一致,可自動調整。


以上是layui輪播圖根據圖片自適應的實現方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。