您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS布局的實用小技巧之margin負值的示例,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
負邊距即margin屬性的值設為負值,在CSS布局中時一個很有用的技巧。值為正的場景很常見,大家都很熟悉其表現
當margin-top、margin-left為負值的時候,會把元素上移、左移,同時文檔流中的位置也發生相應變化,這點與position:relative的元素設置top、left后元素還占據原來位置不同
當margin-bottom、margin-right設為負值的時候,元素本身沒有位置變化,后面的元素會下移、右移
看幾個應用場景
絕對定位元素
當元素被設置為絕對定位的時候其top、right、bottom、left值是指離最近的非static元素的距離,經典的垂直居中的一種方式正是利用的絕對定位元素的負邊距實現的
<style>
.wrap4{
position:relative;
margin:10px;
width:200px;
height:200px;
border:dashed 1px orange;
}
.wrap4 .content{
position:absolute;
width:100px;
height:100px;
top:50%;
left:50%;
margin-top:-50px;
margin-left:-50px;
background:orange;
}
</style>
<div class="wrap4">
<div class="content"></div>
</div>把元素設置為絕對定位,然后設置top和left為50%,這時候元素的上邊、左邊就到了父元素的50%處,再對元素設置其自身高度、長度一般的負邊距,使元素中心移動到父元素中心,實現居中對齊

float元素
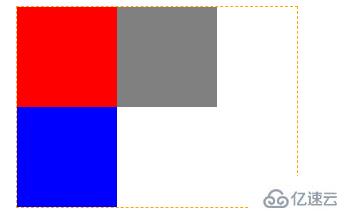
負邊距對float元素的影響也是按照上面說的,不過有其特殊性,我們看個例子就很清楚了
浮動元素負邊距
<style>
.float{
overflow:hidden;
width:280px;
border:dashed 1px orange;
}
.float .item{
width:100px;
height:100px;
float:left;
}
.float .item:nth-child(1){
background:red;
}
.float .item:nth-child(2){
background:grey;
}
.float .item:nth-child(3){
background:blue;
}
</style>
<div class="float">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>在一個寬度為280px的div中右3個float:left的子元素,寬度為100px,由于一排放不下,最后一個陪移動到了下一行

我們對代碼稍作修改
<style>
.float{
overflow:hidden;
width:280px;
border:dashed 1px orange;
}
.float .item{
width:100px;
height:100px;
float:left;
}
.float .item:nth-child(1){
background:red;
}
.float .item:nth-child(2){
background:grey;
}
.float .item:nth-child(3){
background:blue;
margin-left:-20px;
}
</style>
<div class="float">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
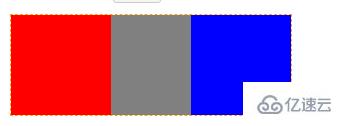
</div>第三個元素添加-20px的負邊距

這時候發現第三個元素移上去了,并且覆蓋了第二個元素20px,經典的多列布局正是利用此原理
多列布局
<style>
.body{
width:500px;
margin:10px;
border:dashed 1px orange;
overflow:hidden;
}
.wrap3{
float:left;
width:100%;
}
.wrap3 .content{
height:200px;
margin-right:100px;
background:rgba(255,0,0,0.5);
}
.body .right{
width:100px;
height:200px;
float:left;
margin-left:-100px;
background:rgba(0,255,0,0.5)
}
</style>
<div class="body">
<div class="wrap3">
<div class="content">
Content Content Content Content Content Content Content
Content Content Content Content Content Content Content Content
</div>
</div>
<div class="right">Right</div>
</div>代碼很簡單
為content元素添加父元素,設置左浮動,寬度100%
content元素設置右邊距,值等于right的寬度
right左浮動,然后設置其寬度的負邊距
本來right應該在第二行顯示了,但是其寬度的左浮動使它到了第一行的最右邊,覆蓋了wrap的一部分,但是content有right寬度的右邊距,覆蓋區域沒有內容,這樣就實現了兩列布局

普通元素
負邊距對不同塊元素的影響很有意思,我們通過幾個例子來看一下
多列列表
<style>
li{
line-height:2em;
}
.col2{
margin-left:150px;
}
.col3{
margin-left:300px;
}
li.top{
margin-top:-9em;
}
</style>
<ul>
<li class="col1">aaa</li>
<li class="col1">bbb</li>
<li class="col1">ccc</li>
<li class="col2 top">ddd</li>
<li class="col2">eee</li>
<li class="col2">fff</li>
<li class="col3 top">ggg</li>
<li class="col3">hhh</li>
<li class="col3">iii</li>
</ul>普通的做法我們肯定是通過浮動實現,通過剛才介紹的知識應該不難理解為什么這樣也行。看起來在普通元素上沒什么稀奇的
放大元素
什么?負邊距還可以放大元素!!!
<style>
.wrap{
width:300px;
border:dashed 5px orange;
}
.wrap .inner{
height:50px;
margin:0 -50px;
background:blue;
opacity:0.5;
}
</style>
<div class="wrap0">
<div class="inner0">
inner inner inner inner inner inner inner inner inner inner inner inner
</div>
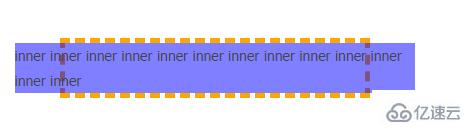
</div>這個例子看起來平淡無奇,效果卻很驚人,內層的div設置了水平的負邊距后竟然變大了

PS. 效果能實現的前提是元素的寬度不能設置為auto以外的值
帶有右邊距的浮動子元素列表

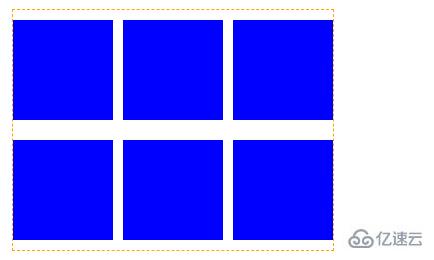
看到這種效果你第一想法是什么?會不會是子元素設置margin-right,在遍歷的時候nth-child(3n)還要設置為0,看看利用上面知識我們可以怎樣處理
<style>
.wrap2{
width:320px;
border:dashed 1px orange;
}
.wrap2 .inner{
overflow:hidden;
margin-right:-10px;
}
.wrap2 .item{
float:left;
width:100px;
height:100px;
margin:10px 10px 10px 0;
background:blue;
}
</style>
<div class="wrap2">
<div class="inner">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>我們沒有設置nth-child(3n)的邊距為0,而是通過負邊距使父元素“變大”。
感謝你能夠認真閱讀完這篇文章,希望小編分享CSS布局的實用小技巧之margin負值的示例內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。