您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在Vue項目中使用Element-UI如何實現一個分頁顯示效果?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
當我們從后端返回的數據量很大,并且根據需求我們需要將返回的數據全部都顯示在頁面中,默認情況下會把所有的數據全部顯示在一個頁面,這樣非常影響視覺和頁面的使用,所以需要使用分頁
我這次使用的是Vue4.0 + Element-UI組件,Element-UI庫非常的豐富,它提供了一個分頁組件 Pagination
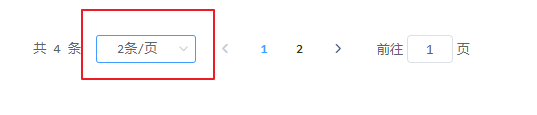
展示效果:這個是獲取兩個時間段的上機記錄

HTML部分:
<el-card> <div class="block"> <span > <span class="demonstration" style='margin-right:10px'> 開始日期 </span> <el-date-picker v-model="value1" type="datetime" placeholder="選擇日期" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd hh:mm:ss"> </el-date-picker> </span> <span > <span class="demonstration" style='margin-right:10px'> 截止日期</span> <el-date-picker v-model="value2" type="datetime" placeholder="選擇日期" value-format="yyyy-MM-dd HH:mm:ss" format="yyyy-MM-dd hh:mm:ss"> </el-date-picker> </span> <el-button type="primary" @click="lineCrodList"> 搜索 </el-button> </div> <el-table :data="lineData" > <el-table-column prop="onTime" label="上機時間"> </el-table-column> <el-table-column prop="downTime" label="下機時間"> </el-table-column> <el-table-column prop="spendCash" label="花費時間"> </el-table-column> <el-table-column prop="spendCash" label="花費金額"> </el-table-column> </el-table> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[1, 2, 5, 10]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> </el-card>
分頁控件的代碼如下:
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[1, 2, 5, 10]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination>
解析:
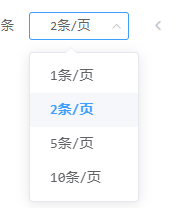
@size-change:這個是一個方法,當在頁面改變每頁顯示的條數時,會觸發該方法

@current-change:點擊當前頁改變的時候會觸發該方法

:current-page:當前頁數
:page-sizes:個數選擇器的選項設置

:page-size:每頁顯示的條數
:total:總數據數量
JS代碼:
<script>
export default {
data () {
return {
value1: '',
value2: '',
lineData: [],
username: '',
total: 0, //實現動態綁定
pageSize: 2,
currentPage: 1,
}
},
methods: {
//當改變每頁顯示條數的選擇器時會觸發的事件
handleSizeChange (size) {
// 每頁顯示的數量是我們選擇器選中的值size
this.pageSize = size;
console.log(this.pageSize);//每頁下拉顯示數據
this.lineCrodList();
},
//當改變當前頁數的時候觸發的事件
handleCurrentChange (currentPage) {
this.currentPage = currentPage;
console.log(this.currentPage);//點擊第幾頁
this.lineCrodList();
},
//獲取用戶上機記錄的信息分頁
async lineCrodList () {
//調用 獲取total數據的方法
this.counttotal();
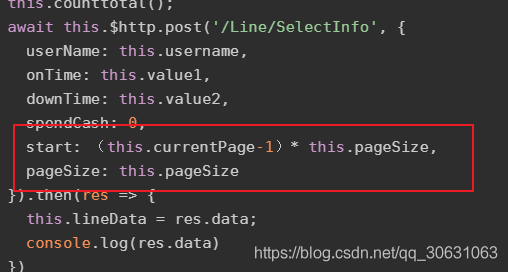
await this.$http.post('/Line/SelectInfo', {
userName: this.username,
onTime: this.value1,
downTime: this.value2,
spendCash: 0,
start: (this.currentPage-1)* this.pageSize,
pageSize: this.pageSize
}).then(res => {
this.lineData = res.data;
console.log(res.data)
})
},
//獲取用戶總條數
async counttotal () {
await this.$http.post('/Line/selectTotal', {
userName: this.username,
onTime: this.value1,
downTime: this.value2,
}).then(res => {
this.total = res.data;
})
}我們前端請求的時候需要給后端發送start 和 pageSize 這兩個參數 因為具體的數據是后端通過數據庫來搜索的
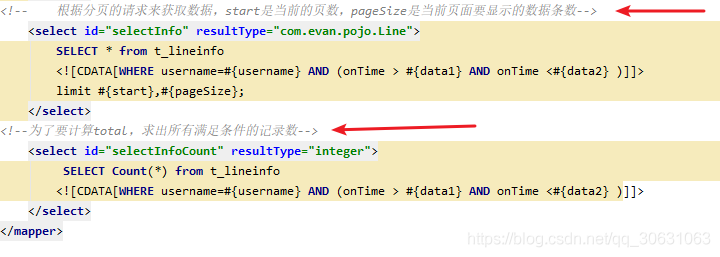
后臺Sql語句,其他層的代碼我就不在這里列出

可以看到 limit i,n
i:表示查詢結果的索引值
n:為查詢結果的返回數量
i 和 n之間用逗號分隔
例子:
#分頁顯示新聞數據,每頁顯示兩條,這里顯示第一頁 SELECT id,title,author,createdate FROM news_detail LIMIT 0,2 #分頁顯示新聞數據,每頁顯示兩條,這里顯示第二頁 SELECT id,title,author,createdate FROM news_detail LIMIT 2,2 #分頁顯示新聞數據,每頁顯示兩條,這里顯示第三頁 SELECT id,title,author,createdate FROM news_detail LIMIT 4,2 #公用的分頁sql #第二個數:分頁后每頁顯示幾條新聞(頁面容量) pageSize #第一個數:從第幾條數據開始顯示(當前頁碼pageNo-1)*pageSize SELECT id,title,author,createdate FROM news_detail LIMIT (pageNo-1)*pageSize,pageSize
我把(pageNo-1)*pageSize 寫到了前端,所以就無需在后端重復寫

# 查詢8條數據,索引從5到12,第6條記錄到第13條記錄 select * from t_user limit 5,8;
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。