您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中BEM命名規范有什么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一 什么是 BEM 命名規范
Bem 是塊(block)、元素(element)、修飾符(modifier)的簡寫,由 Yandex 團隊提出的一種前端 CSS 命名方法論。
(學習視頻分享:css視頻教程)
- 中劃線 :僅作為連字符使用,表示某個塊或者某個子元素的多單詞之間的連接記號。
__ 雙下劃線:雙下劃線用來連接塊和塊的子元素
_ 單下劃線:單下劃線用來描述一個塊或者塊的子元素的一種狀態
BEM 是一個簡單又非常有用的命名約定。讓你的前端代碼更容易閱讀和理解,更容易協作,更容易控制,更加健壯和明確,而且更加嚴密。
1. BEM 命名模式
BEM 命名約定的模式是:
.block {}
.block__element {}
.block--modifier {}每一個塊(block)名應該有一個命名空間(前綴)
block 代表了更高級別的抽象或組件。
block__element 代表 .block 的后代,用于形成一個完整的 .block 的整體。
block--modifier 代表 .block 的不同狀態或不同版本
使用兩個連字符和下劃線而不是一個,是為了讓你自己的塊可以用單個連字符來界定。如:
.sub-block__element {}
.sub-block--modifier {}2. BEM 命名法的好處
BEM的關鍵是,可以獲得更多的描述和更加清晰的結構,從其名字可以知道某個標記的含義。于是,通過查看 HTML 代碼中的 class 屬性,就能知道元素之間的關聯。
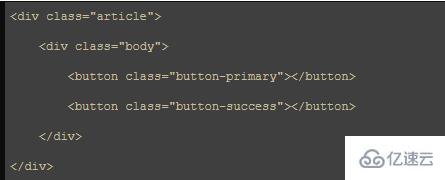
常規的命名法示例:

這種寫法從 DOM 結構和類命名上可以了解每個元素的意義,但無法明確其真實的層級關系。在 css 定義時,也必須依靠層級選擇器來限定約束作用域,以避免跨組件的樣式污染。
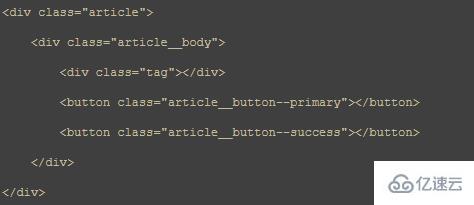
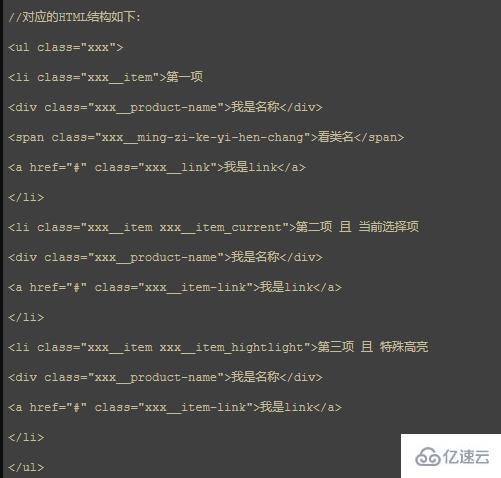
使用了 BEM 命名方法的示例:

通過 BEM 命名方式,模塊層級關系簡單清晰,而且 css 書寫上也不必作過多的層級選擇。
二、 如何使用 BEM 命名法
1. 什么時候應該用 BEM 格式
使用 BEM 的訣竅是,你要知道什么時候哪些東西是應該寫成 BEM 格式的。并不是每個地方都應該使用 BEM 命名方式。當需要明確關聯性的模塊關系時,應當使用 BEM 格式。比如只是一條公共的單獨的樣式,就沒有使用 BEM 格式的意義:
.hide { display: none !important;}2. 在 CSS 預處理器中使用 BEM 格式
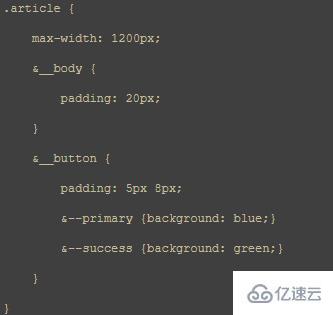
BEM 的一個槽點是,命名方式長而難看,書寫不雅。相比 BEM 格式帶來的便利來說,我們應客觀看待。而且,一般來說會使用通過 LESS/SASS 等預處理器語言來編寫 CSS,利用其語言特性書寫起來要簡單很多。
以 LESS 為例:

3 在流行框架的組件中使用 BEM 格式
在當前流行的 Vue.js / React / `Angular 等前端框架中,都有 CSS 組件級作用域的編譯實現,其基本原理均為利用 CSS 屬性選擇器特性,為不同的組件生成不同的屬性選擇器。
當你選擇了這種局部作用域的寫法時,在較小的組件中,BEM 格式可能顯得沒那么重要。但對于公共的、全局性的模塊樣式定義,還是推薦使用 BEM 格式。
另外,對于對外發布的公共組件來說,一般為了風格的可定制性,都不會使用這種局部作用域方式來定義組件樣式。此時使用 BEM 格式也會大顯其彩。
4 避免 .block__el1__el2 的格式
在深層次嵌套的 DOM
結構下,應避免過長的樣式名稱定義。
層級最后不要超過 4 級,不然增加閱讀的理解難度
三、總結
BEM 最難的部分之一是明確作用域是從哪開始和到哪結束的,以及什么時候使用或不使用它。隨著不斷使用的經驗積累,你慢慢就會知道怎么用,這些問題也不再是問題。技術無好壞,合適方最好。
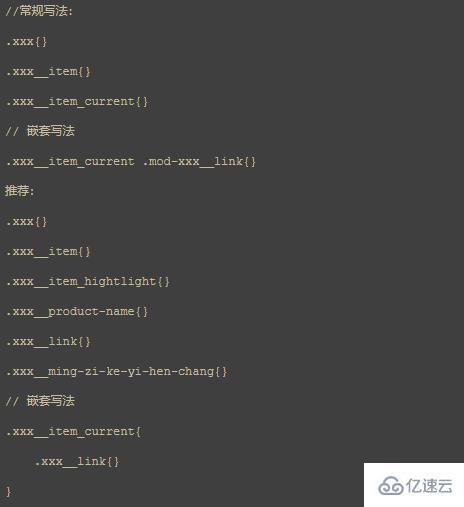
推薦寫法和風格


關于css中BEM命名規范有什么用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。