您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css樣式屬性有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
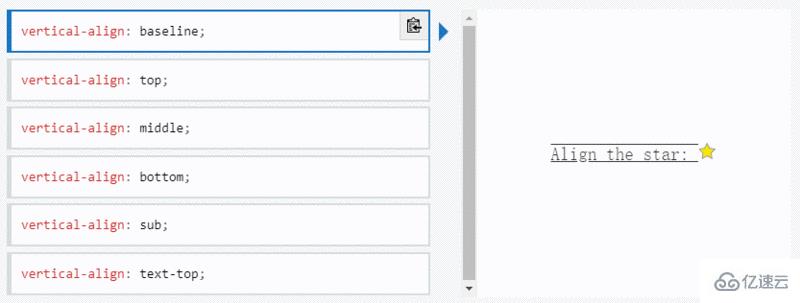
CSS 的屬性 vertical-align 用來指定行內元素(inline)或表格單元格(table-cell)元素的垂直對齊方式。
就像定義說的,這個屬性允許你垂直對齊文本。它對于順序指示器(st, nd等)、需要的輸入星號(*)或沒有正確居中的圖標特別有用。vertical-align取其中一個值:super | top | middle | bottom | baseline (default) | sub | text-top | text-bottom,或從基線開始的長度(px,%, em, rem等等)。
baseline: 使元素的基線與父元素的基線對齊。HTML規范沒有詳細說明部分可替換元素的基線,如<textarea> ,這意味著這些元素使用此值的表現因瀏覽器而異。
sub:使元素的基線與父元素的下標基線對齊。
super:使元素的基線與父元素的上標基線對齊。
text-top:使元素的基線與父元素的上標基線對齊。
text-bottom:使元素的底部與父元素的字體底部對齊。
middle:使元素的中部與父元素的基線加上父元素x-height(譯注:x高度)的一半對齊。

注意 vertical-align 只對行內元素、表格單元格元素生效:不能用它垂直對齊塊級元素。
資源:https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align
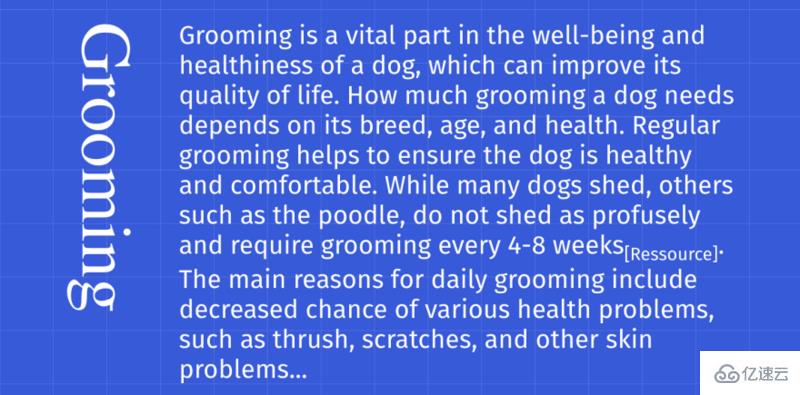
writing-mode 屬性定義了文本水平或垂直排布以及在塊級元素中文本的行進方向。為整個文檔設置書時,應在根元素上設置它(對于 HTML 文檔應該在 html 元素上設置)。 它采用以下值之一horizontal-tb (default) | vertical-rl | vertical-lr。

horizontal-tb:對于左對齊(ltr)腳本,內容從左到右水平流動。對于右對齊(rtr)腳本,內容從右到左水平流動。下一水平行位于上一行下方。
vertical-rl:對于左對齊(ltr)腳本,內容從上到下垂直流動,下一垂直行位于上一行左側。對于右對齊(rtr)腳本,內容從下到上垂直流動,下一垂直行位于上一行右側。
vertical-lr:對于左對齊(ltr)腳本,內容從上到下垂直流動,下一垂直行位于上一行右側。對于右對齊(rtr)腳本,內容從下到上垂直流動,下一垂直行位于上一行左側。
資源:https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode
font-variant-numeric CSS屬性控制數字,分數和序號標記的替代字形的使用。
它采用以下這些值之一: normal | ordinal | slashed-zero | lining-nums | oldstyle-nums | proportional-nums | tabular-nums | diagonal-fractions | stacked-fractions。
此屬性對于設置數字樣式很有用。 根據情況,你可能希望顯示老式的數字或帶有斜杠的零,對于這些情況,font-feature-settings很有用。
請注意,font-variant-numeric是font-feature-settings組屬性的一部分。 諸如font-variant-caps或font-variant-ligatures之類的屬性也屬于該組。
還要注意,像所有font-feature-settings屬性一樣,你的字體需要實現上述功能才能正常工作。 我使用的字體是Fira Sans。
資源:https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant-numeric
每當我們有不想讓用戶選擇的文本,或者相反,如果發生了雙擊或上下文單擊,希望選擇所有文本時,user-select屬性將非常有用。
此屬性采用以下值之一:none | auto | text | all。
none:元素及其子元素的文本不可選中。 請注意這個Selection 對象可以包含這些元素。 從Firefox 21開始, none 表現的像 -moz-none,因此可以使用 -moz-user-select: text 在子元素上重新啟用選擇。
autoauto 的具體取值取決于一系列條件,具體如下:
::before 和 ::after 偽元素上,采用的屬性值是 nonecontainuser-select 采用的屬性值為 all,則該元素采用的屬性值也為 alluser-select 采用的屬性值為 none,則該元素采用的屬性值也為 none texttext:用戶可以選擇文本。
all:在一個HTML編輯器中,當雙擊子元素或者上下文時,那么包含該子元素的最頂層元素也會被選中。
資源:https://developer.mozilla.org/en-US/docs/Web/CSS/user-select
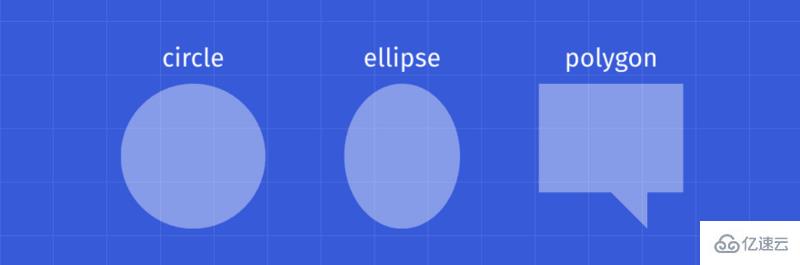
clip-path CSS 屬性可以創建一個只有元素的部分區域可以顯示的剪切區域。區域內的部分顯示,區域外的隱藏。剪切區域是被引用內嵌的URL定義的路徑或者外部svg的路徑,或者作為一個形狀例如circle()。clip-path屬性代替了現在已經棄用的剪切 clip屬性。
此屬性采用以下值之一:circle() | ellipse() | polygon() | path() | url()。
由于這是對該屬性的介紹,因此,這里不會深入研究每個值。
我使用最多的兩個值是circle和polygon。circle(radius at pair)值有兩個參數,第一個參數是圓的半徑,第二個參數是表示圓心的點。polygon(pair, pair, pair ...)值取3個或更多的點,表示一個三角形、一個矩形等等。

shape-outside的CSS 屬性定義了一個可以是非矩形的形狀,相鄰的內聯內容應圍繞該形狀進行包裝。 默認情況下,內聯內容包圍其邊距框; shape-outside提供了一種自定義此包裝的方法,可以將文本包裝在復雜對象周圍而不是簡單的框中。它采用與clip-path相同的值。
clip-path定義用戶如何查看元素,shape-outside定義其他HTML元素如何查看元素。

資源:https://developer.mozilla.org/en-US/docs/Web/CSS/shape-outside
最后,backgroundclip CSS屬性設置元素的背景是否擴展到其border 、padding 或content 框之下。
此屬性采用以下值之一:border-box (default) | padding-box | content-box | text
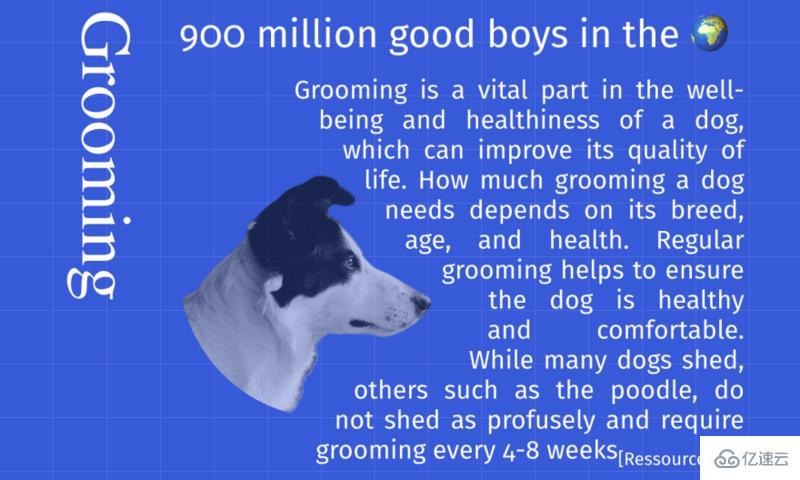
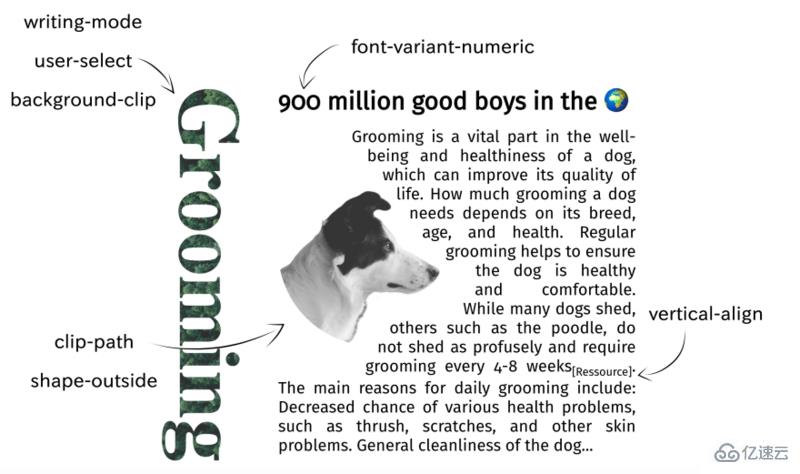
下圖是結合上面 7 個屬性實現的布局,讓大家加深一下印象。

以上是css樣式屬性有哪些的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。