您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹layui的open如何關閉,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
layui open關閉的方法:首先打開并查看js部分;然后去到修改文章頁面;最后在“articleUpdate.jsp”的JS部分用“layer.close(index)”方法關閉特定層即可。
layui-open關閉自身窗口解決方法

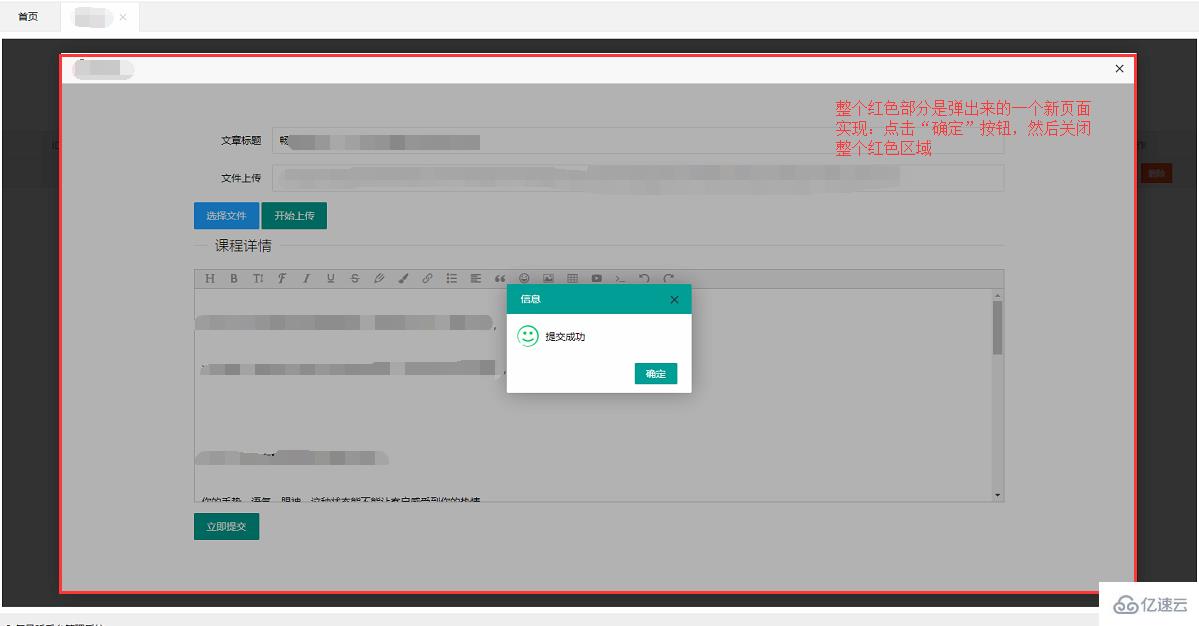
1、這里的彈窗彈出來的是一個頁面,經過了后臺才彈出來的一個頁面
1.1、彈窗的實現
1.1.1、 js 部分
function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理員',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
}1.1.2、后臺Java部分
/**
* 去到修改文章頁面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
}到這里也面就彈出來了
1.2、關閉該彈窗,在articleUpdate.jsp的JS部分用以下兩行代碼它就把自己關閉了
//當你在iframe頁面關閉自身時
var index = parent.layer.getFrameIndex(window.name); //先得到當前iframe層的索引
parent.layer.close(index); //再執行關閉
layer.alert('提交成功', {
skin: 'layui-layer-molv' //樣式類名 自定義樣式
,closeBtn: 1 // 是否顯示關閉按鈕
,anim: 1 //動畫類型
,btn: ['確定'] //按鈕
,icon: 6 // icon
,yes:function(){
//當你在iframe頁面關閉自身時
var index = parent.layer.getFrameIndex(window.name); //先得到當前iframe層的索引
parent.layer.close(index); //再執行關閉
}
});layer.close(index) - 關閉特定層
關于它似乎沒有太多介紹的必要,唯一讓你疑惑的,可能就是這個index了吧。事實上它非常容易得到。
layer.closeAll(type) - 關閉所有層
如果你很懶,你不想去獲取index你只想關閉。那么closeAll真的可以幫上你。如果你不指向層類型的話,它會銷毀掉當前頁所有的layer層。當然,如果你只想關閉某個類型的層,那么你可以
以上是layui的open如何關閉的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。