溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
利用Vue實現一個購物車功能?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
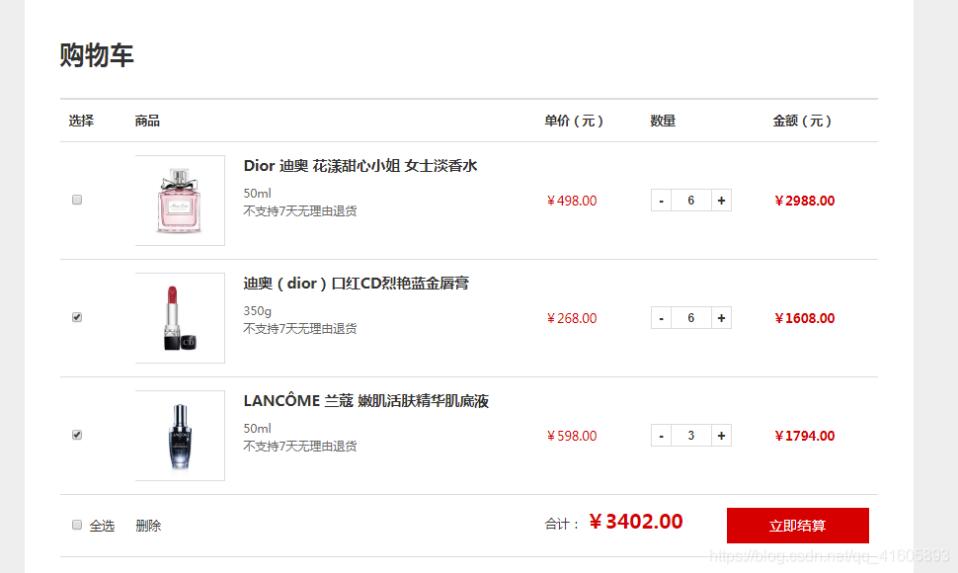
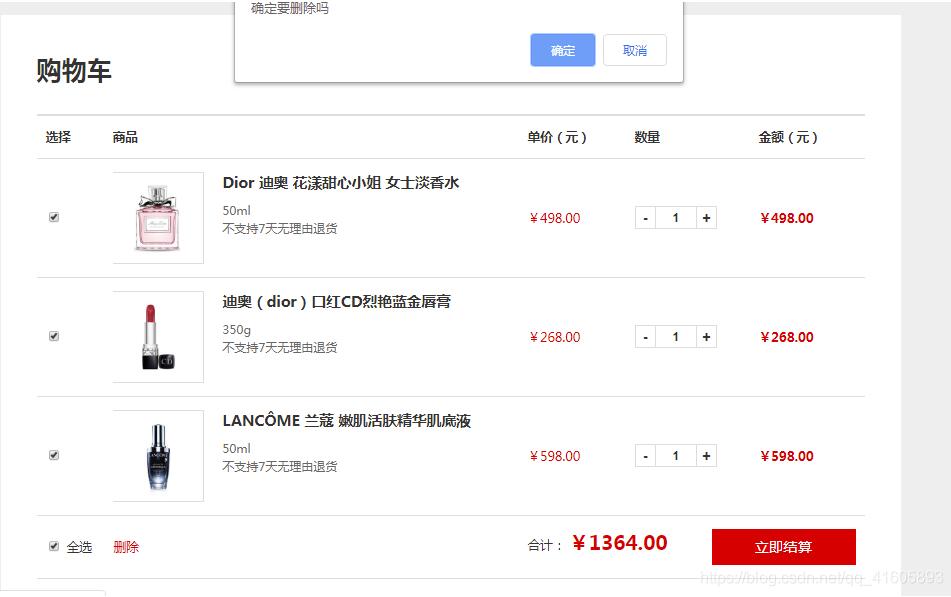
Vue實現購物車商品 加、減、單選、全選、刪除、價格更新等功能


Dome和Vue代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>商城</title>
<link rel="stylesheet" href="./css/common.css" >
<link rel="stylesheet" href="./css/cart.css" >
</head>
<body>
<div id="main">
<div class="container">
<div id="cart">
<h2>購物車</h2>
<form action="#" method="post">
<table class="form">
<thead>
<tr>
<th width="8%">選擇</th>
<th width="50%">商品</th>
<th width="13%">單價(元)</th>
<th width="15%">數量</th>
<th width="14%">金額(元)</th>
</tr>
</thead>
<tbody id="cart-goods-list">
<tr v-for="cart in productList">
<td>
<input type="checkbox" name="good-id" :value="1" v-model="cart.select">
</td>
<td class="goods">
<div class="goods-image">
<img v-bind:src="cart.pro_img">
</div>
<div class="goods-information">
<h4>{{cart.pro_name}}</h4>
<ul>
<li>{{cart.pro_purity}}</li>
<li>{{cart.pro_service}}</li>
</ul>
</div>
</td>
<td>
<span class="price">¥<em class="price-em">{{cart.pro_price.toFixed(2)}}</em></span>
</td>
<td>
<div class="combo">
<input type="button" name="minus" value="-" class="combo-minus" @click="cart.pro_num<2?cart.pro_num=1:cart.pro_num--">
<input type="text" name="count" v-model.number="cart.pro_num" class="combo-value">
<input type="button" name="plus" value="+" class="combo-plus" v-on:click="cart.pro_num++">
</div>
</td>
<td>
<strong class="amount">¥<em class="amount-em">{{(cart.pro_price*cart.pro_num).toFixed(2)}}</em></strong>
</td>
</tr>
</tbody>
<tfoot v-show="productList.length!=0">
<tr>
<td colspan="2">
<label>
<input type="checkbox" name="all" v-model="isSelectAll">
<span @click="">全選</span>
</label>
<a href="#" rel="external nofollow" id="cart-delete" @click="del()">刪除</a>
</td>
<td colspan="3">
<span>合計:</span>
<strong id="total-amount">¥<em id="total-amount-em">{{getTotal}}</em></strong>
<input type="submit" value="立即結算" id="settlement">
</td>
</tr>
</tfoot>
</table>
</form>
<div v-show="productList.length===0">
購物車還是空的哦~快來購物吧~
</div>
</div>
</div>
</div>
</body>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el:"#cart",
data:{
productList:[
{
'pro_name': 'Dior 迪奧 花漾甜心小姐 女士淡香水',//產品名稱
'pro_purity': '50ml',//規格
'pro_service': "不支持7天無理由退貨",//售后
'pro_num': 1,//數量
'pro_img': 'img/1.jpg',//圖片鏈接
'pro_price': 498,//單價,
'select': true ,//選中狀態
},
{
'pro_name': '迪奧(dior)口紅CD烈艷藍金唇膏',//產品名稱
'pro_purity': '350g',//規格
'pro_service': "不支持7天無理由退貨",//售后
'pro_num': 1,//數量
'pro_img': 'img/2.jpg',//圖片鏈接
'pro_price': 268,//單價
'select': true //選中狀態
},
{
'pro_name': 'LANCÔME 蘭蔻 嫩肌活膚精華肌底液',//產品名稱
'pro_purity': '50ml',//規格
'pro_service': "不支持7天無理由退貨",//售后
'pro_num': 1,//數量
'pro_img': 'img/3.jpg',//圖片鏈接
'pro_price': 598,//單價
'select': true //選中狀態
}
]
},
computed:{
getTotal:function(){
var newArr=this.productList.filter(function(val){
return val.select===true;
})
var price=0;
for(var i=0;i<newArr.length;i++){
price+=newArr[i].pro_num*newArr[i].pro_price
}
return price.toFixed(2)
},
isSelectAll:{
get:function(){
return this.productList.every(function(val){
return val.select===true;
})
},
set:function(newValue){
for(var i=0;i<this.productList.length;i++){
this.productList[i].select=newValue;
}
}
}
},
methods:{
del:function(){
if(confirm("確定要刪除嗎")){
var newArr=[];
for(var i=0;i<this.productList.length;i++){
if(this.productList[i].select===false){
newArr.push(this.productList[i])
}
}
this.productList=newArr;
}
}
}
})
</script>
</html>購物車部分CSS代碼
@charset "utf-8";
#main{
padding: 30px 0px;
}
#cart{
background: #FFFFFF;
padding: 40px;
}
#cart h2{
line-height: 40px;
padding: 0px 0px 10px 0px;
}
table.form{
border-collapse: collapse;
empty-cells: show;
margin: 20px 0px;
padding: 0px;
table-layout: fixed;
width: 100%;
}
table.form th,
table.form td{
border-bottom: 1px solid #DDDDDD;
padding: 15px 10px;
text-align: left;
}
table.form{
border-top: 3px solid #DDDDDD;
}
.goods .goods-image img{
border: 1px solid #DDDDDD;
float: left;
height: 100px;
margin: 0px 20px 0px 0px;
}
.goods .goods-information{
float: left;
}
.goods .goods-information ul{
color: #666666;
font-size: 12px;
line-height: 20px;
margin:10px 0px 0px 0px;
}
.price,
.amount,
#total-amount{
color: #E00000;
}
#total-amount{
font-size: 22px;
}
.price em,
.amount em,
#total-amount em{
font-style: normal;
}
.combo .combo-minus,
.combo .combo-value,
.combo .combo-plus{
background: #FFFFFF;
border: 1px solid #DDDDDD;
color: #333333;
float: left;
font-weight: bold;
margin: 0px;
outline: none;
text-align: center;
}
.combo .combo-minus,
.combo .combo-plus{
font-size: 16px;
height: 26px;
line-height: 26px;
padding: 0px;
width: 24px;
}
.combo .combo-value{
border-left: none;
border-right: none;
height: 20px;
line-height: 20px;
padding: 2px;
width: 40px;
}
#cart-delete{
margin-left: 20px;
}
#settlement{
background: #E00000;
border: none;
color: #FFFFFF;
float: right;
font-size: 16px;
height: 40px;
line-height: 40px;
margin: 0px;
outline: none;
padding: 0px;
width: 160px;
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。