您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關用python django做網站的案例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
最開始接觸到制作網站網頁內容,當時還是涉及Java和html,想必大家也都知道這兩個語言程序吧,那么今天的主題就是關于網頁,但是并非Java和html程序哦~而是使用python,感興趣的小伙伴一起來看下吧~
前言:
l 剛接觸Python的新手,建議使用Python的IDE,這里推薦的有Anaconda和Pycharm。
l Anaconda:Python的科學學計算的集成,預裝了很多第三方庫,新手可以直接使用里面的Spyder編程。好處是,正版免費。
l Pycharm:提示功能非常強大,使用起來方便了很多,但是需要激活碼。
l 使用Django的過程中,你需要同時打開Python 和 cmd 命令窗口,以及網頁編輯器。
一、必要的設置
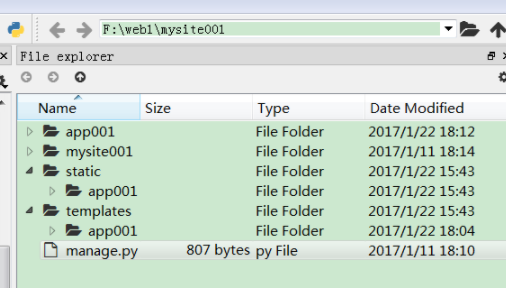
在正式編寫我們的網站之前,我們還需要為網站結構做一些準備。
新建兩個文件夾:static 和 templates

1. static
用于存放html<head>引入的css類,js類等文件,以及圖片,聲音等靜態文件。
2. templates
用于存放html類文件,同樣的為每個app新建一個文件夾。
做完以上,我們的網站還只是一個空架子。下面需要將各個組件之間的聯系,告訴Django。
打開“\mysite001\mysite001\settings.py”
INSTALLED_APPS = [ 'app001.apps.App001Config', # 增加app聲明 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ]
新增代碼段通俗解釋,告訴Django,涉及app001的指令,去到app001文件夾尋找。
注意App001Config,開頭字母大寫。
(app001文件夾中已經生成了一個apps.py文件,并定義了一個類App001Config。以上這些Django都幫我們做好了,無需重復勞動)
補充templates關聯設置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS':[os.path.join(BASE_DIR, 'templates/'),],# 新增代碼
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]新增代碼段解釋,告訴Django,templates文件夾位置。
修改系統時間為北京(上海)時間
TIME_ZONE = 'Asia/Shanghai'
補充static關聯設置
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]# 新增代碼
由于本章節還涉及不到數據庫的使用內容,這里我們增加一段代碼,將用戶信息保存在緩存。
SESSION_ENGINE ='django.contrib.sessions.backends.cache' SESSION_CACHE_ALIAS= 'default'
分配好各個文件夾的路徑,下面我們需要對網站的地址(url)進行統一調度。
打開“mysite001\mysite001\urls.py”
from django.conf.urls import url,include # 增加 include
from django.contrib import admin
urlpatterns = [
url(r'^app001',include('app001.urls')), # 增加對應關系
url(r'^admin/', admin.site.urls),
]簡單的App制作
新建”app001/urls.py” from django.conf.urls import url from . import views from django.conf import settings from django.conf.urls.static import static urlpatterns =[ url(r'^$',views.index1,name='index1'), # 建立地址和視圖的關聯 ]+static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
我們在”app001/urls.py”文件中建立了首頁與index1視圖的關系,但index1視圖還未定義。打開“app001/views.py”:
from django.shortcuts import render
def index1(request): #定義視圖index1
ans={} #創建一個字典
ans['head']='hello world' # 賦值
return render(request,'app001/firstpage.html',ans) # 輸出字典新建 'templates/app001/firstpage.html',編寫一個最簡單的html,
% {{head}}注意:為了區分html,代碼前面統一添加%,使用前記得刪除。
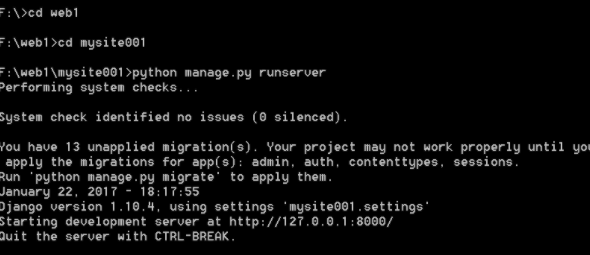
運行服務器
現在讓我們將本機作為服務器,看看我們的網站吧

調用manage.py,運行代碼
$ python manage.py runserver
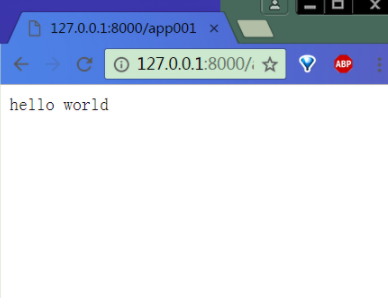
最后結果:

關于用python django做網站的案例就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。