您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關VUE 在IE瀏覽器中出現ReferenceError: Promise未定義怎么解決,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
問題原因:
IE一些低版本的瀏覽器對于ES6語法不支持
Promise是es6語法里為了解決異步函數多重嵌套的問題(回調地獄)
說明: 或許你并不沒有使用Promise,但是有可能你使用Axios等,其中原理也是Promise,進行了封裝而已
解決辦法:
步驟一:
安裝 babel polyfill
npm install --save babel-polyfill
如果你使用的是yarn安裝的話:
yarn add babel-polyfill
備注: 使用yarn 安裝的話不需要加–save 現在都會默認攜帶, 加上會不識別
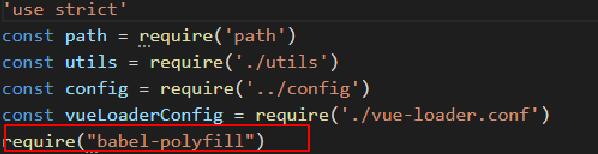
步驟二: 配置build文件夾下webpack.base.conf.js文件,如下圖

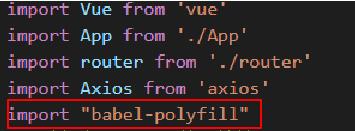
步驟三: 配置main.js文件

最后,重新運行項目就可以了
npm run dev // npm start或者yarn run dev都可以
這就是我自己遇到的問題,希望可以幫到大家~
補充知識:Nuxt.js 如何做SEO優化?
Nuxt.js 如何做SEO優化?
全局
在nuxt.config.js配置文件中,有個head屬性可以設置全局的title,content和keywords等屬性
head: {
title: pkg.name,
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: pkg.description }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},局部
設置某個單獨頁面的title和關鍵字等,首先要找到這個頁面的JS代碼有一個head()方法,同樣可以進行一些類似的設置:
head(){
return{
title:'豆瓣電影',
meta:[{
'name':'keywords',
'content': '電影、經典電影、熱映、電視劇、美劇、影評、電影院、電影票、排行、推薦'
}]
}
}看完上述內容,你們對VUE 在IE瀏覽器中出現ReferenceError: Promise未定義怎么解決有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。