您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
利用nuxt.js如何添加環境變量?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
一、添加cross-env插件
npm
npm i cross-env
yarn
yarn add cross-env
二、添加環境變量文件
根目錄添加env.production
NODE_ENV = 'production'
VUE_APP_TITLE = 'production'
根目錄添加env.test文件
NODE_ENV = 'production'
VUE_APP_TITLE = 'test'
三、注入全局環境變量
在nuxt.confit.js中添加環境變量配置
export default {
env: {
VUE_APP_TITLE: process.env.VUE_APP_TITLE
}
}四、修改打包命令
在package.json中修改以下命令
"scripts": {
"dev": "nuxt",
"build": "cross-env process.env.VUE_APP_TITLE=production nuxt build",
"build:test": "cross-env process.env.VUE_APP_TITLE=test nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"test": "jest"
}運行 yarn build打生產環境包,yarn build:test打測試環境包。
補充知識:vue項目分環境打包的具體步驟 --- 區分測試環境與線上環境的打包引用路徑
第一步: 安裝cross-env
npm install --save-dev cross-env
運行跨平臺設置和使用環境變量的腳本
第二步:修改package.json
在package.json
里設置打包命令 --- 主要是基于使用vue-cli創建的項目,配置文件基于 NODE_ENV=production 去處理,根據盡少的改動原有配置文件的原則,我們在這里,NODE_ENV最好都設成production,
增加一個 EVN_CONFIG 字段去區分環境
NODE_ENV=production EVN_CONFIG=dev 對應著
process.env.EVN_CONFIG(指的就是package.json 的EVN_CONFIG) 與config/index.js 的build 環境值 有對應關系
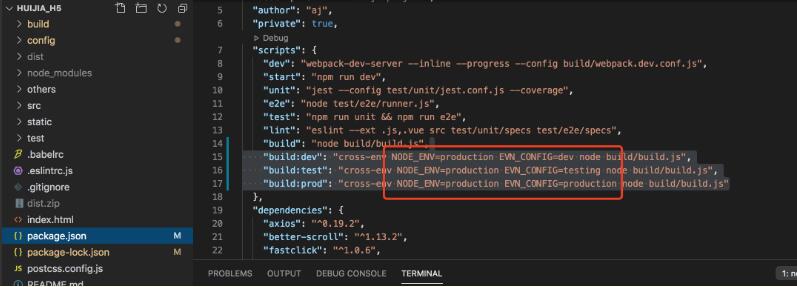
對package.json文件中的scripts內容進行個性,添加上新定義的幾種環境的打包過程,里的參數與前面的調協保持一致。
"build:dev": "cross-env NODE_ENV=production EVN_CONFIG=dev node build/build.js",
"build:test": "cross-env NODE_ENV=production EVN_CONFIG=testing node build/build.js",
"build:prod": "cross-env NODE_ENV=production EVN_CONFIG=production node build/build.js"

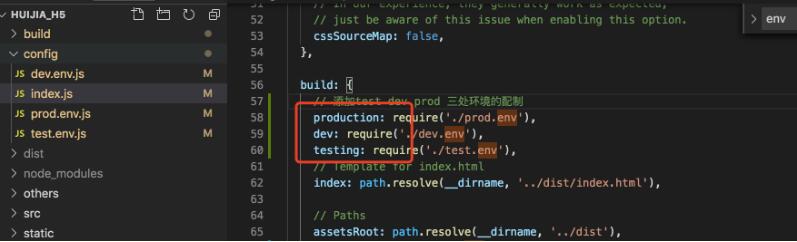
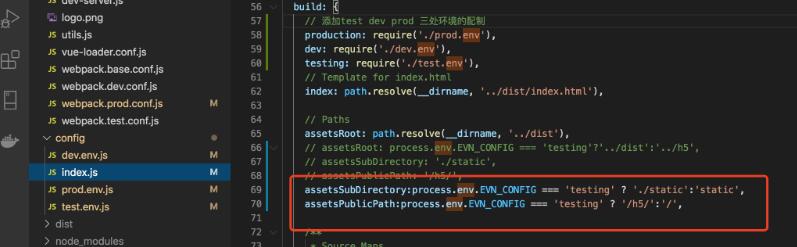
第三步:修改config/index.js
修改config/index.js文件中build參數,這里的參數會在build/webpackage.prod.conf.js中使用到

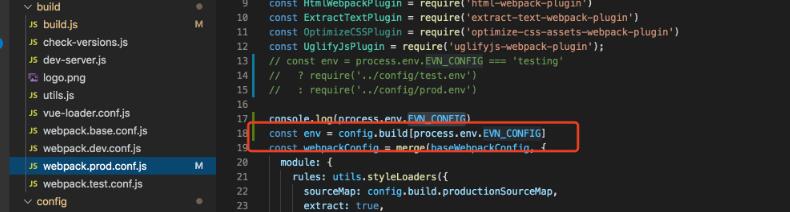
第四步 修改build/webpackage.prod.conf.js

env ------ process.env.EVN_CONFIG 與config/index.js 的build 環境值 有對應關系
true
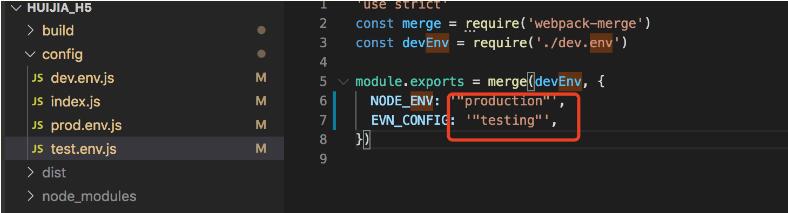
testing<br><br>console.log(env) ----
{ NODE_ENV: '"production"', EVN_CONFIG: '"testing"' }
初衷是為了 -- 區分測試環境與線上環境的打包引用路徑

index: 模板
assetRoot: 打包后文件要存放的路徑
assetsSubDirectory: 除了 index.html 之外的靜態資源要存放的路徑,
assetsPublicPath: 代表打包后,index.html里面引用資源的的相對地址
build: {
// 添加test dev prod 三處環境的配制
production: require('./prod.env'),
dev: require('./dev.env'),
testing: require('./test.env'),
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
// assetsRoot: process.env.EVN_CONFIG === 'testing'?'../dist':'../h6',
// assetsSubDirectory: './static',
// assetsPublicPath: '/h6/',
assetsSubDirectory:process.env.EVN_CONFIG === 'testing' ? './static':'static',
assetsPublicPath:process.env.EVN_CONFIG === 'testing' ? '/h6/':'/',看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。