溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在vant中如何實現一個toast輕提示功能?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
在main.js中按需引入
import {
Toast
} from 'vant
Vue.use(Toast)頁面中的methods中使用
send(name, img) {
let msg = `${this.Cname}送${name}1`;
this.$toast({
message: msg,
icon: img
});
},補充知識:Vant的Toast 輕提示API文檔不準確解決方案
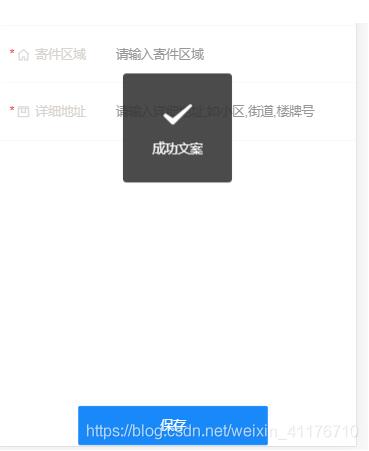
開發企業微信應用使用Vant組件庫過程中,想要用到輕提示Toast,發現API文檔無法使用:
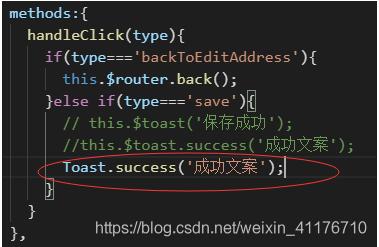
想要使用這個提示:

復現:


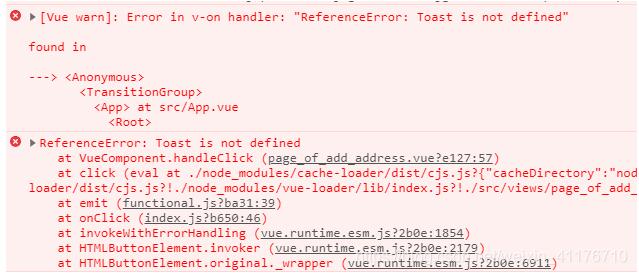
點擊按鈕后,就會報出這些錯誤...難道是API文檔錯了、
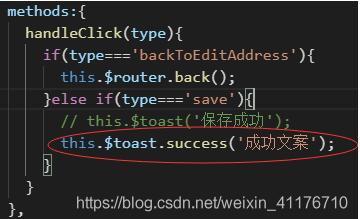
后來發現應該這樣使用:


看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。