您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關wepy中使用vantUI 如何實現上彈列表并選擇相應的值,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
在這個demo當中我是將這個彈出層封裝成為一個組件,來供定義的頁面去調用的,所以我們首先要做的就是先定義一個頁面,在定義一個組件:下面是代碼:
<template>
<view class="container">
<image src="{{localUser.avatarUrl}}" class="backimg" mode="aspectFill">
<view class='backimg' style='position:absolute;top:0;height:300rpx;width:100%;'></view>
</image>
<view class="touxiang_area">
<view class="touxiang_view">
<image src="{{localUser.avatarUrl}}" catchtap="changePic"></image>
</view>
<view class='touxiang-text'>
<text catchtap="changeName" class='name'>{{localUser.nickName}}</text>
</view>
</view>
<view >
<van-cell-group>
<block wx:if="{{saLogined}}">
<van-cell title="關聯公眾號" icon="add-o" >
已關注
</van-cell>
</block>
<block wx:else>
<van-cell title="關聯公眾號" icon="add-o" url="/pages/authPage" is-link>
</van-cell>
</block>
<van-cell title="編輯" icon="edit"></van-cell>
</van-cell-group>
</view>
<view class="body">
<form bindsubmit="formSubmit">
<view class="message messageTwo">
<view class="label">姓名</view>
<input placeholder="請輸入您的真實姓名" placeholder-class="place" name="realName" value="{{realName}}"
confirm-type="done" />
</view>
<view class="message messageThree">
<view class="label">電話</view>
<input placeholder="請輸入您的電話" placeholder-class="place" name="phone" value="{{phone}}" confirm-type="done" />
</view>
//此處引用的是vant的 cellGroup
//cell可以單獨使用也可以配合group來使用,只不過不同的是:
//CellGroup可以為Cell提供上下外邊框 其余的屬性值 大家可以自行去官網看他的意思
//title代表的是你的者一行 選擇的主題是什么
//value就是選擇的相應的值 在剛開始的時候可以給一個默認值
// location: {
// id: -1,
// name: '未選擇'
// },
//之后再更具獲取到的值去替換
//@tap是綁定在他上面的方法。這里我主要是用它去invoke來給子組件當中的屬性去賦值
<van-cell-group>
<van-cell
title="所在位置"
is-link
value="{{location.name}}"
@tap="popup"
>
</van-cell>
</van-cell-group>
//下面是一個按鈕,按照提交的狀態去變化一下按鈕的內容
<bolck>
<button form-type='submit' class="submit">{{submit ? '重新提交': '提交'}}</button>
</bolck>
</form>
</view>
</view>
//下面這個就是我定義的選擇組件 傳遞了兩個值 showPopup來控制顯示還是不顯示
//setLocationId則是用來給父組件傳遞信息的方法
//在這里需要注意的是 根據值傳遞的方向 是有不同的傳遞方法的 大家可以去參閱我的另一篇博客 寫了傳
//遞值的幾種方式
<chooseSchoolPopup :show.sync="showPopup" v-on:setLocationId="setLocationId">
</chooseSchoolPopup>
</template>
<script>
import wepy from 'wepy';
import {
SYSTEM_INFO,
USER_INFO,
TOKEN
} from '@/utils/constant';
//request是我粉裝的用來請求后端接口的方法
import { request } from '../utils/util';
//在這里首先引入組件,但是引入之后別忘了在地下聲明
import chooseSchoolPopup from '../components/chooseSchoolPopup';
//我們根據page去定義一個頁面
export default class UserInfo extends wepy.page {
//這里就是將你引入的組件做了聲明
components = {
chooseSchoolPopup: chooseSchoolPopup,
};
//定義一些頁面所用到的數據
data = {
active: 4,
localUser: {},
saLogined: false,
phone: '',
realName: '',
submit: false,
location: {
id: -1,
name: '未選擇'
},
showPopup: true,
location_id:null
};
//這個則是定義頁面的一些屬性,以及將頁面所要用到的ui組件導入進來
//這里需要注意的是,在父組件當中引入的組件,在子組件當中依舊是可以用的
config = {
navigationBarTitleText: '我的',
usingComponents: {
'van-cell': '../components/van/cell/index',
'van-cell-group': '../components/van/cell-group/index',
'van-row': '../components/van/row/index',
'van-col': '../components/van/col/index',
'van-field': '../components/van/field/index',
'van-popup': '../components/van/popup/index',
}
};
//在這里onshow方法我們將用戶的基本信息去獲取一遍,包括他的位置
async onShow(){
let servant = await request('/servant/getSelfInfo');
this.saLogined = servant.saLogined;
this.location = servant.location;
console.log('user onShow', servant);
this.$apply();
}
//onload當中我們同樣在最初加載頁面的時候去獲取一遍
async onLoad() {
let user = wepy.getStorageSync(USER_INFO);
this.localUser = user;
try {
let servant = await request('/servant/getSelfInfo');
console.log('user onLoad', servant);
this.realName = servant.realName;
this.phone = servant.phone;
this.location = servant.location ? servant.location.name : null;
this.saLogined = servant.saLogined;
this.$apply();
} catch (e) {
console.error(e);
}
}
//來定義一些頁面用到的方法
methods = {
//這個方法就是用來子組件向父組件傳值的,將組件里選擇條目的整條信息傳遞過來
//我們賦值給頁面的參數,然后再頁面上面去顯示出來
//注意 若是你的方法是同步的,則組要手動去調用this.$apply();才能將值賦值給變量
setLocationId(e){
console.log('setLocationId',e)
this.location_id =e.id
this.location = e
},
//這個方法則是用來調用子組件內的方法,去給子組件的屬性賦值
//用的就是invoke方法 ,
//第一個參數是你要往那個組件里面賦值,第二個是,相應組件里面的方法是什么,
//當然再這里我是直接再子組件當中去賦值的,所以這里沒有去傳遞任何的值
//你可以傳遞一個或者是多個的值,只要再相應的方法當中去接受即可
popup() {
this.$invoke('chooseSchoolPopup', 'onPopup');
},
//這是一個提交form表單里面內容的方法
async formSubmit(e) {
var value = e.detail.value;
console.log('formSubmit', e.detail);
var params = {
realName: value.realName,
//這個id就是再子組件當中傳遞出來的值
location_id: this.location_id,
phone: value.phone
};
console.log('formSubmit',params)
//調用我后端編寫的方法去提交
try {
await request('/servant/emdit/self', {
method: 'POST',
data: params
});
this.submit = true;
this.$apply();
} catch (e) {
console.log(e);
}
}
};
}
</script>
//一下是一些樣式 使用的是less分割
<style lang="less">
//這是定義的全局樣式,直接引入使用即可
@import "../style/global";
.body {
background: white;
.message {
margin-top: 10px;
display: flex;
width: 100%;
height: 100px;
align-items: center;
border-bottom: 1px solid #e8e8e8;
justify-content: space-between;
}
.label {
color: #333;
margin-left: 20px;
font-size: @font-size-normal;
}
.messageOne {
image {
height: 80px;
width: 120px;
margin-right: 20px;
/*border-radius: 50%;*/
}
}
input {
padding-left: 20px;
/*flex: 1;*/
color: #333;
font-size: @font-size-normal;
text-align: right;
margin-right: 20px;
width: 80%;
}
.submit {
position: fixed;
bottom: 20px;
left: 36px;
width: 90%;
background-color: #ea3333;
color: #fff;
}
}
.container {
display: flex;
flex-direction: column;
box-sizing: border-box;
overflow-x: hidden;
overflow-y: hidden;
}
.backimg {
height: 250px;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.9) 0%, rgba(255, 255, 255, 0.95) 40%, rgba(255, 255, 255, 1) 98%, #FFFFFF 100%);
overflow: hidden;
position: absolute;
top: 0;
width: 100%;
}
.touxiang_area {
height: 250px;
flex-direction: column;
align-items: center;
box-sizing: border-box;
border-bottom: 10px solid #e7e7eb;
width: 100%;
vertical-align: middle;
position: absolute;
}
.touxiang_view {
display: inline-block;
width: 35%;
}
.touxiang_view > image {
width: 130px;
height: 130px;
border-radius: 100%;
margin-top: 25%;
margin-left: 25%;
}
.touxiang-text {
display: inline-block;
width: 400px;
position: absolute;
top: 40%;
/* line-height: 60rpx; */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.touxiang-text > text {
font-size: 32px;
}
.touxiang_area > text {
margin-top: 20px;
}
.city {
/* margin-top:10rpx; */
padding-bottom: 15px;
font-size: 30px;
}
.city > text {
font-size: 30px;
}
.name {
overflow: hidden;
width: 250px;
display: inline-block;
-webkit-line-clamp: 1;
text-overflow: ellipsis;
white-space: nowrap;
}
button::after {
border: none;
}
input {
outline: none;
border: none;
list-style: none;
}
</style>以上就是定義頁面的及其屬性方法的代碼,下面我們來看一下相應組件的代碼:
<template>
//同樣我們先去定義模板
//showPopup 就是傳遞進來控制顯示與不顯示的值
//onclose方法則是主動關閉彈出層
//position控制的則是從底部彈出
<van-popup show="{{ showPopup }}" bind:close="onPopup" position="bottom">
<van-radio-group value="{{ lastSchool.id }}">
<van-cell-group>
//對賦值的數組進行遍歷
<repeat for="{{ locationList }}">
//定義一個點擊之間去調用我們再父組件當中綁定定義的向外傳遞參數的方法,將括號當中的當前的item
//傳遞出去
<van-cell title="{{item.name}}" clickable @tap="onClick({{item}})">
<van-radio name="{{item.id}}" >
</van-radio>
</van-cell>
</repeat>
</van-cell-group>
</van-radio-group>
</van-popup>
</template>
<script>
import wepy from 'wepy';
//我們用component 去定義一個組件
export default class myTabBar extends wepy.component {
//用props去去聲明頁面所需要的參數,這些值是再父組件調用子組件的時候,綁定在組件上面傳遞進來的
props = {
lastSchool: {
type: Object,
twoWay: true
}
};
//data則是父組件,或者是調用后端接口去賦值的屬性
data = {
showPopup: false,
locationList: []
};
onLoad() {
//在這里我是事先將學校列表存入到緩存當中去使用的
//所以這里不會再去調用后端的接口 去獲取值
let locationList = wepy.getStorageSync('locationList');
console.log('popup load');
if (locationList) {
this.locationList = locationList;
}
}
methods = {
//這個方法就是在上面定義的點擊某頭條信息的時候觸發的方法,會將showPopup的邏輯值改變,從而控制
//顯示還是不顯示
onPopup(event) {
console.log('close', event);
this.showPopup = !this.showPopup;
},
//點擊事件則是去向父組件去傳遞值
//用到的就是emit 在這里需要注意的是 若是傳遞一個組件直接寫上就行,若是傳遞多個值,則要將其封裝
//成一個對象再向外去傳遞相應的值
onClick(item, e) {
console.log('item', item, e);
this.lastSchool = item;
this.$emit('setLocationId', item);
this.showPopup = !this.showPopup;
},
};
};
</script>
//下面是一些自定義的樣式
<style lang="less">
@import "../style/global";
.van-radio__icon--checked{
color:@theme-color !important;
}
</style>下面我們來看幾張效果圖:
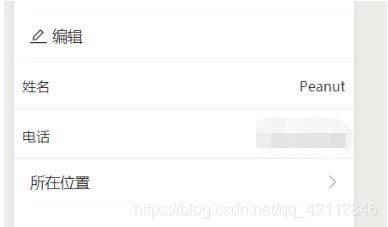
這是沒有選擇時的情況:

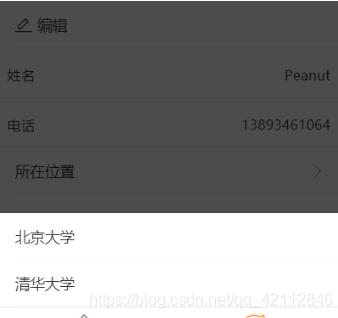
選擇時:

點擊北大之后:

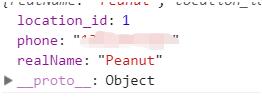
最后提交:提交時的參數:

以上就是一個見簡單的,彈出層demo
補充知識:vantUI的sku組件的使用(增加自定義提示信息、自定義按鈕獲取sku的選中值)
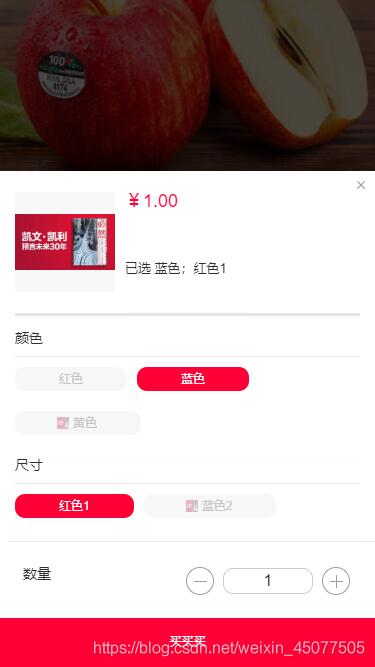
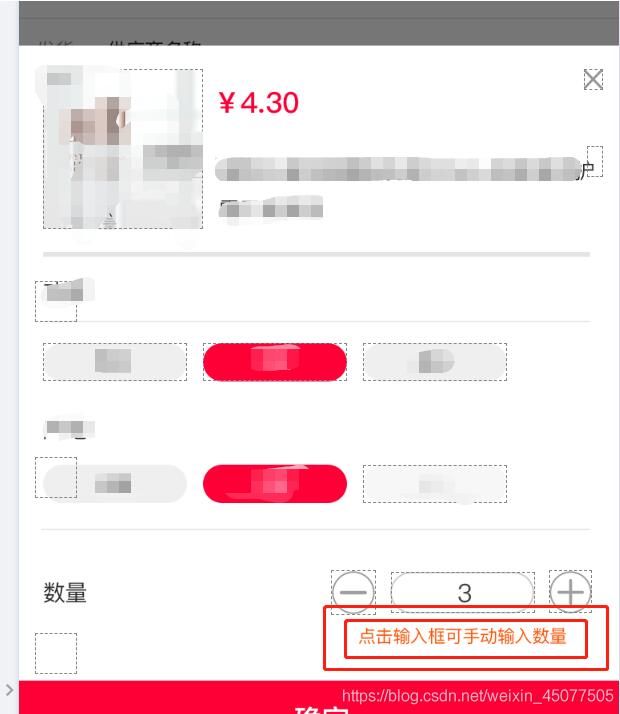
最近在做的移動電商項目,因為vantUI開發商城比較方便,最后決定使用vue結合vantUI結合開發,在使用sku組件的時候遇到了問題,先看一下使用了sku的效果圖,

再來看一下設計圖

很明顯少了一句提示,只需要寫一個插槽來實現就可以了

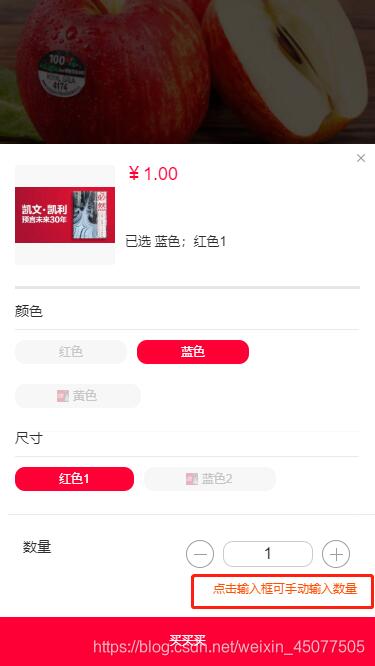
最后看一下最終效果

補充:
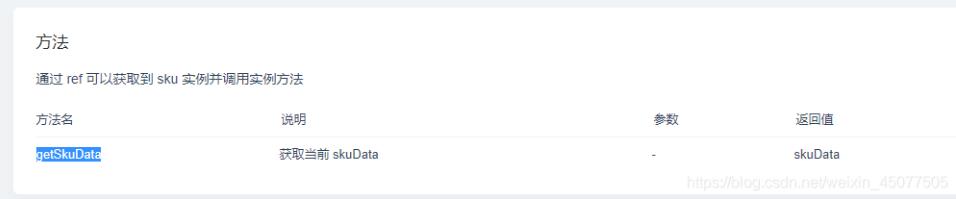
獲取選中規格的方法
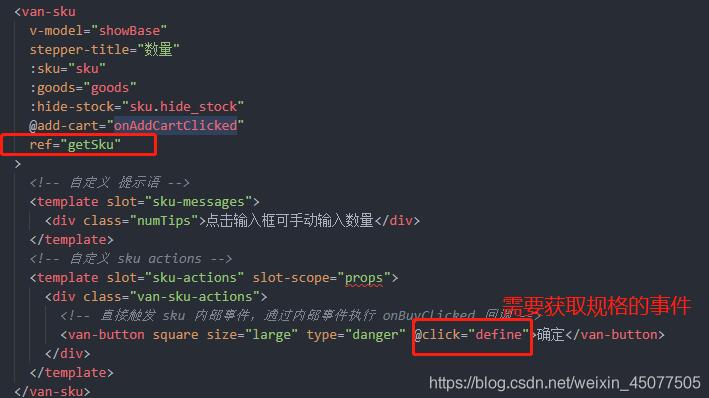
1、首先給標簽添加ref屬性

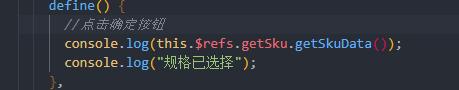
2、在你需要獲取規格的事件中直接用this.$refs.(ref的屬性值).(官方提供的getSkuData方法)獲取就可以了

代碼示例如下:

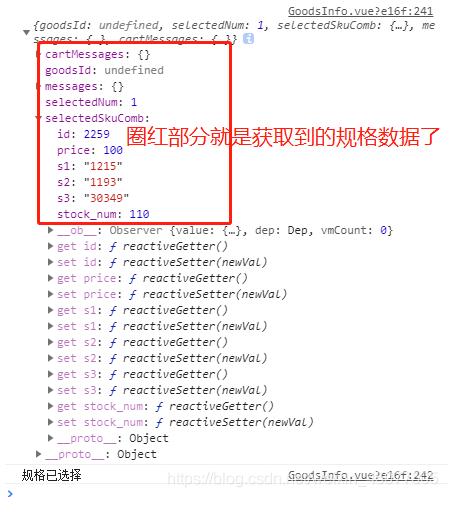
打印結果:

看完上述內容,你們對wepy中使用vantUI 如何實現上彈列表并選擇相應的值有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。