您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript的offset、client、scroll家族屬性是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
偏移量(offset dimension)是javascript中的一個重要的概念。涉及到偏移量的主要是offsetLeft、offsetTop、offsetHeight、offsetWidth這四個屬性。當然,還有一個偏移參照——定位父級offsetParent。本文將詳細介紹該部分內容

在理解偏移大小之前,首先要理解offsetParent。人們并沒有把offsetParent翻譯為偏移父級,而是翻譯成定位父級,很大原因是offsetParent與定位有關
定位父級offsetParent的定義是:與當前元素最近的經過定位(position不等于static)的父級元素,主要分為下列幾種情況
元素自身有fixed定位,offsetParent的結果為null
當元素自身有固定定位時,我們知道固定定位的元素相對于視口進行定位,此時沒有定位父級,offsetParent的結果為null
[注意]firefox瀏覽器有兼容性問題
<p id="test" style="position:fixed"></p> <script>
var test = document.getElementById('test'); //firefox并沒有考慮固定定位的問題,返回<body>,其他瀏覽器都返回null
console.log(test.offsetParent);</script>復制代碼<p id="test"></p> <script>
var test = document.getElementById('test'); console.log(test.offsetParent);//<body></script>復制代碼<p id="grandfather" style="position: relative;">
<p id="father" >
<p id="test"></p>
</p></p><script type="text/javascript">
var test = document.getElementById('test'); // 距離該子元素最近的進行過定位的父元素,如果其父元素不存在定位則offsetParent為:body元素;
console.log(test.offsetParent);</script>復制代碼<body>元素的offsetParent是nullconsole.log(document.body.offsetParent);//null復制代碼
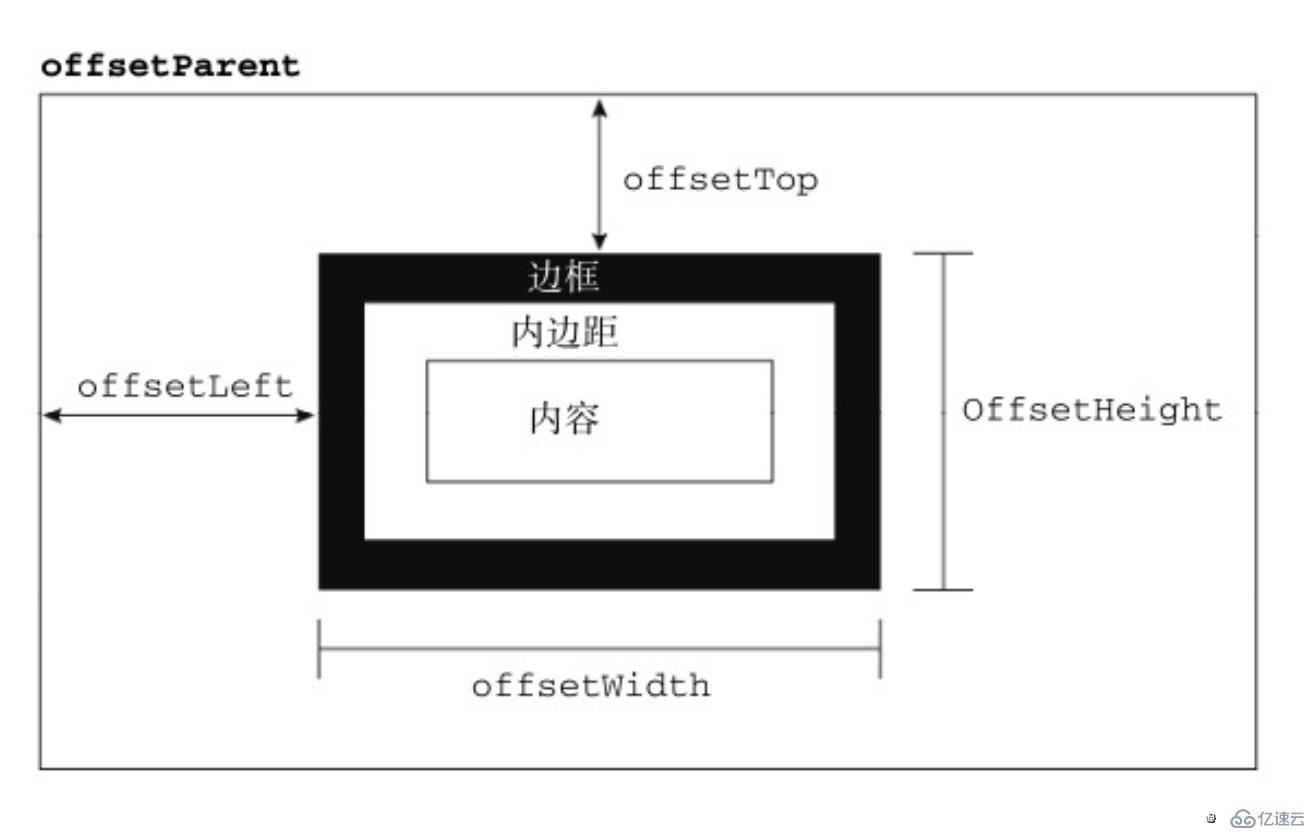
偏移量共包括了offsetHeight、offsetWidth、offsetLeft、offsetTop這四個屬性
offsetWidth表示元素在水平方向上占用的空間大小,無單位(以像素px計)
offsetWidth = border-left-width + padding-left + width + padding-right + border-right-width; 復制代碼
offsetHeight表示元素在垂直方向上占用的空間大小,無單位(以像素px計)
offsetHeight = border-top-width + padding-top + height + padding-bottom + border-bottom-width復制代碼
測試:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box { width: 200px; height: 150px; background-color: red; padding: 10px; border: 5px solid #ddd; margin: 10px;
} </style>
</head>
<body>
<p id="box" style="width: 100px;height: 100px;"></p>
<script>
var box = document.getElementById('box'); //offsetHeight = 內容高 + 上下內邊距 + 邊框
console.log(box.offsetWidth,box.offsetHeight); console.log(box.style.width, box.style.height); // 可以設置大小
// box.style.width = 500 + 'px';
// 不可以設置大小
box.offsetWidth = 100 + 'px'; </script>
</body></html>復制代碼注意:如果想修改盒子的大小,請使用xxx.style.width進行設置。offsetWidth和offsetHeight是只讀屬性
offsetTop表示元素的上外邊框至offsetParent元素的上內邊框之間的像素距離
offsetLeft表示元素的左外邊框至offsetParent元素的左內邊框之間的像素距離
測試:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{ padding: 0; margin: 0;
} #father{ width: 400px; height: 400px; background-color: red; /* position: relative; */
margin: 40px;
} #son { width: 200px; height: 100px; background-color: green; padding: 10px; border: 5px solid #DA70D6; margin-left: 20px;
} </style>
</head>
<body>
<p id="father">
<p id="son"></p>
</p>
<script type="text/javascript">
var box = document.getElementById('son'); //如果有父級定位元素
console.log(box.offsetLeft);//20
console.log(box.offsetTop); //0
//如果無父級定位元素
console.log(box.offsetLeft);//60
console.log(box.offsetTop); //40
</script>
</body></html>復制代碼總結:相對于父元素(看父元素是否有定位,如果有定位,以父元素為基礎,如果沒有繼續往上尋找,如果一直沒有找到,則以body為基準)的左邊距和上邊距
要知道某個元素在頁面上的偏移量,將這個元素的offsetLeft和offsetTop與其offsetParent的相同屬性相加,并加上offsetParent的相應方向的邊框,如此循環直到根元素,就可以得到元素到頁面的偏移量
<p style="padding: 20px;border:1px solid black;position:absolute;">
<p id="test" style="width:100px; height:100px; margin:10px;background-color: red;"></p></p><script type="text/javascript">
var test = document.getElementById('test'); console.log(getElementLeft(test)); //39px
console.log(getElementTop(test)); // 39px
function getElementLeft(ele){ var actualLeft = ele.offsetLeft; var parent = ele.offsetParent; while (parent != null){
actualLeft = actualLeft + parent.offsetLeft + parent.clientLeft;
parent = parent.offsetParent;
} return actualLeft + 'px';
} function getElementTop(ele){ var actualTop = ele.offsetTop; var parent = ele.offsetParent; while (parent != null){
actualTop = actualTop + parent.offsetTop + parent.clientTop;
parent = parent.offsetParent;
} return actualTop + 'px';
}</script>復制代碼關于元素尺寸,一般地,有偏移大小offset、客戶端大小client和滾動大小scroll。前文已經介紹過偏移屬性,后文將介紹scroll滾動大小,本文主要介紹客戶區大小client。

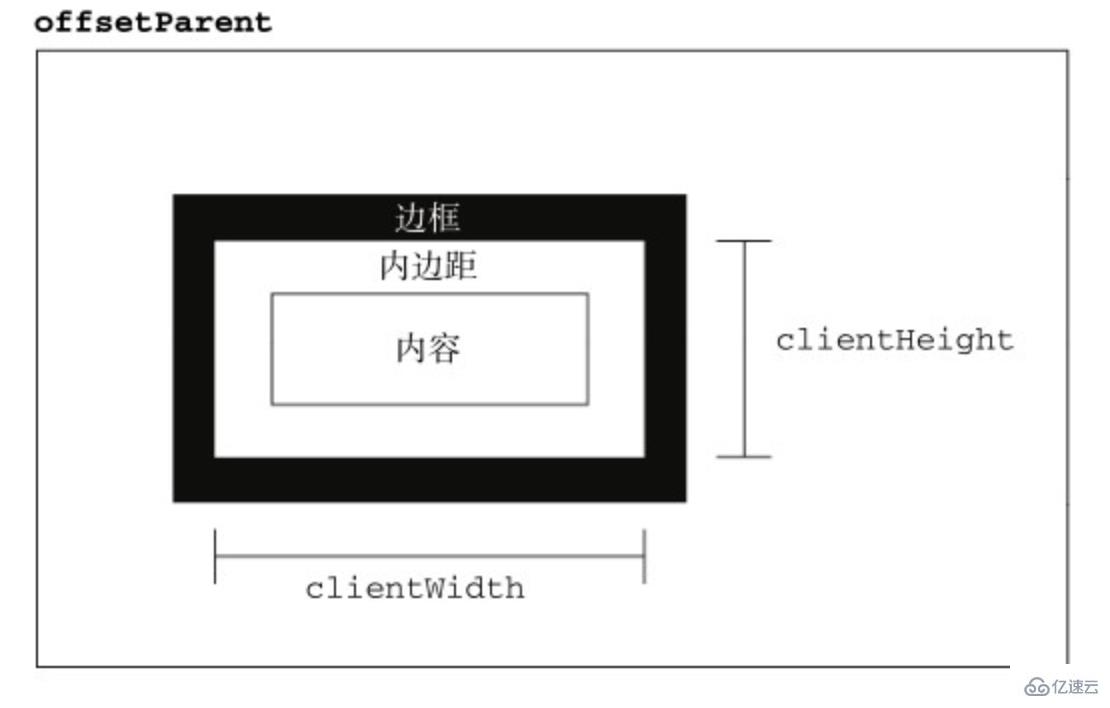
客戶區大小client指的是元素內容及其內邊距所占據的空間大小
clientHeight屬性返回元素節點的客戶區高度
clientHeight = padding-top + height + padding-bottom復制代碼
clientWidth屬性返回元素節點的客戶區寬度
clientWidth = padding-left + width + padding-right復制代碼
clientLeft屬性返回左邊框的寬度復制代碼
clientTop屬性返回上邊框的寬度 復制代碼
驗證
<p id="box" style="width: 200px;height: 200px;background-color: red; padding: 20px;border: 1px solid orange;"></p><script type="text/javascript">
var box = document.getElementById('box'); console.log(box.clientWidth);// 200+ 20+ 20 = 240
console.log(box.clientHeight); //200 + 20 + 20 = 240
console.log(box.clientLeft);//1
console.log(box.clientTop);//1</script>復制代碼常用document.documentElement的client屬性來表示頁面大小(不包含滾動條寬度)
document.documentElement.clientWidth;document.documentElement.clientHeight;復制代碼
1.所有的client屬性都是只讀的
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p><script>
var test = document.getElementById('test'); console.log(test.clientHeight); //靜態失敗了
test.clientHeight = 10; console.log(test.clientHeight);</script>復制代碼2.如果給元素設置了display:none,則客戶區client屬性都為0
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;display:none;"></p><script>
var test = document.getElementById('test'); console.log(test.clientHeight);//0
console.log(test.clientTop);//0</script>復制代碼3.每次訪問客戶區client屬性都需要重新計算,重復訪問需要耗費大量的性能,所以要盡量避免重復訪問這些屬性。如果需要重復訪問,則把它們的值保存在變量中,以提高性能
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p> <script>
var test = document.getElementById('test'); console.time("time"); for(var i = 0; i < 100000; i++){ var a = test.clientHeight;
} console.timeEnd('time');//66.798ms</script>復制代碼<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p>
<script>
var test = document.getElementById('test');
console.time("time");
var a = test.clientHeight;
for(var i = 0; i < 100000; i++){
var b = a;
}
console.timeEnd('time');//1.705ms
</script>復制代碼scrollHeight
scrollHeight表示元素的總高度,包括由于溢出而無法展示在網頁的不可見部分
scrollWidth
scrollWidth表示元素的總寬度,包括由于溢出而無法展示在網頁的不可見部分
沒有滾動條時,scrollHeight與clientHeight屬性結果相等,scrollWidth與clientWidth屬性結果相等
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p><script>
var test = document.getElementById('test'); //120 120
console.log(test.scrollHeight,test.scrollWidth); //120 120
console.log(test.clientHeight,test.clientWidth);</script>復制代碼存在滾動條時,但元素設置寬高大于等于元素內容寬高時,scroll和client屬性的結果相等
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p><script>
var test = document.getElementById('test'); //120 120
console.log(test.scrollHeight,test.scrollWidth); //120 120
console.log(test.clientHeight,test.clientWidth);</script>復制代碼scrollTop
scrollTop屬性表示被隱藏在內容區域上方的像素數。元素未滾動時,scrollTop的值為0,如果元素被垂直滾動了,scrollTop的值大于0,表示元素上方不可見內容的像素高度
scrollLeft
scrollLeft屬性表示被隱藏在內容區域左側的像素數。元素未滾動時,scrollLeft的值為0,如果元素被水平滾動了,scrollLeft的值大于0,且表示元素左側不可見內容的像素寬度
當滾動條滾動到內容底部時,符合以下等式
scrollHeight = scrollTop + clientHight復制代碼
與scrollHeight和scrollWidth屬性不同的是,scrollLeft和scrollTop是可寫的
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;overflow:scroll;font-size:20px;line-height:200px;">
內容<br>內容<br></p><button id="btn1">向下滾動</button><button id="btn2">向上滾動</button><script type="text/javascript">
// scrollLeft和scrollTop是可讀寫的
var btn1 = document.getElementById('btn1'); var btn2 = document.getElementById('btn2');
btn1.onclick = function (){
test.scrollTop += 10;
}
btn2.onclick = function (){
test.scrollTop -= 10;
}</script>復制代碼理論上,大部分的瀏覽器通過document.documentElement.scrollTop和scrollLeft可以反映和控制頁面的滾動;safari瀏覽器是通過document.body.scrollTop和scrollLeft來控制的
<body style="height: 2000px;width: 2000px;">
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;overflow:scroll;font-size:20px;line-height:200px;">
內容<br>內容<br>
</p>
<script type="text/javascript">
// 頁面滾動
window.onscroll = function (){ console.log(document.documentElement.scrollTop,document.documentElement.scrollLeft); console.log(document.body.scrollTop,document.body.scrollLeft);
} </script></body>復制代碼所以,頁面的滾動高度兼容寫法是
var docScrollTop = document.documentElement.scrollTop || document.body.scrollTop復制代碼
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body style="height: 2000px;">
<button id="backTop" style="position: fixed;">回到頂部</button>
<script type="text/javascript">
var backTop = document.getElementById('backTop');
backTop.onclick = scrollTop; function scrollTop(){ //兼容性寫法
if(document.documentElement.scrollTop || document.body.scrollTop){ document.documentElement.scrollTop = document.body.scrollTop = 0;
}
} </script>
</body></html>復制代碼scrollTo(x,y)
scrollTo(x,y)方法滾動當前window中顯示的文檔,讓文檔中由坐標x和y指定的點位于顯示區域的左上角
<body style="height: 2000px;">
<button id="backTop" style="position: fixed;">回到頂部</button>
<script src="scrollTop.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var backTop = document.getElementById('backTop');
backTop.onclick = scrollTop; function scrollTop(){
scrollTo(0,0);
} </script></body>復制代碼關于JavaScript的offset、client、scroll家族屬性是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。