您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹使用vue實現下載二進制流圖片的方法,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
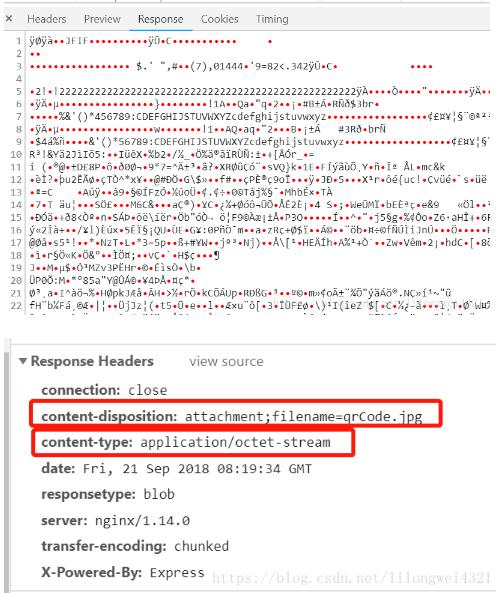
1、應項目要求,后臺返回二進制流,而且亂碼

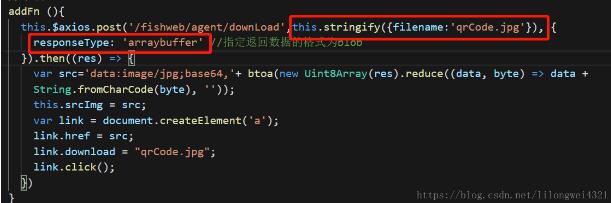
2、紅色為必須

this.$axios.post('/fishweb/agent/downLoad',this.stringify({filename:'qrCode.jpg'}), {
responseType: 'arraybuffer' //指定返回數據的格式為blob
}).then((res) => {
var src='data:image/jpg;base64,'+ btoa(new Uint8Array(res).reduce((data, byte) => data + String.fromCharCode(byte), ''));
this.srcImg = src; //圖片回顯
var link = document.createElement('a');
link.href = src;
link.download = "qrCode.jpg";
link.click();
})補充知識:vue img src加載圖片二進制問題記錄
此 地址請求 http://xx.xx.xx.xx:xxxx/xx/.../xx/downLoadDoc?docId=xxxxx&access_token=xxxxx 返回的png二進制流。如下:

在項目中我使用img src直接對圖片的二進制流加載,遇到頻率很高的問題是前端發起的請求被服務器多次302重定向了,然后我訪問的資源存在問題。
然后果斷改為通過http get請求下來png 二進制流來處理。思路是通過responseType 制定返回數據格式為blob
請求的圖片地址 url = http://xxxxxx:xxxx/xxx/xxx/merchDoc/downLoadDoc
axios({
method: "get",
url,
params: xxx,
responseType:"blob"
}).then(response => {
this.picUrl = window.URL.createObjectURL(response);
});解析blob 并展示在img src 中如下:
this.picUrl = window.URL.createObjectURL(response);
關于使用vue實現下載二進制流圖片的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。