您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下在Angular中APP_INITIALIZER的作用是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在 Angular 中 APP_INITIALIZER 的作用是什么?
在官方文檔是這樣描述的:APP_INITIALIZER 是一個函數,在應用程序初始化時被調用。這就意味著可以通過 AppModule 類的 providers 以 factory 的形式配置它來使用,同時應用程序將會等待它加載完成后進行下一步,所以在這此只適合加載簡單的數據。
示例
創建新項目
ng new example --skip-install npm install # yarn install
配置 Provider
首先創建一個 provider ,它會在請求解析完成后返回一個 Promise 對象
@Injectable()
export class JokesProvider {
private joke:JokeModel = null;
constructor(private http:Http){
}
public getJoke(): JokeModel {
return this.joke;
}
load() {
return new Promise((resolve,reject) => {
this.http.get(url)
.map(r=>r.json())
.subscribe(r=> {
this.joke = r['value'];
resolve(true);
})
})
}
}這里會經過三個過程:
getJoke() 方法在其他組件或模塊調用時直接返回 joke 當前保存的數據
私有屬性 joke 會保存當前請求的數據
load() 函數會在應用程序初始時立即調用
創建Provider 工廠
export function jokesProviderFactory(provider: JokesProvider){
return () => provider.load();
}注冊 JokesProvider 和 APP_INITIALIZER
@NgModule({
declarations:[
AppComponent
],
imports:[
BrowserModule,// required
HttpModule// required
],
providers: [
JokesProvider,
{
provide:APP_INITIALIZER,useFactory: jokesProviderFactory,
deps:[JoesProvider], multi:true
}
],
bootstrap:[AppComponent]
})
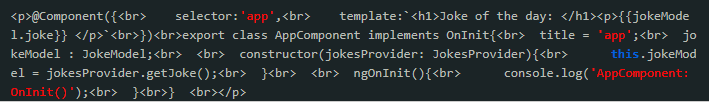
export class AppModule { }應用

以上是在Angular中APP_INITIALIZER的作用是什么的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。