溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
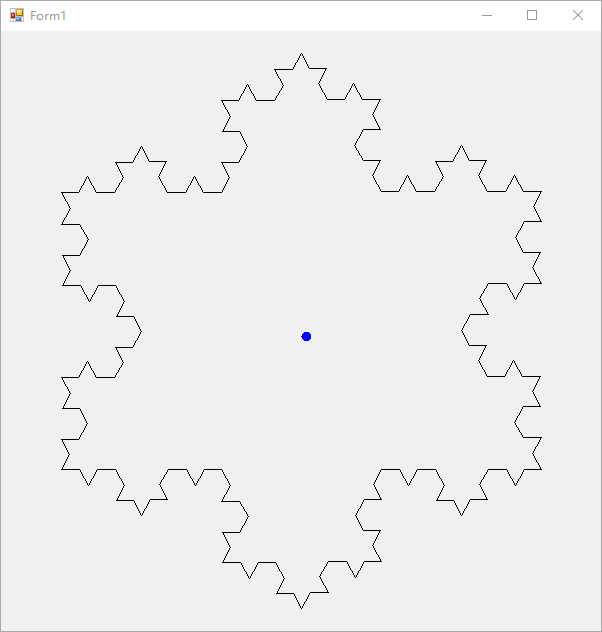
c# 如何實現雪花分形?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
DrawKochSnow(e.Graphics);
}
private void ZheXian(Point p1, Point p2, Graphics g) // 4條基本線段組成的折線
{
Point p3 = new Point(p1.X + (p2.X - p1.X) / 3, p1.Y + (p2.Y - p1.Y) / 3); // 三等分點坐標
Point p4 = new Point(p1.X + (p2.X - p1.X) * 2 / 3, p1.Y + (p2.Y - p1.Y) * 2 / 3); // 三等分點坐標
Point p4XD3 = new Point(p4.X - p3.X, p4.Y - p3.Y); // p4相對于p3點的坐標
//int x = (int)(p4XD3.X * Math.Cos(Math.PI / 3) - p4XD3.Y * Math.Sin(Math.PI / 3));
//int y = (int)(p4XD3.X * Math.Sin(Math.PI / 3) + p4XD3.Y * Math.Cos(Math.PI / 3));
// 注意計算機的屏幕垂直坐標和數學上相反,所以數學上逆時針旋轉在計算機上相當于順時針旋轉
int x = (int)Math.Round(p4XD3.X * Math.Cos(Math.PI / 3) + p4XD3.Y * Math.Sin(Math.PI / 3));
int y = (int)Math.Round(p4XD3.Y * Math.Cos(Math.PI / 3) - p4XD3.X * Math.Sin(Math.PI / 3));
Point p5XD3 = new Point(x, y); // 凸起點p5相對于p3點的坐標
Point p5 = new Point(p3.X + x, p3.Y + y); // p5相對于原點的坐標
Pen pen = new Pen(Brushes.Black, 1);
double length = Math.Sqrt(Math.Pow(p2.X - p1.X, 2) + Math.Pow(p2.Y - p1.Y, 2)) / 3;
//Console.WriteLine(length);
if (length > 20) // 通過最終線段長度可以控制迭代
{
ZheXian(p1, p3, g);
ZheXian(p3, p5, g);
ZheXian(p5, p4, g);
ZheXian(p4, p2, g);
}
else
{
g.DrawLine(pen, p1, p3);
g.DrawLine(pen, p3, p5);
g.DrawLine(pen, p5, p4);
g.DrawLine(pen, p4, p2);
}
}
private void DrawKochSnow(Graphics g) // 科赫雪花(瑞典人科赫于1904年提出了著名的“雪花”曲線)
{
int length = 480;
Point origin = new Point(this.ClientSize.Width / 2, this.ClientSize.Height / 2);
g.FillEllipse(Brushes.Blue, new RectangleF(origin, new Size(10, 10)));
// 計算三角形的頂點讓其中心和窗體的中心重合
Point A = new Point(origin.X - length / 2, (int)(origin.Y + length / (2 * Math.Sqrt(3))));
Point B = new Point(origin.X, (int)(origin.Y - length / Math.Sqrt(3)));
Point C = new Point(origin.X + length / 2, (int)(origin.Y + length / (2 * Math.Sqrt(3))));
ZheXian(A, B, g);
ZheXian(B, C, g);
ZheXian(C, A, g);
}
}
看完上述內容,你們掌握c# 如何實現雪花分形的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。