您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關axios如何進行封裝與傳參,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1.開發環境 vue+typescript
2.電腦系統 windows10專業版
3.在開發的過程中,我們會經常使用到 axios進行數據的交互,下面我來說一下,axios封裝和傳參!
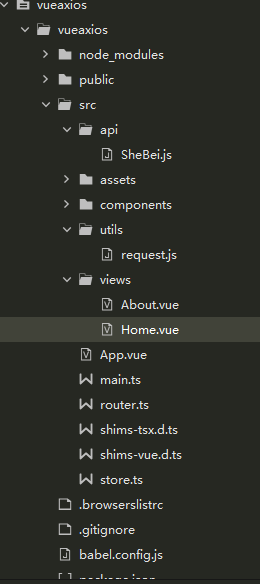
4-1:下面結構如下:

4-2:request.js代碼如下:
import axios from 'axios'
import qs from 'qs'
axios.defaults.timeout = 2000000; //響應時間
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; //配置請求頭
// axios.defaults.baseURL = 'http://192.168.137.208:3000/'; //配置接口地址
//POST傳參序列化(添加請求攔截器)
axios.interceptors.request.use((config) => {
//在發送請求之前做某件事
// config.headers.Accept="appliaction/json,text/plan";
if(config.method === 'post'){
config.data = qs.stringify(config.data);
}
return config;
},(error) =>{
console.log('錯誤的傳參')
return Promise.reject(error);
});
// axios.interceptors.response.use((res) => {
// //對響應數據做些事
// if (!res.data) {
// return Promise.resolve(res);
// }
// return res;
// }, (error) => {
// console.log(error);
// console.log('網絡異常')
// return Promise.reject(error);
// });
//返回狀態判斷(添加響應攔截器)
axios.interceptors.response.use((res) =>{
//對響應數據做些事
if(!res.data.success){
return Promise.resolve(res);
}
return res;
}, (error) => {
console.log('網絡異常')
return Promise.reject(error);
});
//返回一個Promise(發送post請求)
export function fetchPost(url,param) {
return new Promise((resolve, reject) => {
axios.post(url,param)
.then(response => {
resolve(response);
}, err => {
reject(err);
})
.catch((error) => {
reject(error)
})
})
}
// 返回一個Promise(發送get請求)
export function fetchGet(url,param) {
return new Promise((resolve, reject) => {
axios.get(url,{params:param})
.then(response => {
resolve(response)
}, err => {
reject(err)
})
.catch((error) => {
reject(error)
})
})
}
export default {
fetchPost,
fetchGet,
}//注意:請求頭的配置,決定了傳參的方法和格式,請求頭的配置至關重要
5.SheBei.ts代碼如下:
import {fetchPost,fetchGet} from '@/utils/request'
export function feng(feng){
return fetchPost('/feng',feng);
}6.Home.vue請求代碼如下:
mounted(){
let a:any={
"name":"111",
"pass":"000"
}
feng(a).then((res)=>{
console.log(res);
})
}7.效果如下:

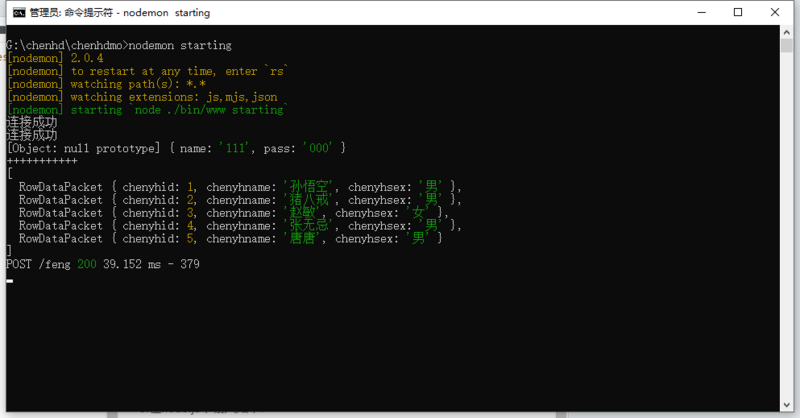
8.在node.js中輸入如下:

//可以看到,接受到了前端傳過來的參數!
9.參數的傳遞取決于,request.ts中請求頭的配置!
10.請求頭配置如下:
--第一種 axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; //請求體中的數據會以普通表單形式(鍵值對)發送到后端 --第二種 axios.defaults.headers.post['Content-Type'] ='application/json'; // 請求體中的數據會以json字符串的形式發送到后端 --第三種 axios.defaults.headers.post['Content-Type'] ='multipart/form-data'; // 它會將請求體的數據處理為一條消息,以標簽為單元,用分隔符分開。既可以上傳鍵值對,也可以上傳文件
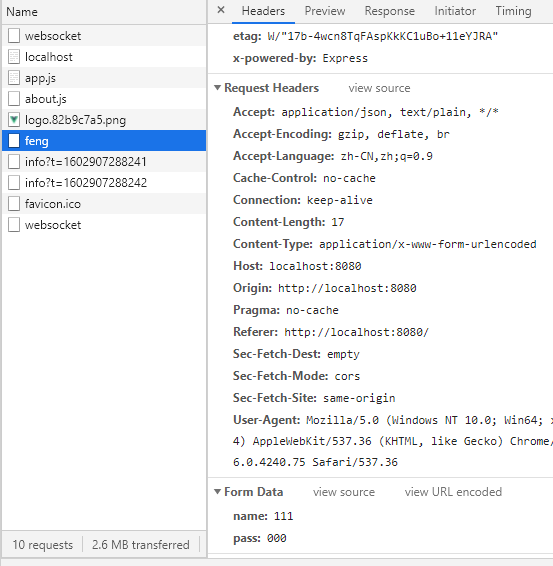
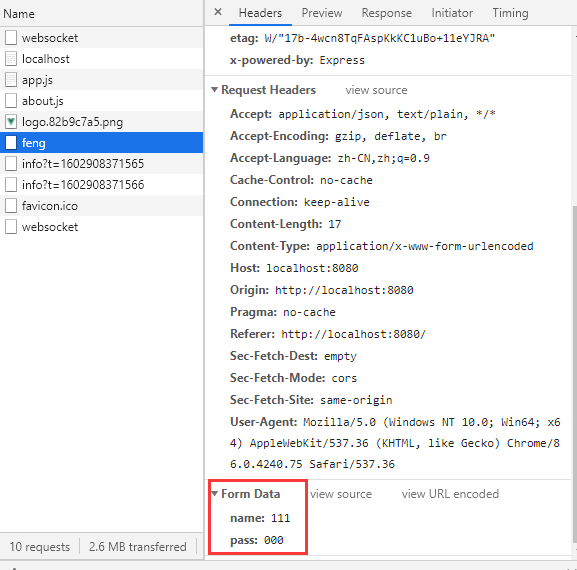
11.使用10第一種,傳參效果如下:

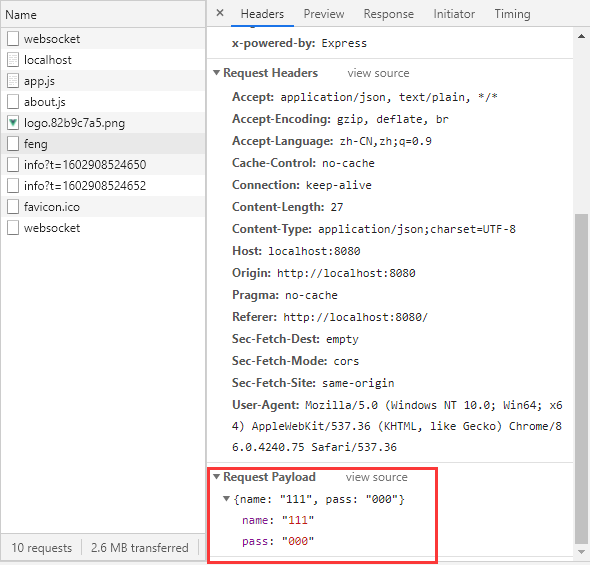
12.使用10第二種,傳參效果如下:

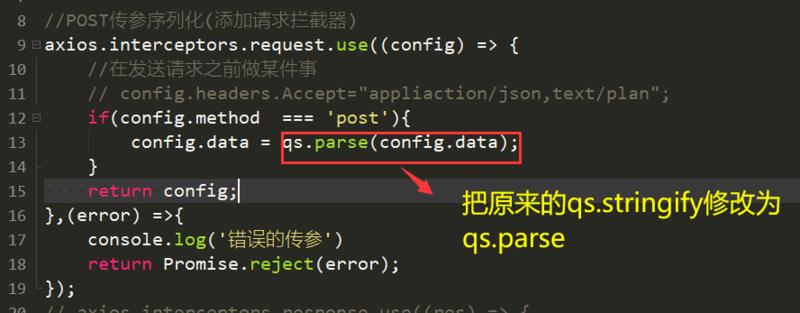
//注意:使用這種方法,需要修改request.ts代碼:

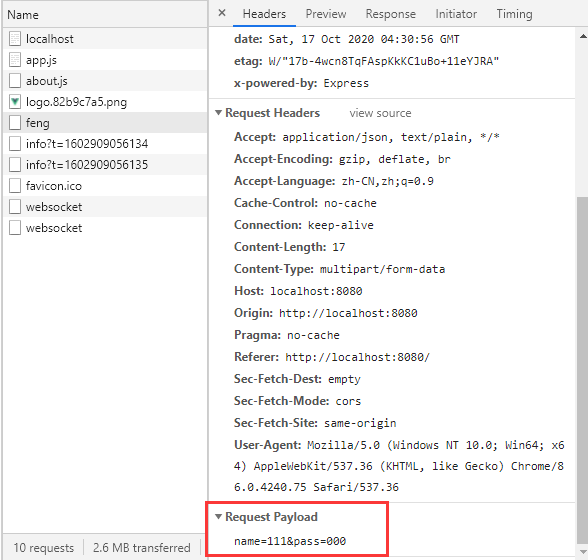
13.使用10第三種,傳參效果如下:

以上就是axios如何進行封裝與傳參,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。